
前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
日常开发中我们都知道package.json是对项目或者模块包的描述,里面包含许多元信息,那么应该如何读取package.json获取里面的信息呢?发挥作用的就是咱们今天的主角——read-pkg,关键源码只有30行左右,接下来就一起细看一下实现,也算是为后续开发自己的工具包奠定基础!【相关教程推荐:nodejs视频教程】
收获清单
- 调试源码
- 优雅的获取package.json
- 规范包元数据
- import.meta.url的应用
学前准备
下载源码
git clone https://github.com/sindresorhus/read-pkg.git
cd read-pkg&&yarn
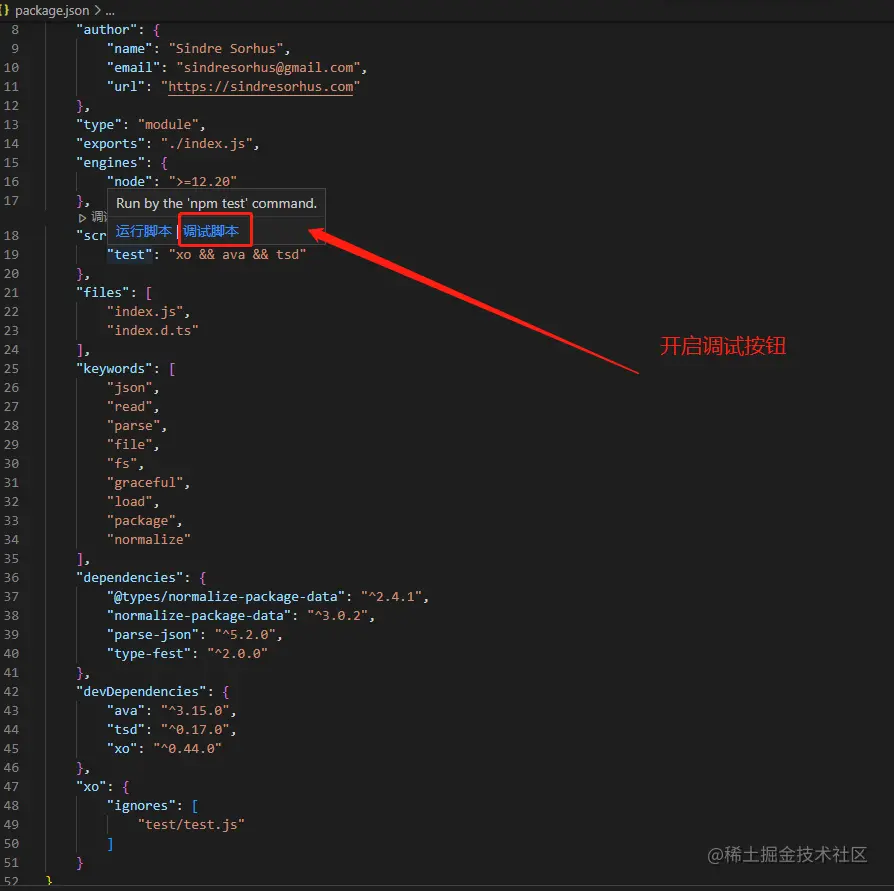
登录后复制一般源码学习先看README.md和package.json,readme教用法,package.json则会注明命令,一般我们调试也是从package.json的script入手,甩个截图:

