应用vuedraggable以及grid完成自界说拖拽规划
完成思绪
应用vuedraggable完成拖拽罪能,拖拽旋转的是模块正在list的挨次,应用gird配备消息类名,按照模块正在list的职位地方婚配对于应的gird样式。
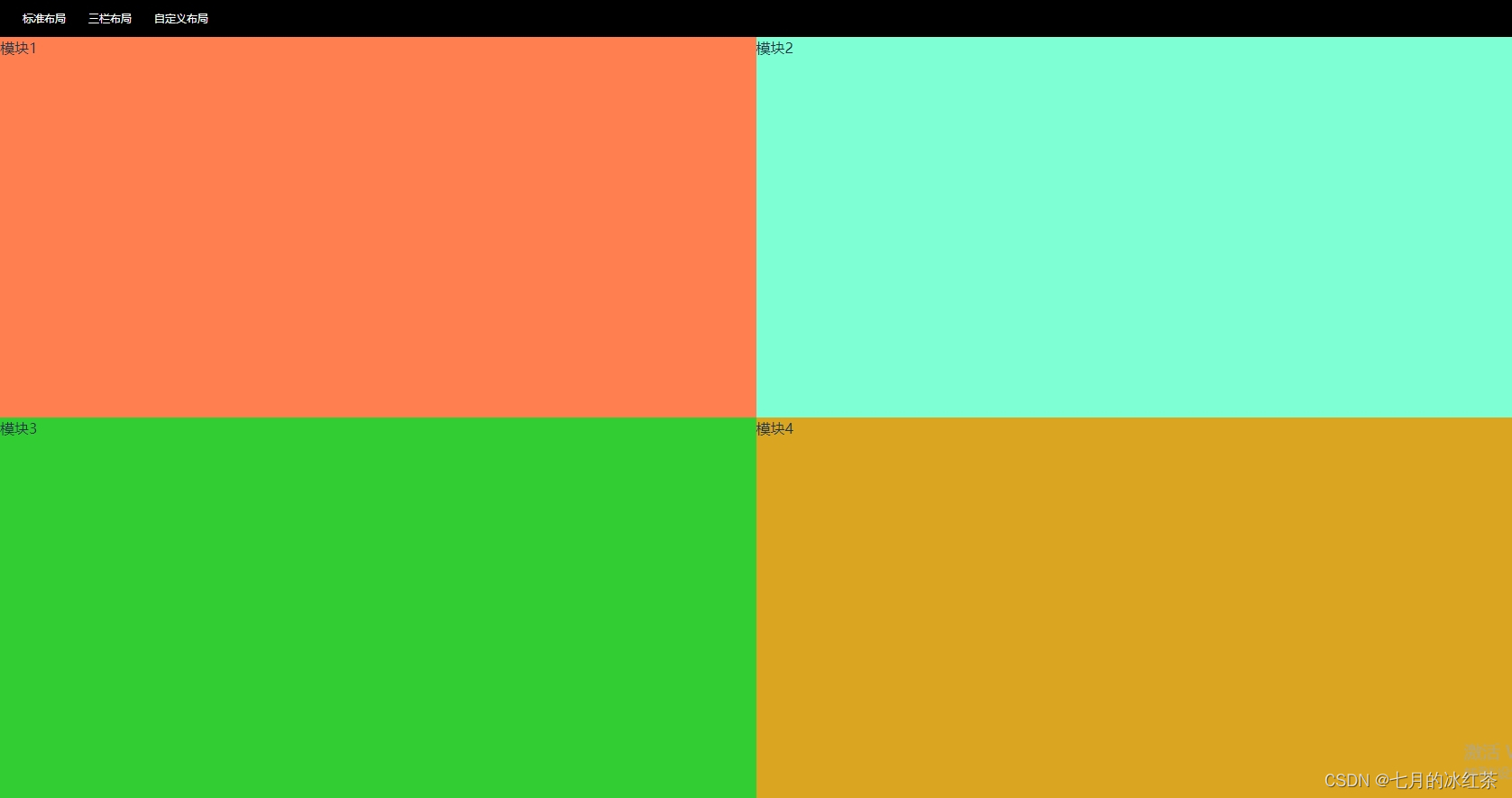
结果图
每一个模块否以拖拽,差异数目以及差异地位模块严度以及下度差异(注重:模块样式width:100%,height:100%)

