h5
移动端H5页面实现生成图片的代码
本篇文章给大家带来的内容是关于移动端H5页面实现生成图片的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1、生成图片可以用canvas,但是由于已经有了html2canvas这个开源库,所以为了节省时间就没有自己写了
H5怎么实现在线预览PDF
这次给大家带来H5怎么实现在线预览PDF,H5实现在线预览PDF的注意事项有哪些,下面就是实战案例,一起来看一下。简介PDF.js is a Portable Document Format (PDF) viewer that is bui
html5实现一个简单的在线画板
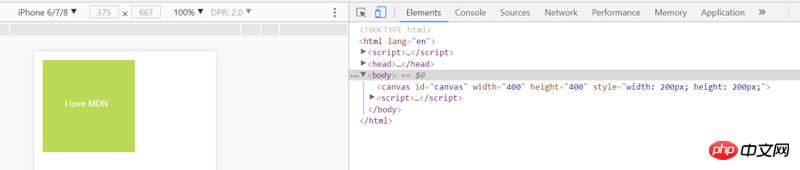
我们先来看看实现效果:(推荐教程:h5)实现代码如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </hea
canvas如何来绘制一个椭圆形?canvas画椭圆的方法总结
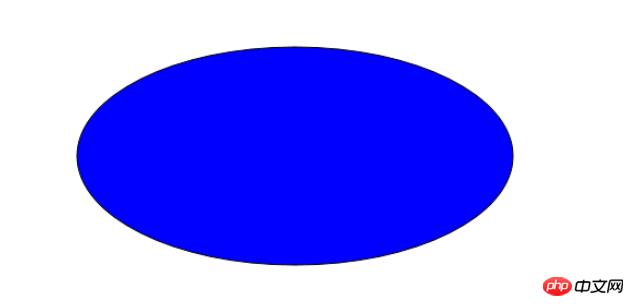
canvas元素在html5中是用于在浏览器中画图的,所以canvas可以实现绘制很多不同的图,那么,今天我们就来看一看canvas如何来绘制一个椭圆形,话不多说,让我们来直接看正文吧。首先我们来看一下canvas自带的绘制椭圆的方法ell
关于html5中的section标签与div标签的区别(内有实例)
本篇文章主要的想大家介绍了关于HTML5 section标签和div标签的区别,section和div的用法看似相近,实则差的也不是太多,有些地方可以相互转换都行,但有些地方只能用section或者只能用div,不能转换的,好了,接下来就让
HTML5中的aside标签怎么用?HTML5aside侧边栏的具体使用方法你知道吗?
HTML5中的aside标签怎么用?HTML5aside侧边栏的具体使用方法你知道吗?本篇文章主要讲解了HTML5中的aside标签的定义和用法,还有HTML5中aside元素的详解和注意事项。HTML 5 <aside> 标签的定义和用法
html5实现手机触摸出现录音以及离开停止录音并上传的功能(代码)
本篇文章给大家带来的内容是关于html5实现手机触摸出现录音以及离开停止录音并上传的功能(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。以下是实现功能实例: html<!DOCTYPE html><html><hea
html5实现背景音乐的自动播放
自动播放属性:(推荐教程:html5视频教程)<audio controls="controls" autoplay="autoplay"> <source src="song.ogg" type="audio/ogg" /> <sou
HTML5中的section标签是什么?HTML5中的section标签怎么居中?
HTML5中的section标签是什么?HTML5中的section标签怎么居中?本篇文章就详细地为大家举出了实例,方便大家的观看,其中的HTML5中section的定义和作用,都有实例在里面。(后面还有元素有话说)HTML5—新语义元素h