h5
什么是html5响应式布局
HTML5响应式布局是一种基于HTML5和CSS3技术的网页设计方法,使网页能根据不同设备的屏幕大小和分辨率自动调整布局和显示效果,适应各种终端设备的浏览。通过弹性网格布局、媒体查询、弹性图片和媒体、断点和渐进增强等技术手段,实现了网页在不
html5复合选择器都有哪些
html5复合选择器都有类选择器、ID选择器、属性选择器、伪类选择器、伪元素选择器、后代选择器、子元素选择器、相邻兄弟选择器、通用兄弟选择和群组选择器等。详细介绍:1、类选择器使用类名来选择具有相同类的元素,它使用点号表示;2、ID选择器使
html5层次选择器有哪些
html5层次选择器有后代选择器、子元素选择器、相邻兄弟选择器和通用兄弟选择器等。详细介绍:1、后代选择器用于选择某个元素的后代元素,它使用空格来表示元素之间的关系;2、子元素选择器用于选择某个元素的直接子元素,它使用大于号来表示元素之间的
html5关系选择器有哪些
html5关系选择器有后代选择器、子元素选择器、相邻兄弟选择器、通用兄弟选择器、列选择器、群组选择器和:has选择器等。详细介绍:1、后代选择器用于选择某个元素的后代元素,它使用空格来表示元素之间的关系;2、子元素选择器用于选择某个元素的直
position中的sticky如何使用
position中的sticky的使用步骤:1、给元素添加“position: sticky”属性;2、指定元素相对于其最近的具有滚动框的祖先元素进行定位,可以使用top、right、bottom或left属性来设置偏移值。本教程操作系统:
localstorage有哪些方法
localstorage的方法有:1、setItem,将数据存储到localstorage中;2、getItem,从localstorage中检索数据;3、removeItem,从localstorage中删除指定数据;4、clear,清空
你值得了解的HTTP缓存机制(代码详解)
之前的文章《深入解析vue中路由切换白屏的问题(附代码)》中,给大家了解了vue中路由切换白屏的问题。下面本篇文章给大家了解HTTP缓存机制详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。Web缓存大致可以分为:数据库缓
深入解析asp.net中mvc4自定义404页面(分享)
之前的文章《一文讲解JS中ES6代理Proxy用法(代码分享)》中,给大家了解了JS中ES6代理Proxy用法。下面本篇文章给大家了解asp.net中mvc4自定义404页面,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。定
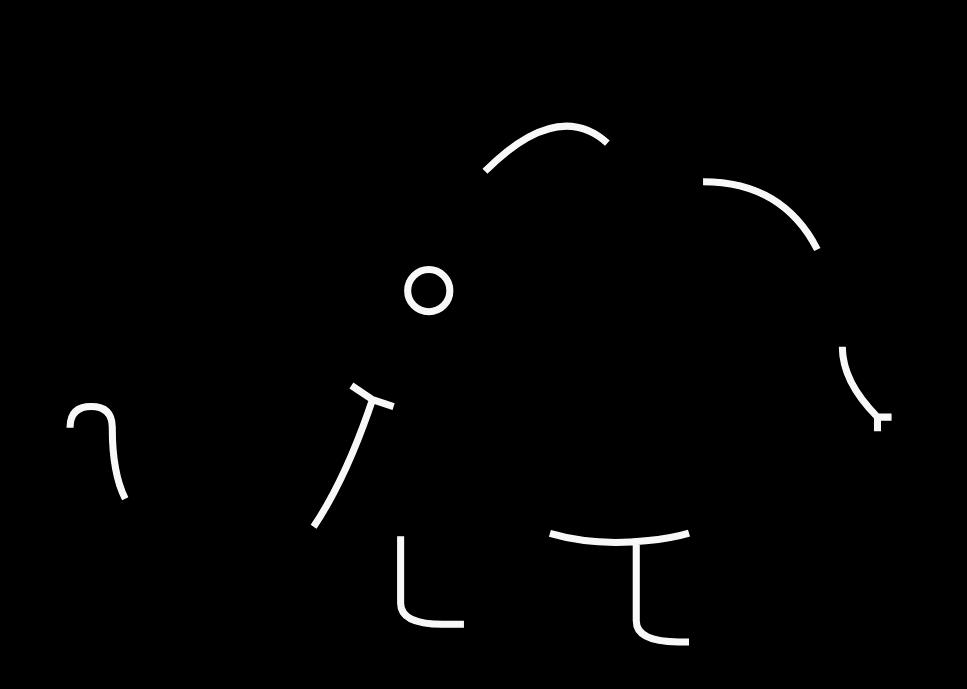
HTML5+CSS3动态画出一个大象
在之前的文章《利用css制作有趣的文字摆动动画特效》中,我们介绍了利用CSS制作有趣文字摆动动画特效的方法。这次我们给大家介绍一下利用HTML5+CSS3如何动态画出一个大象,感兴趣的可以学习了解一下~今天本文的主要内容是:利用HTML5