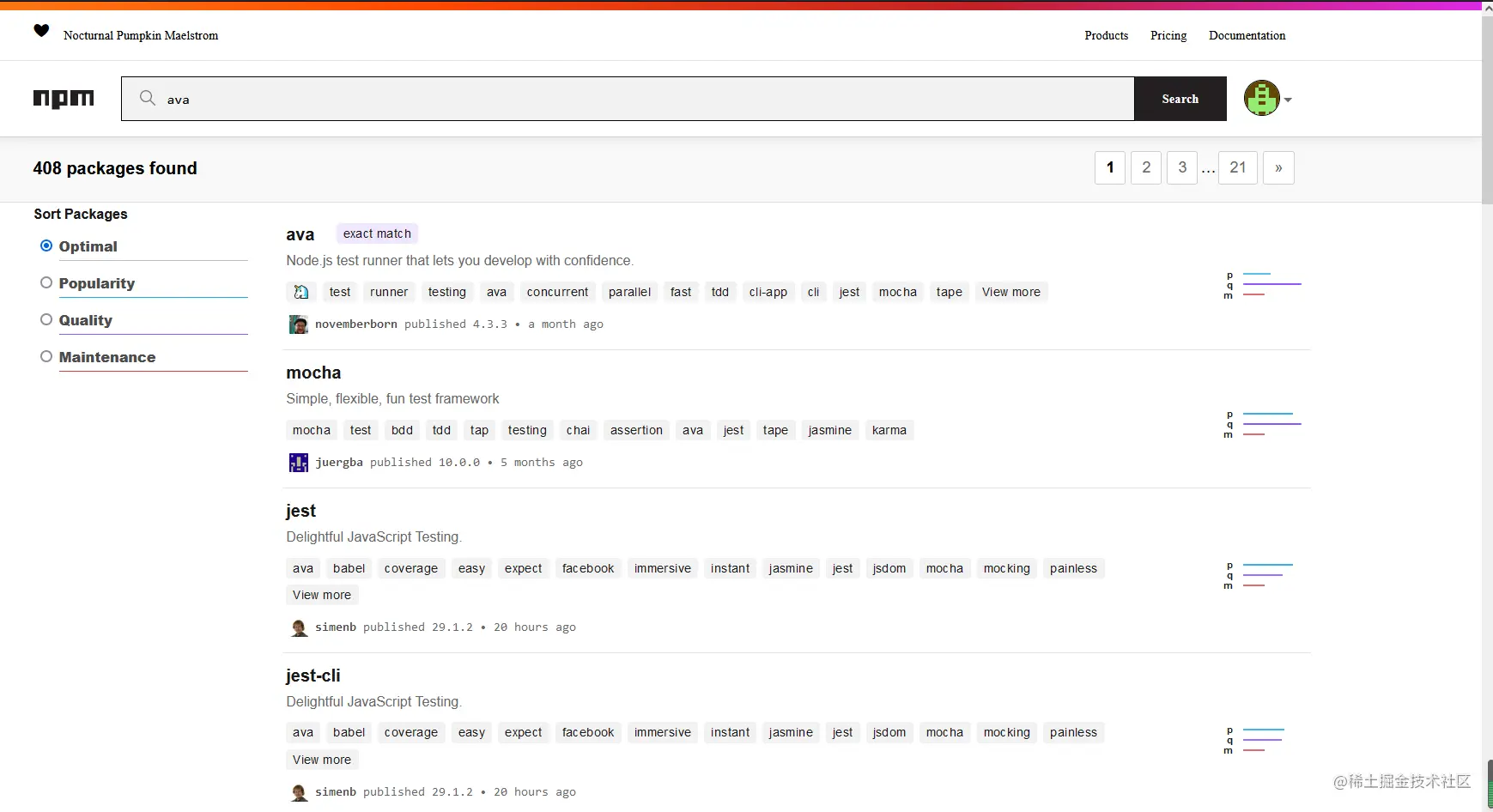
这命令第一次见可能不知道它想表达啥,再往下看devDependencies就可以知道三个命令分别对应三个包,不知道包干嘛的?自行百度去,一般包的用法都能在npm上搜到

