在css中,可以利用width属性修改button的宽度,该属性的作用是设置元素的宽度,只需要给button元素添加“width:宽度值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样修改button宽度
在css中利用width属性能够修改button元素的宽度,该属性用于设置元素的宽度。
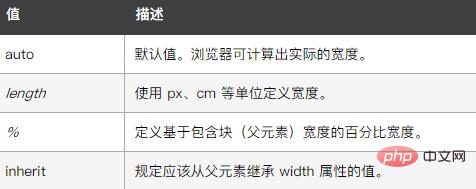
其中需要注意的是:

下面我们通过示例来看一下怎样通过该属性来修改button的宽度,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样修改button宽度的详细内容,转载自php中文网



发表评论 取消回复