h5
HTML5是什么,HTML5有哪些特性和优缺点?
最近HTML5非常的火,可能有些朋友不知道HTML5是什么,这篇文章会为大家详细的介绍HTML5的一些特性和优缺点。什么是 HTML5?HTML5 是下一代 HTML 标准。HTML , HTML 4.01的上一个版本诞生于 1999 年。
HTML5实现留言和回复的页面样式
这篇文章主要介绍了用HTML5如何实现留言和回复样式,需要的朋友可以参考下具体就不做详细讲解了,直接上代码:<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="autho
Canvas绘制出时钟的代码示例
本篇文章给大家带来的内容是关于Canvas绘制出时钟的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。完整代码:<!DOCTYPE html><html><head> <meta charset="UTF-8"
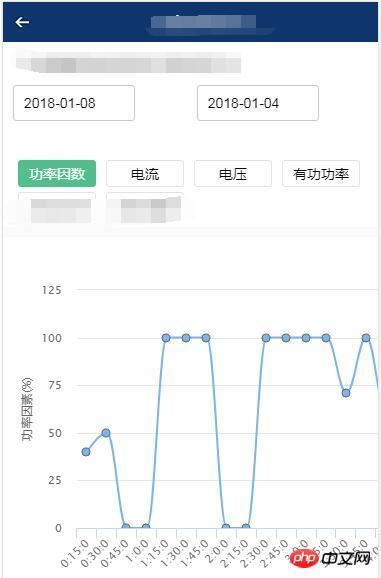
使用vue2-highcharts实现曲线数据
这次给大家带来使用vue2-highcharts实现曲线数据,使用vue2-highcharts实现曲线数据的注意事项有哪些,下面就是实战案例,一起来看一下。1、要实现的效果如下图: 2、vue前端页面如下:<template> <p>
HTML5中使用json对象的实例代码
这篇文章主要介绍了HTML5中使用json对象的实例代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。下面通过实例代码给大家介绍HTML5中使用json对象的方法,具体代码如下所示:<!DOCTYPE html><htm
svg如何实现坐标系统变换(附代码)
这篇文章给大家介绍的内容是关于在react中使用svg的各种方法总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。笛卡尔坐标系统转换如果总其他系统传输数据到SVG, 可能必须处理使用笛卡尔坐标表示数据的矢量图形。
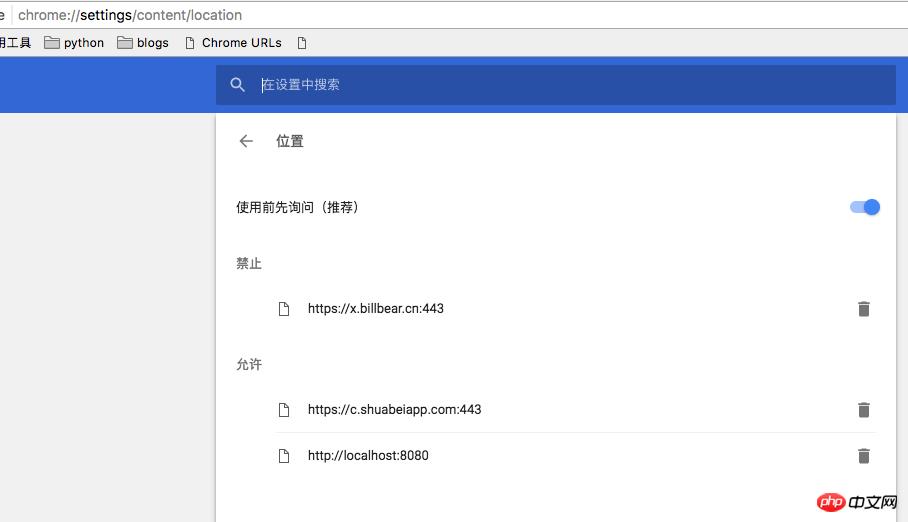
利用h5实现获取用户地理定位
本篇文章主要介绍了h5实现获取地理定位的实例代码,内容挺不错的,现在分享给大家,也给大家做个参考。最近做的一个项目中有一个获取周围商户的功能,需要用到地理定位系统,于是便想到了用 h5 的地理定位,查阅了下资料后,简单封装了下代码。cons
canvas如何绘制时钟?canvas画环形时钟的实现过程
canvas是html5中新增的元素,可用于在网页上来绘制图像,既然可以用于画图,那么自然可以来画一个环形的时钟,所以,接下来的这篇文章将给大家来分享关于如何利用canvas绘制环形时钟的方法。首先我们要知道的是环形时钟的组成形状是画一个圆
html5 canvas画图实例用法汇总
HTML5 canvas画图HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript)。不过,<canvas> 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。getCon