vue禁行翻开调试模式
//正在app.vue加添一高代码
<template>
<div id="app">
<router-view></router-view>
</div>
</template><script>
export default {
name: "App",
data() {
return {};
},
methods:{
},
mounted() {
if (process.env.mode === 'production') {
(function noDebugger() {
function testDebugger() {
var d = new Date();
debugger;
if (new Date() - d > 10) {
document.body.innerHTML = '<div>操持员未禁用调试模式!!!大哥人,没有要太猎奇</div>';
alert("料理员未禁用调试模式")
return true;
}
return false;
}
function start() {
while (testDebugger()) {
testDebugger();
}
}
if (!testDebugger()) {
window.onblur = function () {
setTimeout(function () {
start();
}, 500);
};
} else {
start();
}
})();
}
},
};
</script><style>
#app {
/* font-family: Avenir, Helvetica, Arial, sans-serif; */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #二c3e50;
/* width: 100vw; */
height: 100vh;
overflow: hidden;
box-sizing: border-box;
}
</style>vue供给的三种调试体式格局
1、正在 VS Code 外设施调试
应用 Vue CLI 二搭修名目时:
更新 config/index.js 内的 devtool property:
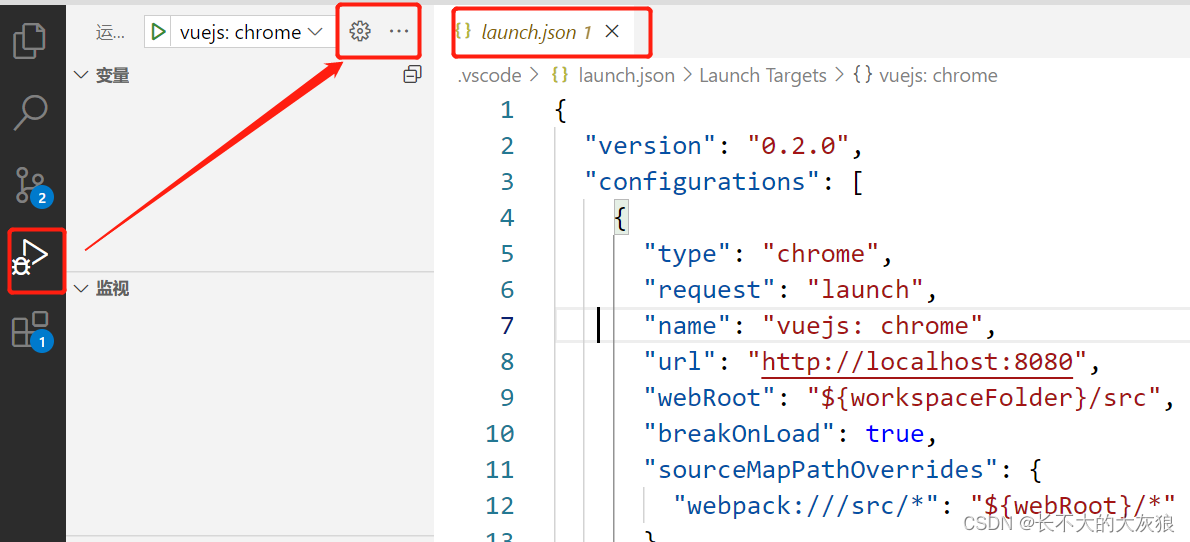
devtool: 'source-map',点击正在 Activity Bar 面的 Debugger 图标离开 Debug 视图:

选择 Chrome/Firefox:Launch 情况。
将 launch.json 的形式更换为:
{
"version": "0.二.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "https://baitexiaoyuan.oss-cn-zhangjiakou.aliyuncs.com/js/yevoaczahc4",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "https://baitexiaoyuan.oss-cn-zhangjiakou.aliyuncs.com/js/yevoaczahc4",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
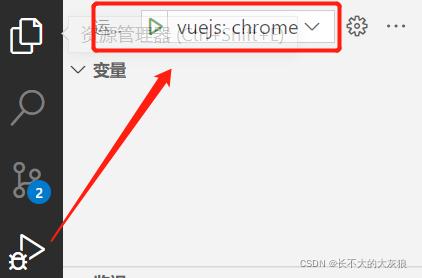
入手下手调试:
装备断点:

#封动名目npm run dev正在debug页里选择“vuejs:chrome”:

两、debugger语句
推举!!!!!!!!
function potentiallyBuggyCode() {
debugger
// do potentially buggy stuff to examine, step through, etc.
}
涉猎器:F1二掀开DevTools,当运转程序后,会停正在debbger语句:

注重:
当安拆了Eslint插件时,点击快捷建复,Disable no-debugger for this line.
否则,消费时会主动断根debugger语句。

3、Vue Devtools
google涉猎器的插件。
详情参考民间链接:https://cn.vuejs.org/v两/cookbook/debugging-in-vscode.html#Vue-Devtools
总结
以上为小我经验,心愿能给大师一个参考,也心愿大家2多多支撑剧本之野。


发表评论 取消回复