- ava
node.js测试包

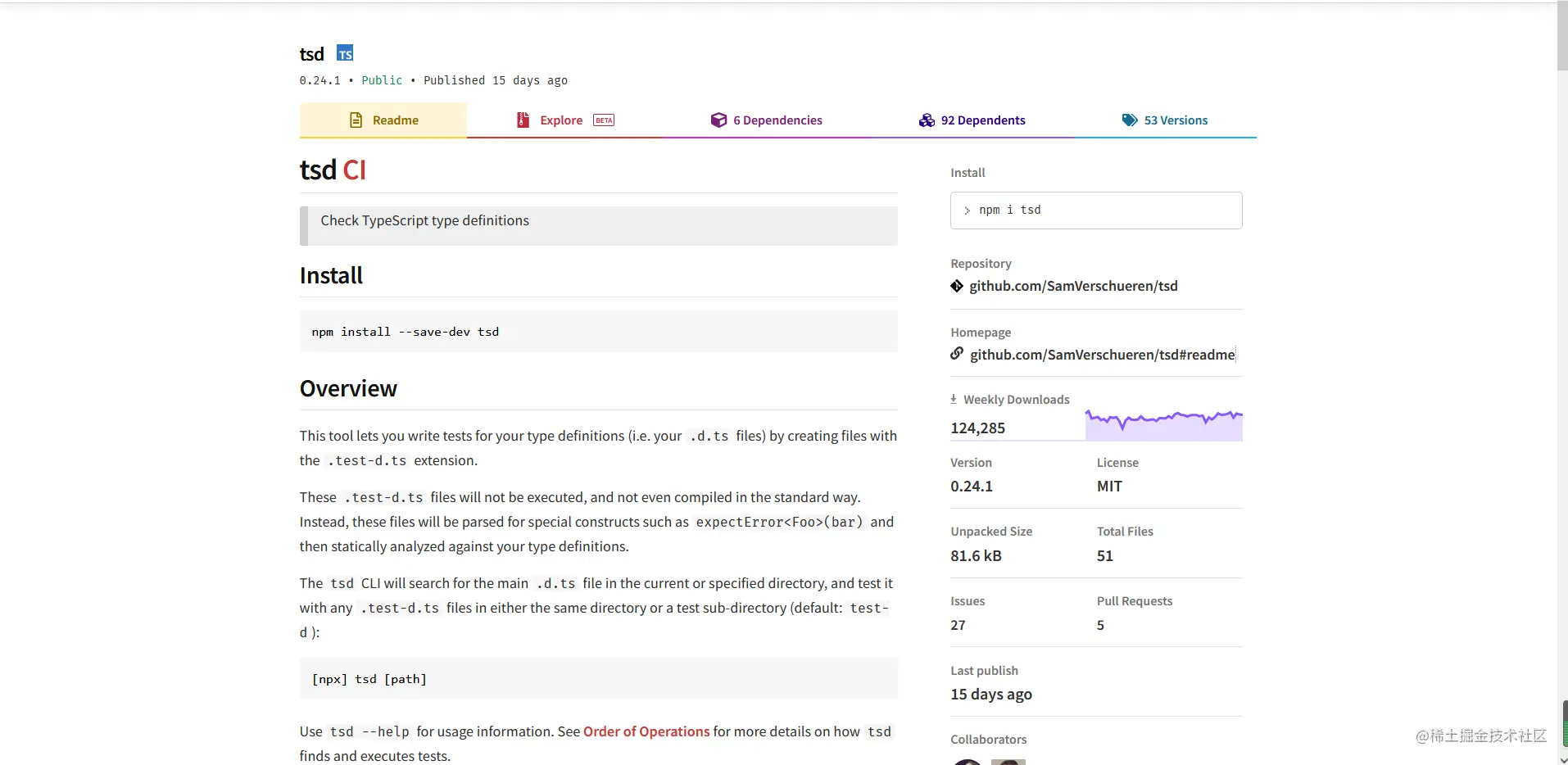
- tsd
检测ts类型

- xo
(ESLint包装器),具有很好的默认值

源码调试分析
