h5
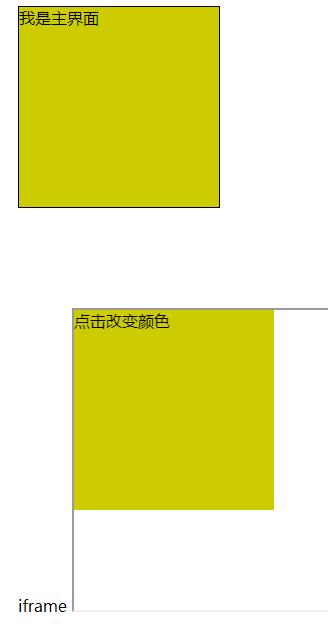
详解html5 postMessage解决跨域通信的问题
这篇文章主要介绍了详解html5 postMessage解决跨域通信的问题的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。本文介绍了详解html5 postMessage解决跨域通信的问题,分享给大家,具体如下:
如何使用HTML5 File接口在web页面上使用文件下载
这篇文章主要介绍了关于如何使用HTML5 File接口在web页面上使用文件下载,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下File接口提供了与文件相关的信息,并且运行JavaScript在web页面上去访问文件中的内容。
HTML常用的属性知识点总结
这次给大家带来HTML常用的属性知识点总结,使用HTML常用属性的注意事项有哪些,下面就是实战案例,一起来看一下。在HTML中,属性也是整个HTML内容比较重要的,那么对于HTML属性大家了解多少呢?HTML的属性又有哪些?下面文章讲给大家
indexeddb数据库的使用详解
这次给大家带来indexeddb数据库的使用详解,使用indexeddb数据库的注意事项有哪些,下面就是实战案例,一起来看一下。前言在 HTML5 的本地存储中,有一种叫 indexedDB 的数据库,该数据库是一种存储在客户端本地的 No
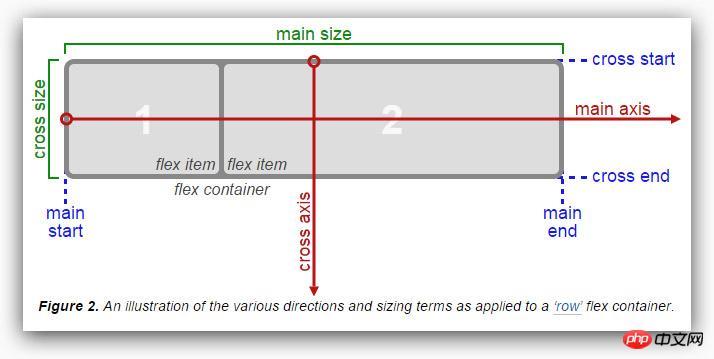
CSS3 Flexbox该怎么使用?
文章来源:一、前言Flexbox 是一个 CSS3 的盒子模型 ( box model ),顾名思义它就是一个灵活的盒子 ( Flexible Box ),为什麽最近这个属性才红起来呢?最主要也是因为 CSS3 的规范终于普及 ( 或 IE
什么是canvas离屏技术?canvas放大镜效果如何实现?
本篇文章给大家带来的内容是关于什么是canvas离屏技术?canvas放大镜效果如何实现?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。利用canvas除了可以实现滤镜,还可以利用离屏技术放大镜功能。为了方便讲解,本文分为
推荐10款提示语源码(收藏)汇总
下面小编就为大家带来一篇h5输入框提示语 + 正常文本框提示语的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧XML/HTML Code复制内容到剪贴板<input id="username" nam
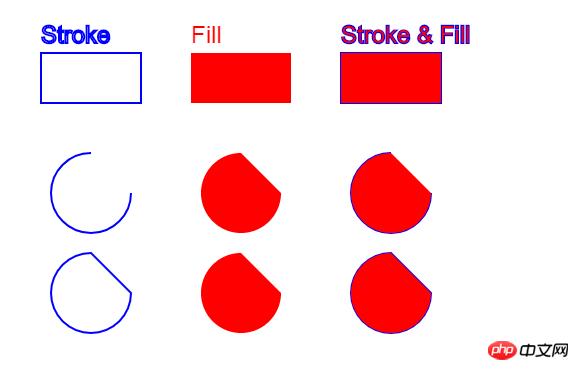
浅谈图形扭曲的实例教程
HTML5中的几种变形HTML5中的变形,共有以下几种方法scale() 缩放rotate() 旋转translate() 平移transform() 矩阵变形setTransform() 重设矩阵这几个方法,对图片一共能完成下面几种处理但
html5中文件域+FileReader分段读取文件并上传到服务器的案例
1.简单分段读取文件为Blob,ajax上传到服务器<p class="container"> <p class="panel panel-default"> <p class="panel-heading">分段读取文