
【相关推荐:javascript视频教程、web前端】
冒泡事件
- 事件冒泡即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。
- 事件冒泡是默认开启的,但可以通过js代码来控制事件冒泡。
特性:
当触发我们的事件函数时,事件函数其实会接收到一个event对象。
当我们在我们的事件函数中执行event.stopPropagation()方法,那么事件冒泡到此就结束了。
并不是所有类型的事件都支持事件冒泡。
事件冒泡只会触发相同类型的事件函数。
阻止冒泡事件的两种方法
阻止冒泡事件有两种方法,其中一个为属性,另一个为方法。
cancelBubble
设置或返回事件是否应该向上层级进行传播。
语法:
event.cancelBubble = true;
stopPropagation()
防止事件在事件流中进一步传播。
语法:
event.stopPropagation();
实例:为3个互为父子的对象绑定单击响应函数。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}给box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}委派事件
当我们有一堆子标签有相同的事件时,可以通过遍历子标签为其添加事件,但如果又新增了子标签元素,就要为新增的子标签元素重新绑定,否则就无效。
特性
把事件绑定给祖先元素,这样当子元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应事件来处理事件。利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
获取点击的元素
当我们给祖先元素绑定事件后,此时无论我们点击哪一个位于祖先元素内的元素,都会触发相应事件,我们只希望当我们点击祖先元素内的某一个元素才会触发事件时,此时就需要给定一个判断条件,是否为我们想要触发事件的元素。
target
返回触发事件的元素。
语法:
event.taget;

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a href = 'javascript:;' class='abq'>新建的标签</a>";
ul.appendChild(li);
}
}通过addEventListener()绑定事件
通过该方法可以为同一个元素绑定多个相同的事件响应函数。
- 参数:
- 事件的字符串,不要on
- 回调函数,当事件触发时该函数会被调用
- 是否在捕获阶段触发事件,需要一个布尔值,默认为false
使用addEventListener()可以同时为一个元素的相同事件同时绑定多个响应函数,这样当事件被触发时,响应函数将会按照函数的绑定顺序执行!

window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解:
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
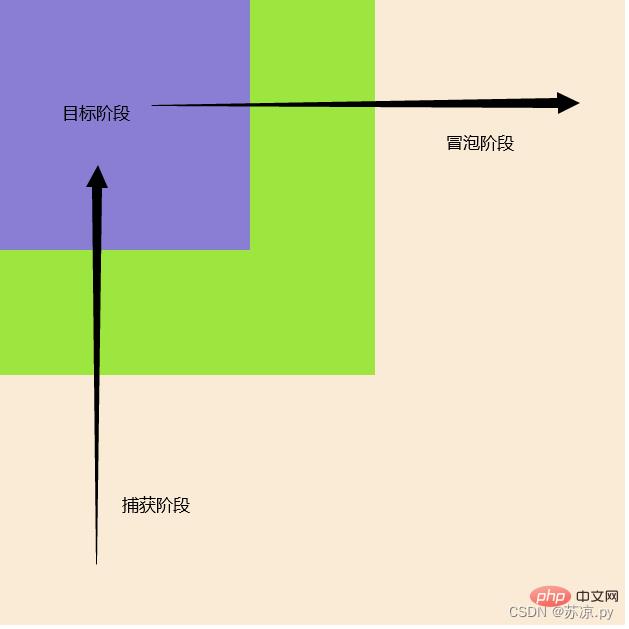
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。 - W3C综合了两个公司的方案,将事件传播分成了三个阶段:
- 捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。 - 目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件。 - 冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。

在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}【相关推荐:javascript视频教程、web前端】
以上就是简单了解JavaScript事件的冒泡、委派、绑定和传播的详细内容,转载自php中文网






发表评论 取消回复