在HTML中,可以使用text-shadow设置文本阴影效果,只需要给文本元素添加“text-shadow:数值 数值 模糊距离 阴影颜色”样式即可。text-shadow属性向文本添加一个或多个阴影,该属性是逗号分隔的阴影列表。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
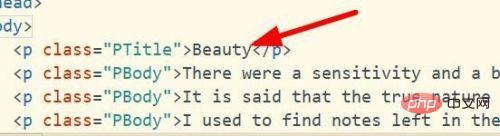
首先,我们再HTML中新建一个P标签,并且输入内容。我们就能为这个P标签定义一个类,这里叫他【PTitle】。

![1620986892567137.jpg 31$ROQ4LAS]J4C2Q%$SYVA1.jpg](https://baitexiaoyuan.oss-cn-zhangjiakou.aliyuncs.com/updatecrm/20220429/1620986892567137.jpg)
使用【text-shadow】阴影。为他设置X和Y轴的偏移位置。设置10个像素的模糊程度和颜色。
![1620986897825197.jpg X{5CE2R}BL60ZBSKIQV]I(3.jpg](https://baitexiaoyuan.oss-cn-zhangjiakou.aliyuncs.com/updatecrm/20220429/1620986897825197.jpg)
![1620986903363253.jpg V48]QRG7MEZ(V{$3Z}52{I8.jpg](https://baitexiaoyuan.oss-cn-zhangjiakou.aliyuncs.com/updatecrm/20220429/1620986903363253.jpg)
![1620986909696455.jpg U}5(X`3UYNNC[%E9J)(0]YF.jpg](https://baitexiaoyuan.oss-cn-zhangjiakou.aliyuncs.com/updatecrm/20220429/1620986909696455.jpg)
查看效果:

以上就是html文本阴影效果怎么设置的详细内容,转载自php中文网


发表评论 取消回复