
【相关推荐:javascript视频教程、web前端】
事件就是文档或浏览器窗口中发生的一些特定的交互瞬间。JavaScript与HTML之间的交互是通过事件 实现的。对于 Web 应用来说,有下面这些代表性的事件:单击事件、鼠标移入移出事件、键盘按下/弹 起事件等等。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间。可以使用监听器(或事件处理程序)来预订事件,以便事件发生时执行相应的代码。
这里简单的介绍以下几种常用的事件:文档加载事件,事件对象,事件冒泡,事件委派,事件绑定,事件传播,键盘事件。
文档加载事件(onload):onload事件会在整个页面加载完成之后触发。使用如图:

从性能方面考虑,写在页面的下边更好!将js代码写在页面的下面,就是为了保证执行代码的时候页面已经加载完毕。window.onload 在页面上只能出现一次,后面的代码会覆盖前面的代码。
事件对象:事件发生以后,会产生一个事件对象,作为参数传给监听函数。具体的表现就是我们在回调函数中传入一个event形参,这个形参的值是JS自动传入的。在这个事件对象中会包含这次事件的所有相关信息,包括是什么事件(鼠标/键盘),事件的触发者,事件的目标等。
在DOM对象上的某个事件被触发时,会产生一个事件对象Event,这个对象中包含着所有事件有关的信息。包括导致事件的元素、事件的类型以及其 他与特定事件相关的信息。DOM标准的浏览器会将一个event对象传入到事件的处理程序当中。无论事件处理程序是什么都会传入一个event对象。Event对象包含与创建它的特定事件有关的属性和方法。触发的事件类型不一样,可用的属性和方法也不一样。这里简单的说一下鼠标/键盘事件如图:

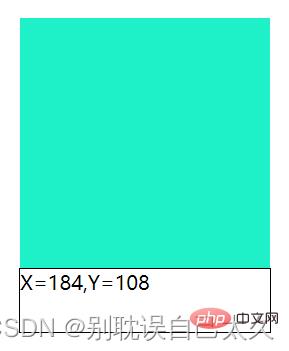
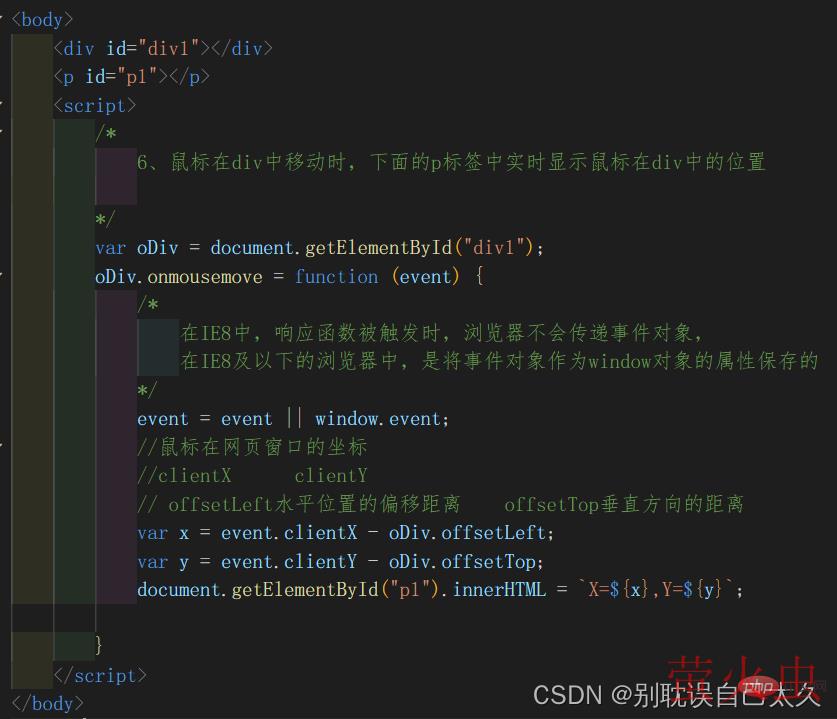
IE中的事件对象与访问 DOM 中的 event 对象不同,要访问 IE 中 的 event 对象有几种不同的方式,取决于指定事件 处理程序的方法。在IE中event对象作为window对象的属性存在的, 可以使用window.event来获取event对象在使用attachEvent()的情况下,也会在处理程序中 传递一个event对象,也可以按照前边的方式使用。这里通过一个案例来说明:当鼠标在box盒子上面的时候 ,下面p标签显示鼠标当前的坐标
效果图:

代码图:

事件冒泡(Bubble): 所谓冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发。在开发中大部分情况冒泡都是有用的,如果不希望冒泡发生可以通过事件对象取消冒泡 event.cancelBubble=true。
效果图:

代码图:

事件的委派:指将事件统一绑定给元素共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。事件委派是利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。事件对象的属性target:返回触发此事件的元素(事件的目标节点)
案例:
效果图:

代码图:

事件绑定:我们可以通过两种常用的方式为一个元素绑定事件处理程序:通过HTML元素指定事件属性来绑定;通过DOM对象指定的属性来绑定。还有一种方式比较特殊我们称为设置事件监听器,元素对象:addEventListener()。前边两种方式都可以绑定事件处理程序,但是它们都有一个缺点就是都只能绑定一个程序,而不能为一个事件绑定多个程序。addEventListener(),通过这个方法也可以为元素绑定响应函数。使用addEventListener()可以同时为一个元素的相同事件绑定多个响应函数。这样当事件被触发时,响应函数将会按照函数的绑定顺序执行。这个方法不支持IE8及以下的浏览器,需要 使用attachEvent代替。attachEvent(),在IE8中可以使用attachEvent()来绑定事件 。这个方法也可以同时为一个事件绑定多个处理函数,不同的是它是后绑定先执行,执行顺序和addEventListener()相反。
事件传播:事件传播可以分为三个阶段:捕获阶段 - 在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件;目标阶段 - 事件捕获到目标元素,捕获结束开始在目标元素上触发事件;冒泡阶段 - 事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。
键盘事件:onkeydown: 键盘被按下事件。如果一直按着某个键不松开,则会一直触发该事件,当onkeydown事件连续触发时,第一次和第二次之间的间隔时间稍微长一点,其他则会非常快。这是为了防止误操作的发生。onkeyup: 键盘被松开的事件。键盘事件一般都会绑定给一些可以获取焦点的对象或则是document……
【相关推荐:javascript视频教程、web前端】
以上就是简单总结JavaScript事件的详细内容,转载自php中文网






发表评论 取消回复