WebSocket初识
一:认识websocket
websocket是html中一种新的协议,它实现了真正的长连接,实现了浏览器与服务器的全双工通信(指在通信的任意时刻,线路上存在A到B和B到A的双向信号传输)。
现在我们接触的协议大多是htttp协议,在浏览器中通过http协议实现了单向的通信,浏览器发出请求,服务器在响应,一次客户端与服务器的请求就结束了,服务器不能主动响应客户端,主动往客户端返回数据,而在某些需求上要实时刷新数据,获取服务器上的最新数据,显示给客户端。为了实现这样的需求,大多数公司使用了轮询的技术。轮询技术,在特定的时间间隔(如1秒)由浏览器发出http request,服务器再将最新数据返回给浏览器,实现了数据的实时刷新,很明显,通过这种技术实现的伪长连接,存在着一些缺陷,每隔一段时间的http request,不见得每一次的请求都是有意义的,因为客户端不会知道服务器上的数据有没有更新,这样在多次请求当中肯定会存在无效的请求(上一次请求回来的数据跟本次的完全一样)。
可见轮询这种技术,存在很大的弊端,而websocket实现了真正的长连接,服务器可以主动向客户端发送数据,正是这样的特点,就能很好的实现这种需求,当服务器有数据变化时,服务器就可以将新的数据返回给客户端,没有无效的请求回复。
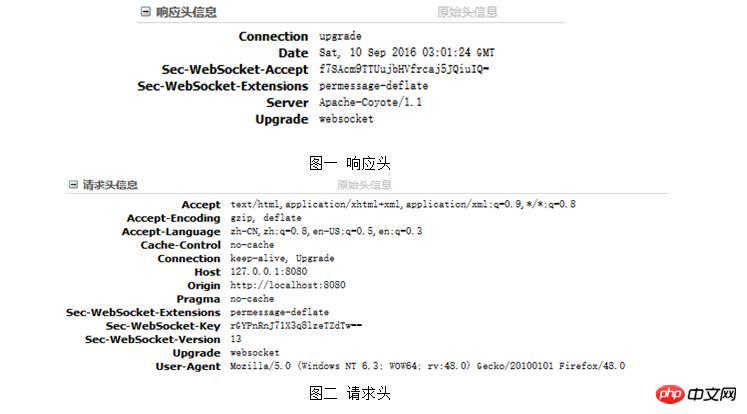
在实现websocket连线过程中,需要透过浏览器发出websocket连线请求,然后服务器发出回应,这个过程通常称为“握手”(handshaking)。

二:java实现websocket
1.服务器端实现
JSR356 的 WebSocket 规范使用 javax.websocket.*的 API,可以将一个普通 Java 对象(POJO)使用 @ServerEndpoint 注解作为 WebSocket 服务器的端点,代码示例如下:
@ServerEndpoint(value=”/chatServer”)
public class Chat {
private static Set sessions = Collections.synchronizedSet(new HashSet());
private static List messages = Collections.synchronizedList(new LinkedList());
private HttpSession httpSession;
@OnOpen
public void onOpen(Session session,EndpointConfig config) {
//to do somthing
}
@OnMessage
public void onMessage(String message, Session session) {
}
@OnClose
public void onClose(Session session, CloseReason reason) {
}
@OnError
public void onError(Throwable t) {
}
}代码解释:
上文的简洁代码即建立了一个 WebSocket 的服务端@ServerEndpoint(“/chatServer”) 的 annotation 注释端点表示将 WebSocket 服务端运行在 ws://[Server 端 IP 或域名]:[Server 端口]/demo/chatServer的访问端点,客户端浏览器已经可以对 WebSocket 客户端 API 发起 HTTP 长连接了。
使用@ServerEndpoint 注释的类必须有一个公共的无参数构造函数, @onMessage 注解的 Java 方法用于接收传入的 WebSocket 信息,这个信息可以是文本格式,也可以是二进制格式。
@OnOpen 在这个端点一个新的连接建立时被调用。参数提供了连接的另一端的更多细节。Session 表明两个 WebSocket 端点对话连接的另一端,可以理解为类似 HTTPSession 的概念。
@OnClose 在连接被终止时调用。
使用注解方式很方便的建立了一个websocket 的服务器端,虽然代码简易,但在自己练习过程中,也是莫名其妙遇到很多问题,例如无论如何也连不上服务器,客户端只是报404错误,找不到。但是回头检查服务器端代码,貌似也没有什么问题,上网搜寻答案也没有符合自己想要的解决这种问题的答案,应该很多人都遇到了这种问题,很困惑。
不过,websocket实现的服务器端确实很好的实现一些特定的需求。
2.客户端实现
客户端是通过js代码连接服务器,首先得在服务器端建立一个websocket对象,再去连接服务器。
代码:
/******************************************************/ var msgContainer = document.getElementById(“msgContainer”); // 服务器地址 var wsUrl = “ws://127.0.0.1:8080/demo/chatServer”; // 创建WebSocket对象 var webSocket = new WebSocket(wsUrl); // 与服务器建立连接 webSocket.onopen = function() {
console.log(“与服务器连接成功!!”); } // 接收到服务器传来的消息 webSocket.onmessage = function(mes) {
} // 服务器关闭 webSocket.onclose = function() {
console.log(“close!”); } // 服务器异常 webSocket.onerror = function() {
console.log(“error!”); } // 浏览器刷新或者关闭时,先关闭当前页面的webSocket对象 window.onbeforunload = function() {
webSocket.close(); } // 发送消息 function send() { webSocket.send(jsonMsg); } /******************************************************/代码(var webSocket = new WebSocket(wsUrl);)是在申请一个 WebSocket 对象,参数是需要连接的服务器端的地址,同 HTTP 协议开头一样,WebSocket 协议的 URL 使用 ws://开头,另外安全的 WebSocket 协议使用 wss://开头。
WebSocket 对象一共支持四个消息 onopen, onmessage, onclose 和 onerror,有了这 4 个事件,我们就可以很容易很轻松的驾驭 WebSocket。
当 Browser 和 WebSocketServer 连接成功后,会触发 onopen 消息;如果连接失败,发送、接收数据失败或者处理数据出现错误,browser 会触发 onerror 消息;当 Browser 接收到 WebSocketServer 发送过来的数据时,就会触发 onmessage 消息,参数 mes中包含 Server 传输过来的数据;当 Browser 接收到 WebSocketServer 端发送的关闭连接请求时,就会触发 onclose 消息。我们可以看出所有的操作都是采用异步回调的方式触发,这样不会阻塞 UI,可以获得更快的响应时间,更好的用户体验。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
如何使用H5的dataset
如何使用css3实现3d立体特效
以上就是WebSocket的使用详解的详细内容,转载自php中文网



发表评论 取消回复