用css把图片弄成背景的方法:首先创建一个HTML示例文件;然后在body中添加一些p标签;最后使用css中的background属性将图片设置为背景即可。

本教程操作环境:Windows7系统、css3版,DELL G3电脑。
推荐:css视频教程
可以使用css中的background属性将图片设置为背景,background可以在一个声明中设置所有背景属性。
可以设置的属性分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。
各值之间用空格分隔,不分先后顺序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允许的。
示例:
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url(img/1.jpg) ;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
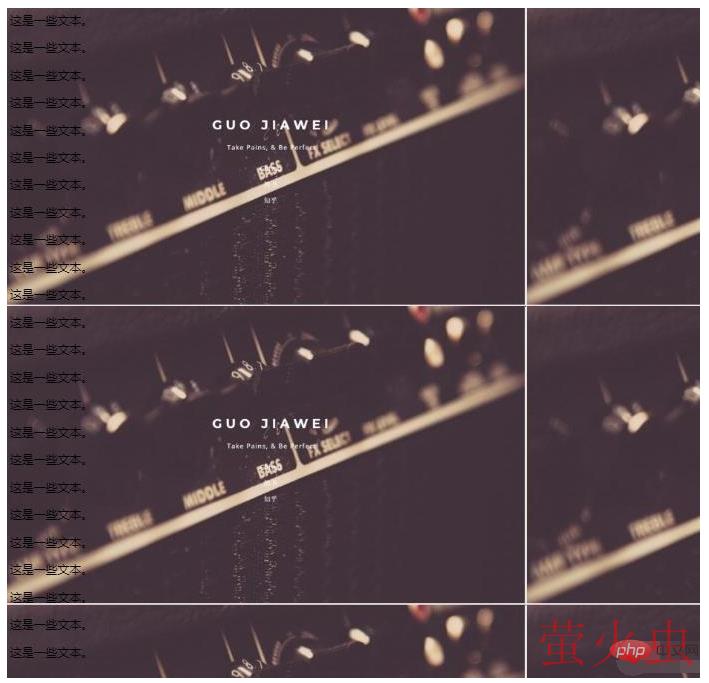
</html>效果如下:

以上就是如何用css把图片弄成背景的详细内容,转载自php中文网



发表评论 取消回复