html中button标签的用法:【<button type="button" onclick="alert('你好,世界!')">点我!</button>】。button标签用于定义一个按钮,在元素内部可以放置内容,比如文本或图像等。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
<button> 标签用于定义一个按钮。
在 <button> 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。
用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
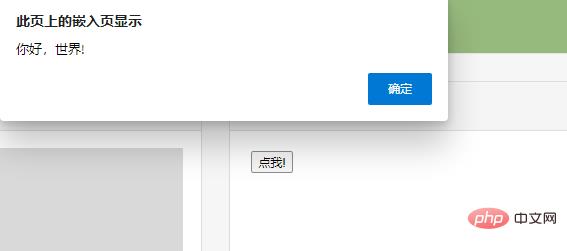
<button type="button" onclick="alert('你好,世界!')">点我!</button>
</body>
</html>运行:

提示:
如果在 HTML 表单中使用 <button> 元素,不同的浏览器可能会提交不同的按钮值。请使用 <input> 在 HTML 表单中创建按钮。
以上就是html中button标签的用法的详细内容,转载自php中文网


发表评论 取消回复