javascript清除文本框内容的方法:1、创建一个文本域和按钮;2、引用jQuery js文件;3、通过qingkong()方法清除文本框内容即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么清除文本框内容?
JS将文本框里的值清空:
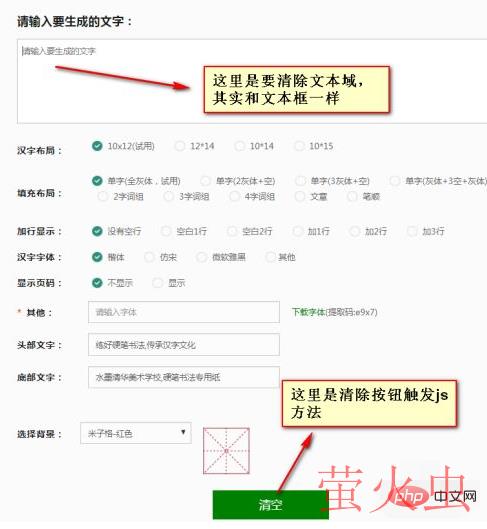
先整体看一下布局,制作一个带有文本框的HTML标签,这里用的是textare ,然后做一个按钮,按钮触发js事件,达到清除指定文本框的数据。

文本域的HTML代码: <div class="val"><textarea id="textneirong" placeholder="请输入要生成的文字" class="form-controlx" rows="5"></textarea></div>

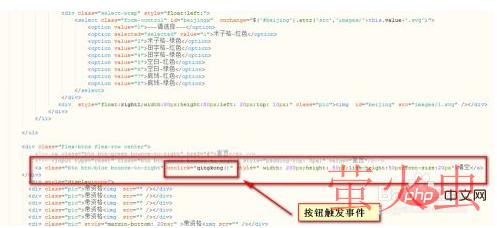
按钮的代码:<a class="btn btn-blue bounce-to-right" onclick="qingkong()" style=" width: 200px;height: 50px;line-height:50px;font-size:20px">清空</a>

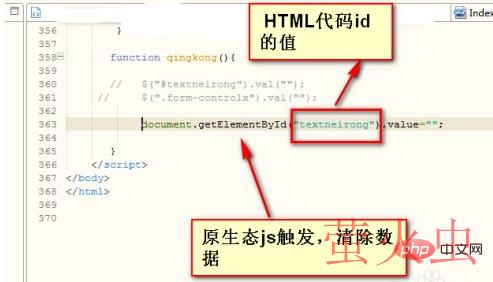
qingkong() 方法的代码 : document.getElementById("textneirong").value=""; 其中 textneirong这个文本框属性id法人值。除此方法还可以利用JQuery的方法来处理文本框里的值。代码如下:
$("#textneirong").val("");$(".form-controlx").val(""); 同样也是利用id和属性class来进行处理。

利用JQuery的方法来处理,一定引用jQuery js文件。百度都可以搜索到。下载到项目里,添加引用就OK了。

以上就是javascript怎么清除文本框内容的详细内容,转载自php中文网






发表评论 取消回复