
在 Angular 自定义指令 Tooltip 文章中,我们说会出一篇关于 sass 样式的文章,现在它来了。
前端三剑客之一,层叠样式表(Cascading Style Sheets,CSS),就是对 HTML 骨架的润色。但是我们通过原生编写的样式,会出现很多重复代码,而已逻辑不明确。
那么,我们可以通过 CSS 的扩展语言来进行编写维护。目前前端界比较流行的两个 CSS 扩展语言是 less 和 sass。本文讲解的是 sass。
less 也是差不多,sass 更加成熟
SASS 提供了两种编写的语法,一种是 .scss 为后缀,另一种是 .sass 为后缀。
.scss为后缀,语法用{}修饰.sass为后缀,语法是缩紧方式
推荐使用 .scss
项目集成
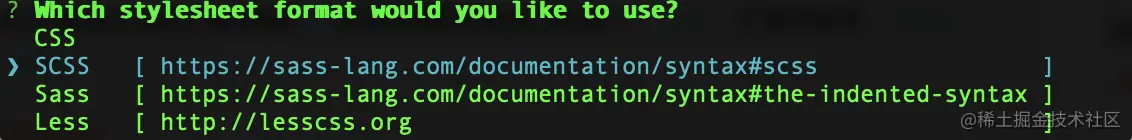
angular 项目使用脚手架生成,在添加样式这一个步骤,会询问你编写样式的方式,让你选择:

选择 SCSS,然后确认即可,就是这么简单。
在 angular 中编写样式,可以分为组件样式和全局样式。【相关教程推荐:《angular教程》】
组件样式
组件样式就是组件单独拥有,其他组件不会生效,比如,你通过 ng g compoent demo 生成组件:
- demo.component.ts - demo.component.html - demo.component.scss - deom.component.spec.ts
其中 demo.compoent.scss 就是 deom 这个组件的样式表。
全局样式
angular 脚手架生成的项目,默认在 src/style.scss 文件存放全局的样式。在这个文件修改的样式,将对整个应用的样式产生影响。
Sass 重点语法
针对日常的开发工作,我们来介绍下比较重要的内容。
1. 使用变量
使用变量能够让你在多个页面或者页面中的多处进行调用。
// _varible.scss // **** COLORS **** $black: #000000; $white: #ffffff; $dark-green: #007f7f; // **** usage **** $primary-color: $dark-green;
我们将变量方式在一个文件中进行管理,当需要使用到它的使用,我们直接进行 @import 导入使用即可:
@import "path/to/varible.scss";
#demo {
color: $primary-color; // 调用
}2. 使用嵌套
在使用 css 样式的时候,我们需要对不同元素进行样式的编写,我们需要考虑到元素所在的层次,采用不同的权重对其进行修改。
现在有骨架如下:
<div id="demo">
<div class="inner">
<span class="prefix">Mr.</span>
</div>
<div class="inner">
<span class="name">Jimmy<span>
</div>
</div>现在有样式如下:
#demo .inner .prefix {
color: red;
font-size: 11px;
}
#demo .inner .name {
font-size: 14px;
}那么我们可以使用嵌套写法,逻辑清晰,阅读方便:
#demo {
.inner{
.prefix {
color: red;
font-size: 11px;
}
.name {
font-size: 14px;
}
}
}3. 使用计算
sass 提供了一系列的操作符,如 +、-、*、/、%,使用就像写 javascript 变量运算一样,竟然还可以带单位:
width: 100px / 400px * 100%l;
除了这些基本的运算符之外,sass 还提供了很多的方法,比如 String 函数:
to-upper-case('italic'); // ITALIC又例如更改颜色的透明度方法:
#demo {
background-color: transparentize($black, 0.5)
}4. 使用 mixin 混合器
在编写样式的时候,我们会出现在多个类中调用同一份的样式内容。比如:
.demo {
font-size: 12px;
color: red;
}
.another_demo {
font-size: 12px;
color: blue;
}我们使用 mixin 改写:
@mixin common-style {
font-size: 12px;
}
.demo {
@include common-style;
color: red;
}
.another_demo {
@include common-style;
color: blue;
}使用 mixin 提取公共的代码出来,方便我们更改,改一处多处更改。当然,extend 即成也有这种效果。
5. 使用 extend 继承
比如,我们可以对上一个类的样式进行续写:
原骨架和样式:
<span class="prefix name">Hello, Jimmy.</span>
.prefix {
font-size: 12px;
}
.name {
color: red;
}改写后:
<span class="name">Hello, Jimmy.</span>
.prefix {
font-size: 12px;
}
.name {
@extend .prefix
color: red;
}在日常的开发中,掌握上面的这些技能,足够你从容应对样式编写~
【完】
更多编程相关知识,请访问:编程教学!!
以上就是Angular项目中怎么使用 SASS 样式的详细内容,转载自php中文网


发表评论 取消回复