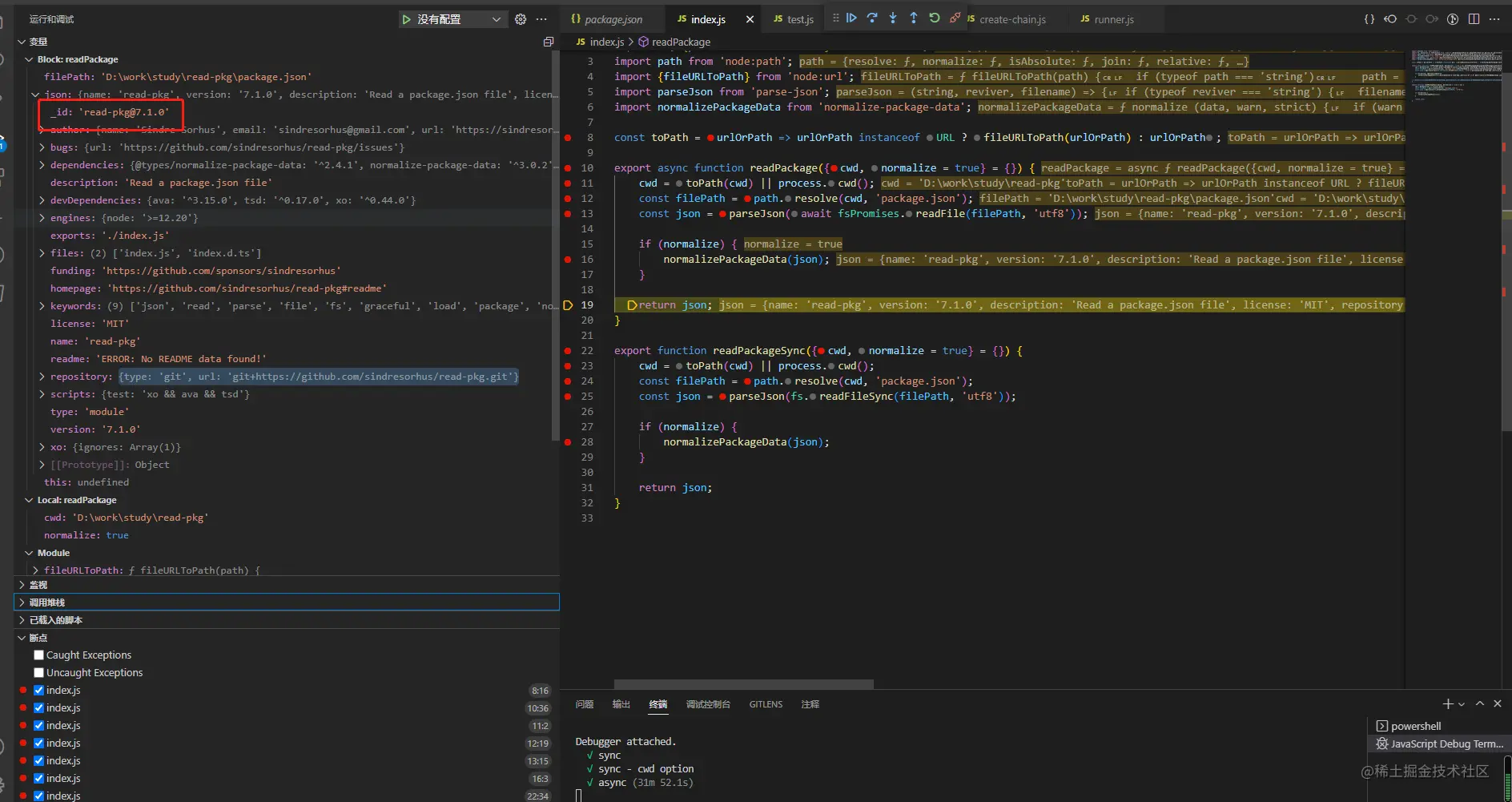
提前在入口文件打好断点,然后点package.json的script中的调试脚本按钮开启调试,如果没有这个按钮,则可能需要更新vscode。

