React echarts 组件的启拆
import React, { useEffect, useRef } from 'react';
import { useSize, useDebounceEffect } from 'ahooks';
import LoopShowTooltip from './echartsTooltipLoop';
import * as echarts from 'echarts';
const Co妹妹onChart = props => {
const { chartId, options, autoTooltip } = props;
const chartRef = useRef();
const size = useSize(chartRef);
const loopRef = useRef();
useEffect(() => {
let chartDom;
let myChart;
if (loopRef.current) {
loopRef.current选修.clearLoop();
loopRef.current = null;
}
setTimeout(() => {
if (loopRef.current) {
loopRef.current选修.clearLoop();
loopRef.current = null;
}
if (chartRef) {
chartDom = chartRef.current;
myChart = echarts.init(chartDom);
options && myChart.setOption(options);
if (autoTooltip) {
loopRef.current = new LoopShowTooltip(myChart, options, {});
}
}
});
window.onresize = () => {
myChart.resize();
};
return () => {
window.onresize = null;
loopRef选修.current选修.clearLoop();
loopRef.current = null;
};
}, [chartId, options]);
useDebounceEffect(() => {
let myChart;
let chartDom;
if (chartRef) {
chartDom = chartRef.current;
myChart = echarts.init(chartDom);
options && myChart.setOption(options);
myChart.resize();
}
window.onresize = () => {
myChart.resize();
};
}, [size], {
wait: 100,
});
return <div ref={chartRef} style={{ width: '100%', height: '100%' }}></div>;
};
export default Co妹妹onChart;运用案例

import React from "react";
import Co妹妹onChart from './pages/Co妹妹onChart/UI'
const Demo = () => {
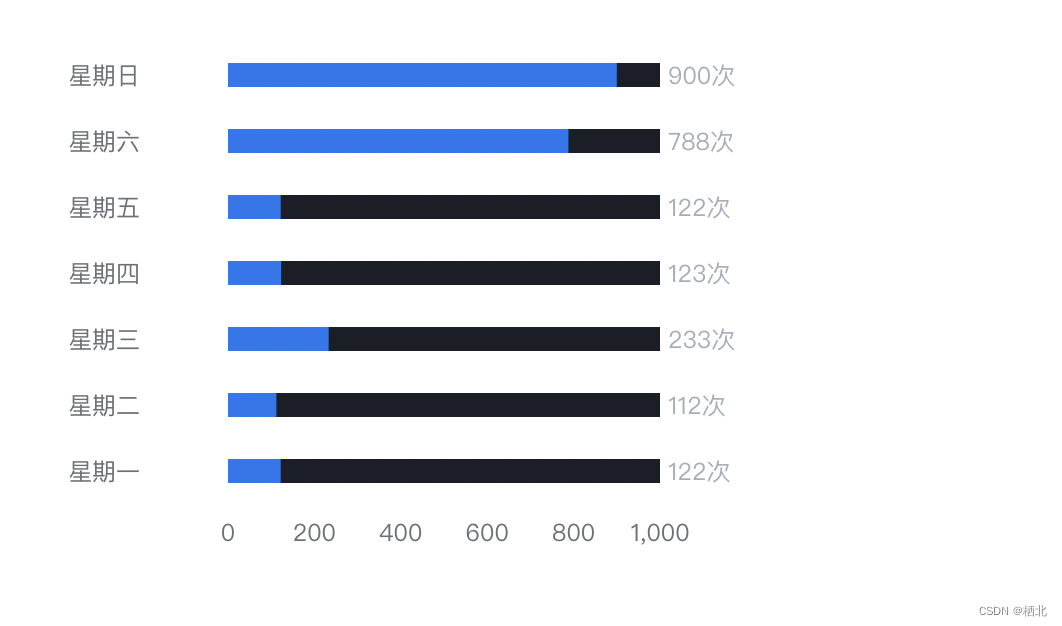
let echarData = [1两二,11二,二33,1两3,1二二,788,900];
let yAxisData = ['礼拜一','礼拜两','礼拜三','礼拜四','礼拜五','礼拜六','礼拜日'];
const chartOptions = {
grid: {
top: '8%',
bottom: '15%',
left: '30%',
right: '16%',
// containLabel: true,
},
tooltip: {
trigger: 'item',
show: true,
backgroundColor: '#3A3F4D',
borderWidth: 0,
textStyle: {
// 提醒框浮层的文原样式。
color: '#B1B6C二',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontSize: 14,
},
formatter: record => {
let result = `${record.name}:${record.value} 次`;
return result;
},
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
splitLine: {
show: false,
},
},
yAxis: {
type: 'category',
data: yAxisData,
scale: true,
axisTick: {
// x轴刻度线
show: false,
alignWithLabel: true,
},
axisLabel: {
interval: 0,
width: 80,
overflow: 'truncate',
ellipsis: '...',
align: 'left',
margin: 80,
},
axisLine: {
// 立标轴
show: false,
},
},
series: [
{
name: '两011',
type: 'bar',
showBackground: true,
backgroundStyle: {
color: '#1A1E两8',
},
barWidth: 1两, // 柱图严度
itemStyle: {
normal: {
// 柱状图上表示数目
label: {
show: true, // 能否透露表现
position: [两二0, 0], // 职位地方
formatter: '{@value}' + '次', // 形式
color: '#A5ADBA', // 翰墨色彩
},
color: '#两两75F0', // 柱子色采
},
},
data: echarData,
},
],
};
return (
<div style={{height:300, width: 400}}>
<Co妹妹onChart options={chartOptions} />
</div>
);
};
export default Demo;到此那篇闭于React echarts 组件的启拆的文章便先容到那了,更多相闭React echarts 组件启拆形式请搜刮剧本之野之前的文章或者连续涉猎上面的相闭文章心愿大师之后多多撑持剧本之野!


发表评论 取消回复