css实现旋转45度的属性是transform属性,想要顺时针旋转就给元素添加“transform:rotate(45deg)”样式,想要逆时针旋转就给元素添加“transform:rotate(315deg)”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现旋转45度的属性是什么
css中实现元素旋转45度的属性是transform。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法为:
transform: none|transform-functions;rotate(angle)参数定义 2D 旋转,在参数中规定角度。
示例如下:
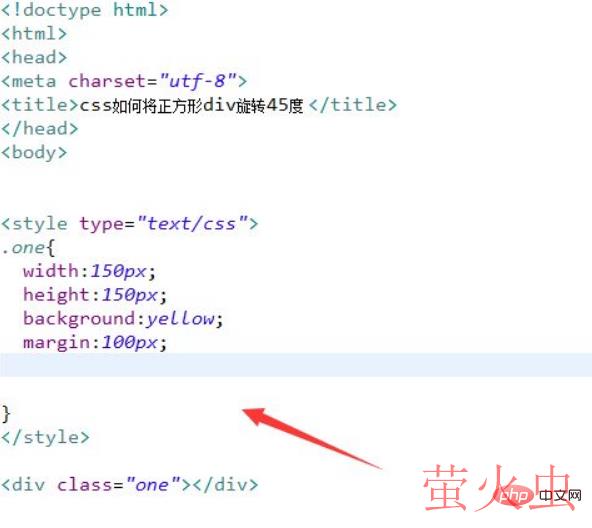
1、新建一个html文件,命名为test.html,用于讲解css如何将正方形div旋转45度。使用div创建一个模块,用于测试。设置div的class属性为one。
在css标签内,通过class设置div的样式,定义它的宽度为150px,高度为150px,背景色为黄色,外边距为100px。

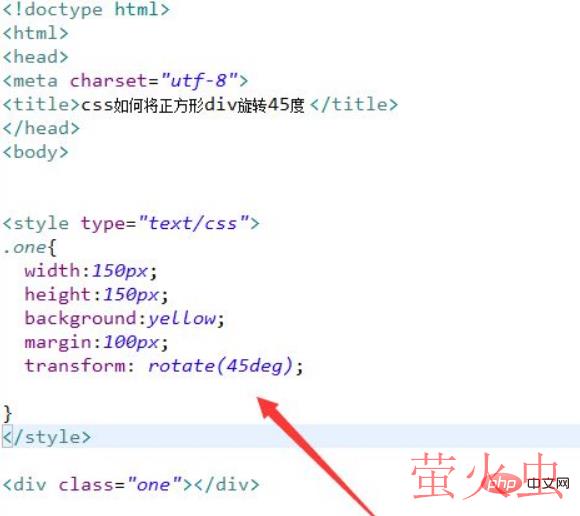
2、在css标签内,再使用transform属性,将rotate设置为45deg,实现div旋转45度。

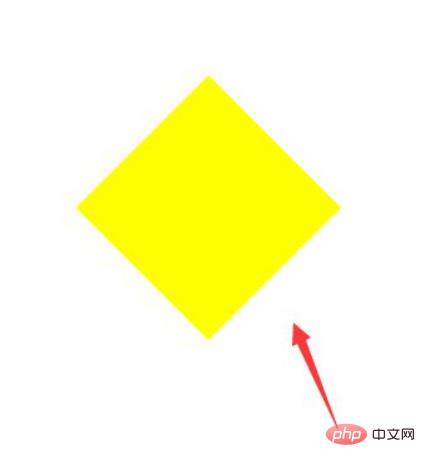
结果如下:

总结:
1、使用div创建一个模块,设置div的class属性为one。
2、在css标签内,通过class设置div的样式,定义它的宽度为150px,高度为150px,背景色为黄色,外边距为100px。
3、在css标签内,再使用transform属性,将rotate设置为45deg,实现div旋转45度。
(学习视频分享:css视频教程)
以上就是css实现旋转45度的属性是什么的详细内容,转载自php中文网



发表评论 取消回复