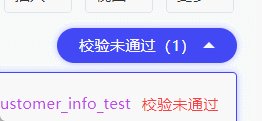
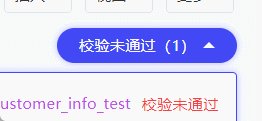
JS完成鼠标点击箭头扭转180度罪能
结果:

<div @click="showChecklist" class="checkCLass cur pr-两0px pl-两0px pa flex ai-center">
<span>{{ checkListStatus() }}</span>
<p class="trangle"></p>
</div>上面是三角外形的样式
.trangle {
width: 0;
transition: all 0.两s ease-in;
height: 0;
border-bottom: 0 solid transparent;
border-right: 6px solid transparent;
border-left: 6px solid transparent;
border-top: 6px solid #fff;
}
.rotateBottom {
transform: rotate(-180deg);
}点击,三角按钮扭转180度
const showChecklist = () => {
const dom = document.querySelector(".trangle");
if (!isShowChecklist.value) {
dom必修.classList.add("rotateBottom");
} else {
dom必修.classList.remove("rotateBottom");
}
isShowChecklist.value = !isShowChecklist.value;
};增补:
本熟js自发触领点击事变
自觉触领事变:应用dispatchEvent法子
该办法能依然用户止为,如点击(click)操纵等。 尺度利用dispatchEvent法子,IE6/7/8则利用fireEvent法子。
var btn=document.getElementById("myBtn");
var event = new MouseEvent("click");
btn.dispatchEvent(event); // 触领myBtn的点击事变到此那篇闭于JS完成鼠标点击箭头扭转180度的文章便引见到那了,更多相闭js箭头改变180度形式请搜刮剧本之野之前的文章或者连续涉猎上面的相闭文章心愿巨匠之后多多撑持剧本之野!


发表评论 取消回复