
(推荐教程:html教程)
HTML页面的基本代码结构
<!DOCTYPE html>
<html>
<head>
<title>标题</title>
</head>
<body>
内容
</body>
</html>这些由<(左尖角号)、内容以及>(右尖角号)组成的叫做标签(tag),三者缺一不可。在 HTML 中,使用<>包围标签的目的是方便将它们与普通文本进行区分。
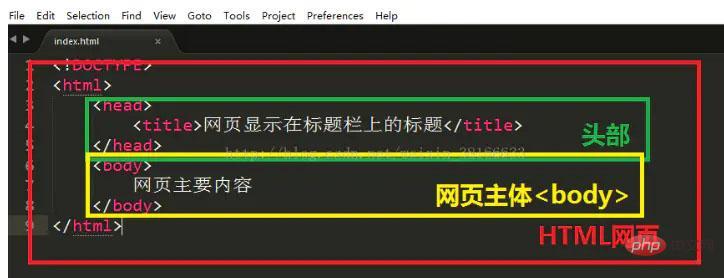
上述代码描述的是 HTML 的基本结构,主要使用了 <!DOCTYPE>、<html>、<head>、<title> 以及 <body> 等标签。我们来分别看一下:
<!DOCTYPE>是 Document Type Declaration 的简称,用来声明文档,也就是告知 web 浏览器当前页面使用了哪种 HTML 版本编写代码,此处使用的是 HTML 5 的版本。声明文档必不可少,而且必须位于 HTML 文档的第一行;<html>表示页面编写的代码都是 HTML 代码。它是成对出现的标签,直到</html>结束。除了声明文档外的所有代码都必须写在<html></html>中间;<head>表示页面的"头部",页面的 title(标题)一般写在<head></head>中间;<title>表示页面的标题;<body>表示页面的"身体",页面中的绝大部分内容都可以写在<body></body>之间。
可分为几层:

第一层:
<!DOCTTYPE>------!文档类型,它的目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档,在html5文档中,一般写为<!DOCTTYPE html> ;值得注意的是,<!DOCTTYPE>不属于html标签。
<html></html>-------html标签,是html文档的根标签,所有的网页标签都放在这对标签中,是所有html标签的祖先容器。
第二层:
<head></head>-------头部标签,代表着html文档的头信息,是所有头部元素的容器,内部一般包含:<title> <script><style><meta><link>这些头部元素。
<body></body>-------网页主体标签,其内部主要包含着构成网页内容的一些元素,如<p></p>,<span></span>,<div></div>,<table></table>等。这些元素都会在网页的内容部分显示。
3、标签的属性
就如人有这身高、体重、年龄等这些属性一样,html标签也有自己的属性,如字体颜色,宽,高,背景等。这些属性一般通过键值对的形式卸载标签中,是标签的一部分,并且每种标签的属性都不完全像同,有的标签有着自己特有的属性。如下图所示:

4、html注释
在实际开发中,我们需要在html文档中做一些标记,方便日后对代码的维护及修改,也方便其他程序员了解我们的代码。而在html文档中,注释的格式为:

HTML 2中标签的区别
HTML 中的标签根据闭合状态可以分为 2 种,单闭合标签和自闭和标签。接下来看一下它们之间的区别。
1. 单闭合标签
HTML 基本结构中的 <html></html>、<head></head>、<title></title> 以及 <body></body> 标签都属于单闭合标签。其中 <html>、<head>、<title> 以及<body>标签叫做起始标签,</html>、</head>、</title> 以及 </body> 标签叫做结束标签。由此我们可以看出,单闭合标签是指起始标签和结束标签同时存在的标签。
2. 自闭和标签
自闭和标签与单闭合标签的区别在于,它的结束标签可以使用/(结尾斜线)替代,直接写在起始标签的尾部。例如图像标签 <img> 可以写成 <img />,换行标签 <br> 可以写成 <br />。在后面的讲述中我们会讲解 <img /> 标签以及 <br />,这里只需要了解。
更多编程相关知识,请访问:编程视频课程!!
以上就是HTML页面的基本代码结构是什么?的详细内容,转载自php中文网


发表评论 取消回复