
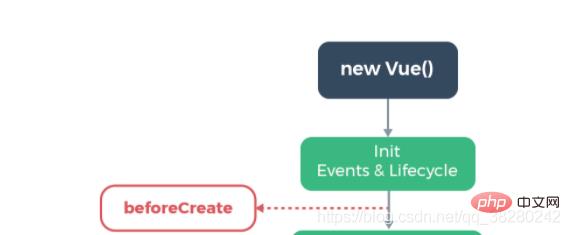
1.BeforeCreate()

Vue实例已经创建,但是data,和methods中的数据和方法都未被初始化。就是说你可以在beforeCreated(){}中获取到this,this指的是当前的Vue实例或者组件,但是this.data,this.method都是获取不到的。
2.Created()

Vue中data和method都已经初始化好。一般在此钩子函数中进行数据的初始化。

在此阶段后和BeforeMounte之前执行了render函数。Vue将代码渲染成内存中的DOM,也就是虚拟DOM。尚未挂载到页面中。
在此之后在beforeMount之前,Vue构造函数会检查配置项中有无el属性。如果有则替换html文档中的节点。再判断是否指定了template选项,如果有则将template替换节点,如果没有则依然是用el替换节点。
3.BeforeMount()
函数中,页面中是没有被虚拟dom替换之前的dom
打个栗子
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})再看打印结果

4.Mounted()
页面显示的是已经被替换之后的元素。
以上是Vue组件创建期间的钩子函数
以下是组件运行期间的钩子函数。
5.beforeUpdate()
触发此钩子函数的方法就是data中的值发生改变。在此钩子函数中还能拿到更新之前的值。
在此钩子函数中,界面还没有被更新,但是data值已经更新。(总结:旧页面,新数据)
在beforeupdate之后和update之前Vue在内存中偷偷执行了Virtual Dom的重新渲染和挂载。
6.update()
在此钩子中能拿到新界面的值,和新的数据值。(总结:新界面,新数据)
测试代码及截图
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})接下来就是销毁阶段
7.beforedestroy()
进入到实例销毁阶段。实例中的所有数据和方法依旧可用。
8.destroyed()
函数实例已经销毁,所有数据和方法均不可用。

更多编程相关知识,请访问:编程入门!!
以上就是十分钟详解Vue之生命周期函数的详细内容,转载自php中文网






发表评论 取消回复