html内容的位置的调整方法:首先在html文件中新建两个div容器,在style标签设置class属性的样式;然后设置高度和宽度以及颜色。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html内容的位置的调整方法:
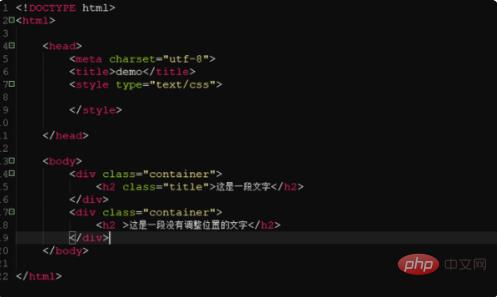
1、 html中调整位置使用css的float属性。详细用法,首先在html文件中新建两个div容器,用方便演示效果,容器中都加入h2标签,设置不同文字便于区分:

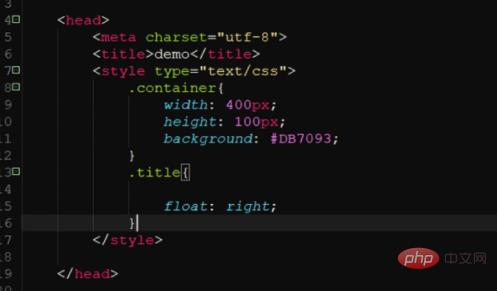
2、div标签给它在style标签设置class属性的样式,给它高度和宽度以及颜色,h2标签一个使用float属性,另一个不使用。这里float标签的作用可以让文字居左或者居右显示,也可以设置为空,最后Crtl+S保存文件:

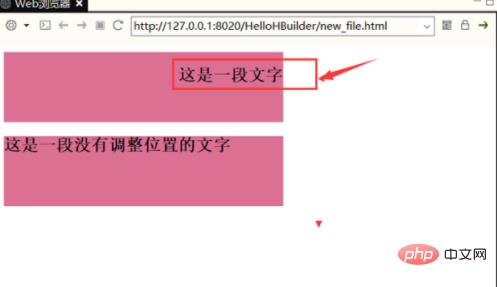
3、打开浏览器,可以看到两个div中的文字位置并不相同,设置了float标签的文字在靠右的位置。以上就是html调整文字位置的方法:

相关学习推荐:html视频教程
以上就是html内容的位置怎么调的详细内容,转载自php中文网


发表评论 取消回复