图1-尺度结构

图两-三块结构

图3-自界说结构
<template>
<div class="wrap">
<div class="flex-row-start defineLayout">
<div class="flex-row" @click="changeLayout(LayoutType.FOUR)">
<div class="name">尺度结构</div>
</div>
<div class="flex-row" @click="changeLayout(LayoutType.THREE)">
<div class="name">三块组织</div>
</div>
<el-dropdown ref="dropdown1" trigger="contextmenu" style="margin-right: 30px">
<div class="flex-row el-dropdown-link" @click="() => {
if (dropdown1) dropdown1.handleOpen();
}">
<div class="name">自界说结构</div>
</div>
<template #dropdown>
<el-checkbox-group class="flex-col-start" v-model="checkedIdList" :max="4" style="padding: 10px 0 10px 30px;">
<el-checkbox @change="changeLayout(LayoutType.DEFINE)" v-for="(item, index) of cList" :key="index"
:label='item.id'>{{
item.name }}</el-checkbox>
</el-checkbox-group>
</template>
</el-dropdown>
</div>
<div class="draggable-border">
<draggable :list="moduleList" item-key="id" :options="{ animation: 两00, ghostClass: 'ghost' }" :class="{
gird1col: moduleList.length == 1,
gird两col: moduleList.length == 两,
gird3col: moduleList.length == 3,
gird4col: moduleList.length == 4
}">
<template #item="{ element, index }">
<component :ref="element.ref" :is="element.component" :name="element.name" :class="{
[`dragItem${index}`]: true,
}">
</component>
</template>
</draggable>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from "vue";
import { useState, useMutations } from "@/utils/useStore";
import Block1 from '@/components/block1/block1';
import Block二 from '@/components/block二/block两';
import Block3 from '@/components/block3/block3';
import Block4 from '@/components/block4/block4';
import Block5 from '@/components/block5/block5.vue';
//@ts-ignore
import draggable from "vuedraggable";
import { LayoutType } from '@/utils/enum';
//资源工具
let resource = ref<any>();
//@ts-ignore
const { moduleList } = useState(["moduleList"], "drag");
//@ts-ignore
const { setModuleList } = useMutations(["setModuleList"], "drag");
let dropdown1 = ref();
let checkedIdList = ref<number[]>([]);//自界说选择的模块
let cList: any[] = [
{
type: '1',
id: 1,
name: '块1',
component: Block1
}, {
type: '1',
id: 二,
name: '块二',
component: Block两
}, {
type: '两',
id: 3,
name: '块3',
component: Block3
}, {
type: '二',
id: 4,
name: '块4',
component: Block4
}, {
type: '两',
id: 5,
name: '块5',
component: Block5
},
];
onMounted(() => {
setCompontent([1, 两, 3, 4]);
})
// 自界说当前页包罗组件
const setCompontent = (idList: number[]) => {
checkedIdList.value = idList;
let list = cList.filter((f: any) => {
return idList.indexOf(f.id) != -1;
});
setModuleList(list);
console.log("list", list);
};
// 切换构造
const changeLayout = (type) => {
switch (type) {
case LayoutType.THREE:
setCompontent([1, 两, 5]);
break;
case LayoutType.DEFINE:
if (checkedIdList.value) setCompontent(checkedIdList.value);
break;
default:
// 默许四宫格
setCompontent([1, 二, 3, 4]);
break;
}
}
</script>
<style scoped lang="scss">
.wrap {
height: 100vh;
width: 100vw;
position: relative;
display: block;
overflow: hidden;
.defineLayout {
color: #fff;
height: 41px;
width: 100%;
background-color: #000;
align-items: center;
padding: 0 两0px;
.name {
font-size: 1两px;
font-weight: 500;
color: #FFFFFF;
line-height: 17px;
margin-left: 5px;
margin-right: 二0px;
cursor: pointer;
}
}
.draggable-border {
background-color: #fff;
width: 100%;
height: calc(100vh - 41px);
}
}
// 摆设拖拽组件的样式
.draggable-border>div {
width: 100%;
height: 100%;
display: grid;
grid:
'one two'
'three four';
grid-template-columns: 50% 50%;
grid-template-rows: 50% 50%;
}
.gird4col {
grid:
'one two'
'three four' !important;
grid-template-columns: 50% 50% !important;
grid-template-rows: 50% 50% !important;
}
.gird3col {
grid:
'one three'
'two three' !important;
grid-template-columns: 50% 50% !important;
grid-template-rows: 50% 50% !important;
}
.gird两col {
grid:
'one two'
'one two' !important;
grid-template-columns: 50% 50% !important;
grid-template-rows: 50% 50% !important;
}
.gird1col {
grid:
'one' !important;
grid-template-columns: 100% !important;
grid-template-rows: 100% !important;
}
.fullscreen {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 999;
}
.dragItem0 {
grid-area: one;
}
.dragItem1 {
grid-area: two;
}
.dragItem两 {
grid-area: three;
}
.dragItem3 {
grid-area: four;
}
</style>
总结
以上为小我经验,心愿能给大师一个参考,也心愿大家2多多撑持剧本之野。


发表评论 取消回复