
一、Web服务器
什么是web服务器?
当应用程序(客户端)需要某一个资源时,可以向一个台服务器,通过Http请求获取到这个资源;提供资源 的这个服务器,就是一个Web服务器;
1.1 服务器初体验

1.2 创建服务器的两种方式
- http.createServer会返回服务器的对象
- 底层其实使用直接 new Server 对象

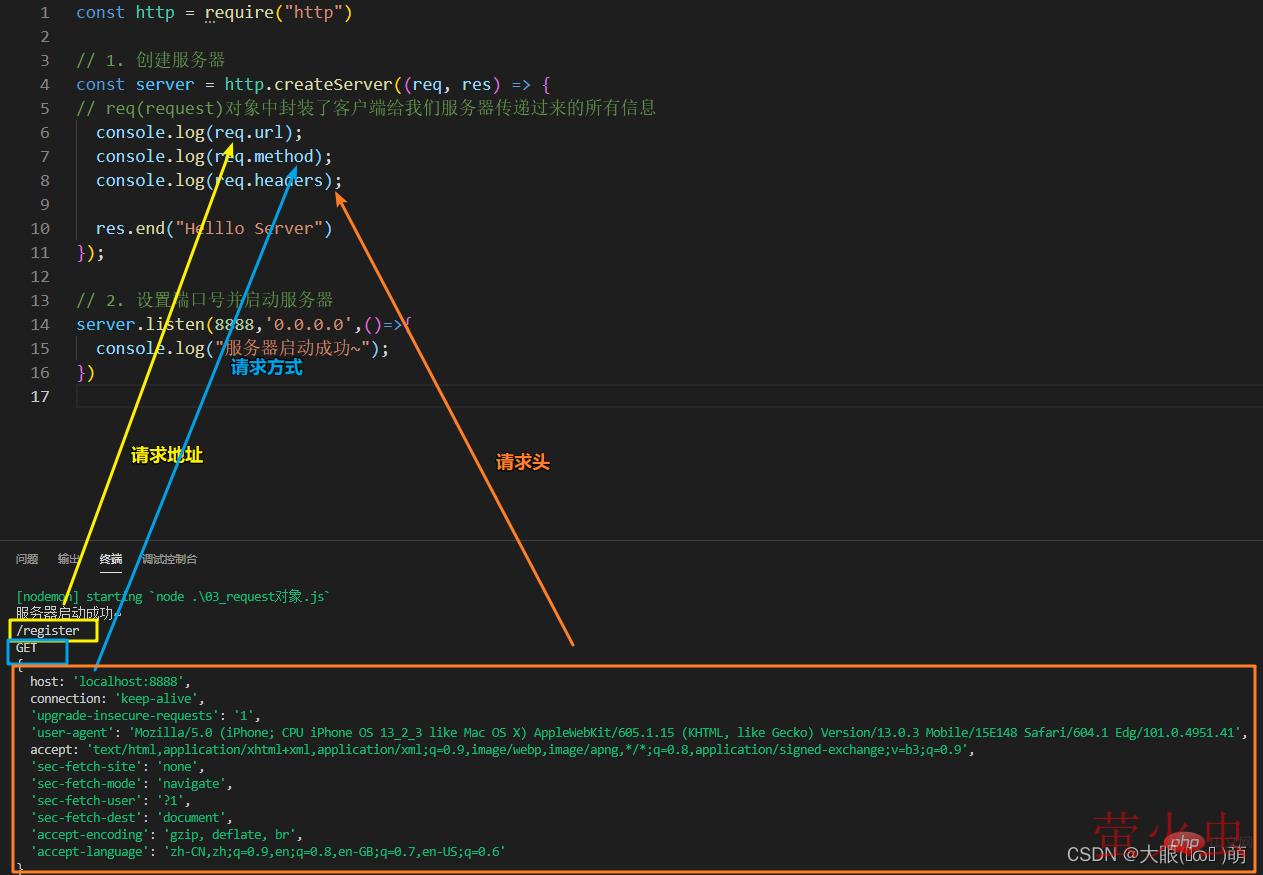
1.3 request 对象
request对象中封装了客户端给我们服务器传递过来的所有信息
本次请求的URL,服务器需要根据不同的URL进行不同的处理;
本次请求的请求方式,比如GET、POST请求传入的参数和处理的方式是不同的;
本次请求的headers中也会携带一些信息,比如客户端信息、接受数据的格式、支持的编码格式等等…
常规请求:


1.3.1 request-url
客户端在发送请求时,会请求不同的数据,那么会传入不同的请求地址,服务器端需要根据不同的请求地址,作出不同的响应。
如果用户的请求地址中还携带有一些额外参数,我们该如何解析呢?
我们可以使用 url 模块。
其中,url 模块提供用于网址处理和解析的实用工具
导入url const url = require(‘url’)
假设我们的请求数据是:
控制台解析 url 的结果是:

其中pathname才是我们最后需要获取的路径。我们的目的是把 username 和 password 在query中分开获取到。
导入 querystring 模块 const qs = require('querystring');
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
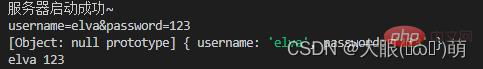
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");})- ✅控制台输出结果:

1.3.2 request-method
在Restful规范(设计风格)中,我们对于数据的增删改查应该通过不同的请求方式:
- GET:查询数据;
- POST:新建数据;
- PATCH:更新数据;
- DELETE:删除数据
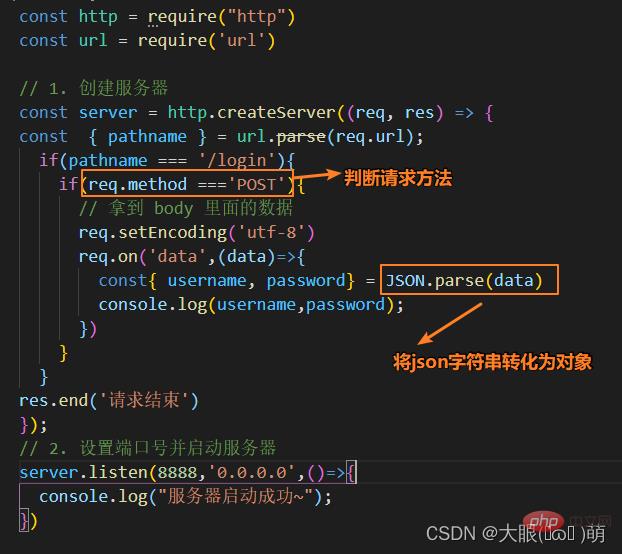
我们可以通过判断不同的请求方式(method)进行不同的处理。
假设下面是我们的在 body 的JSON请求数据—>如何使我们的服务器获取到username和password呢?


- ✅控制台输出结果

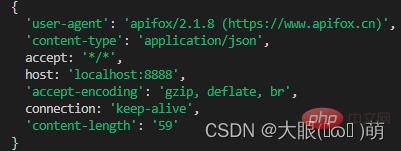
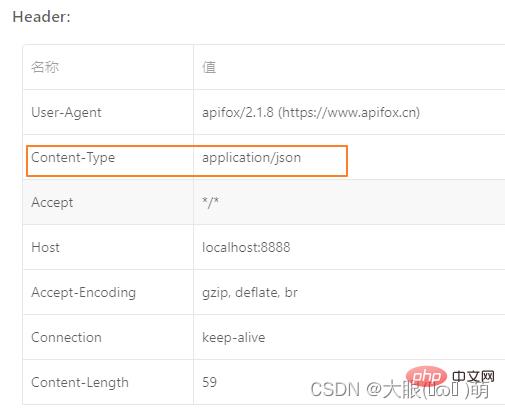
1.3.2 request-headers

content-type是这次请求携带的数据的类型:
- application/json表示是一个json类型;
- text/plain表示是文本类型;
- application/xml表示是xml类型;
- multipart/form-data表示是上传文件;
**content-length:**文件的大小和长
keep-alive:
- http是基于TCP协议的,但是通常在进行一次请求和响应结束后会立刻中断;
- 在http1.0中,如果想要继续保持连接: ①浏览器需要在请求头中添加 connection: keep-alive;②服务器需要在响应头中添加 connection:keey-alive; ③当客户端再次放请求时,就会使用同一个连接,直接一方中断连接;
- 在http1.1中,所有连接默认是 connection: keep-alive的:①不同的Web服务器会有不同的保持 keep-alive的时间; ②Node中默认是5s中
**accept-encoding:**告知服务器,客户端支持的文件压缩格式,比如js文件可以使用gzip编码,对应 .gz文件
**accept:**告知服务器,客户端可接受文件的格式类型;
**user-agent:**客户端相关的信息;
1.4 response 对象
1.4.1 response-响应对象
如果我们希望给客户端响应的结果数据,可以通过两种方式:
- Write方法:这种方式是直接写出数据,但是并没有关闭流;
- end方法:这种方式是写出最后的数据,并且写出后会关闭流;
注意:如果我们没有调用 end 和close ,客户端会将一直等待结果。
1.4.2 response-响应码
Http状态码(Http Status Code)是用来表示Http响应状态的数字代码:
- Http状态码非常多,可以根据不同的情况,给客户端返回不同的状态码;
- 常见的状态码是下面这些(后续项目中,也会用到其中的状态码)
- http状态码大全
| 类别 | 原因短语 | |
|---|---|---|
| 1xx | Informational(信息性状态码) | 接受的请求正在处理 |
| 2xx | Success(成功状态码) | 请求正常处理完毕 |
| 3xx | Redirection(重定向) | 需要进行附加操作以完成请求 |
| 4xx | Client error(客户端错误) | 客户端请求出错,服务器无法处理请求 |
| 5xx | Server Error(服务器错误) | 服务器处理请求出错 |
常见的响应码:
| 状态代码 | 描述状态 | 说明 |
|---|---|---|
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
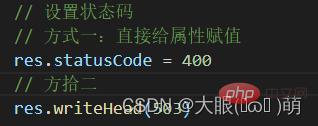
设置状态码:


1.4.3 response-响应 header
返回头部信息,主要有两种方式:
- res.setHeader:一次写入一个头部信息;
- res.writeHead:同时写入header和status


更多node相关知识,请访问:nodejs 教程!
以上就是带你深入了解HTTP模块的详细内容,转载自php中文网


发表评论 取消回复