源码结构分析
- 引入依赖
// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';
登录后复制- 将url转化为文件路径
// fileURLToPath将url转化为文件路径
const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
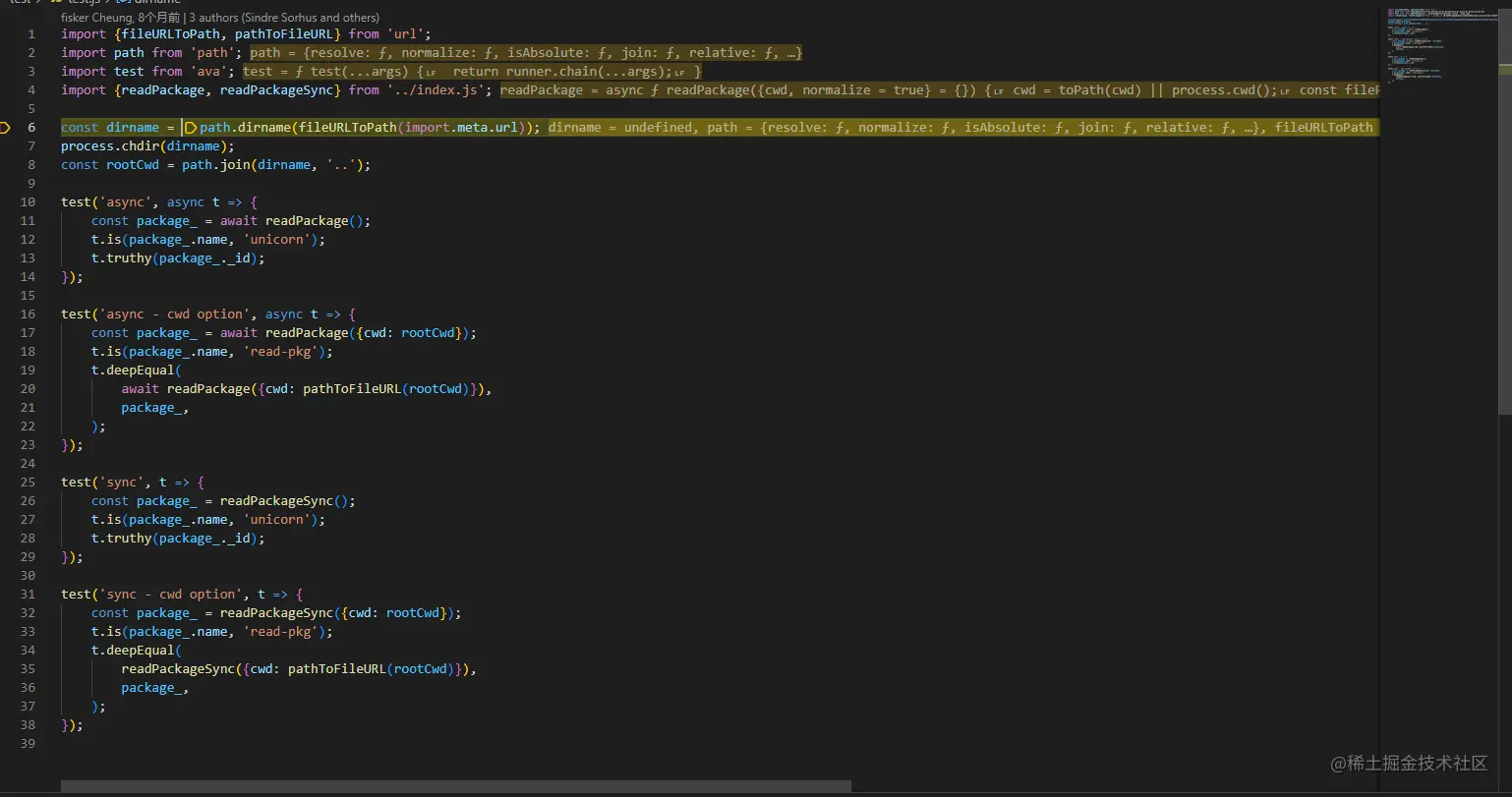
登录后复制随着调试来到了test文件,有几个概念在很多源码中都会看到,因此值得我们关注一下,下面分别解析:

import.meta.url
主要是应用于__filename和__dirname在ES模块不可用

path.dirname
用于获取指定路径的目录名称
fileURLToPath(import.meta.url)
提取路径
process.chdir
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。

- readPackage方法(异步读取)
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
登录后复制- readPackageSync方法(同步读取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
登录后复制- normalizePackageData作用
序列化前

序列化后

调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
总结
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
以上就是技巧分享:优雅的获取 package.json 文件的详细内容,转载自php中文网







发表评论 取消回复