上传的哪些事
- 一、核心方法与基础参数选项
- 二、使用upload组件
- 1.调用layui.upload
- 2.文件上传进度条
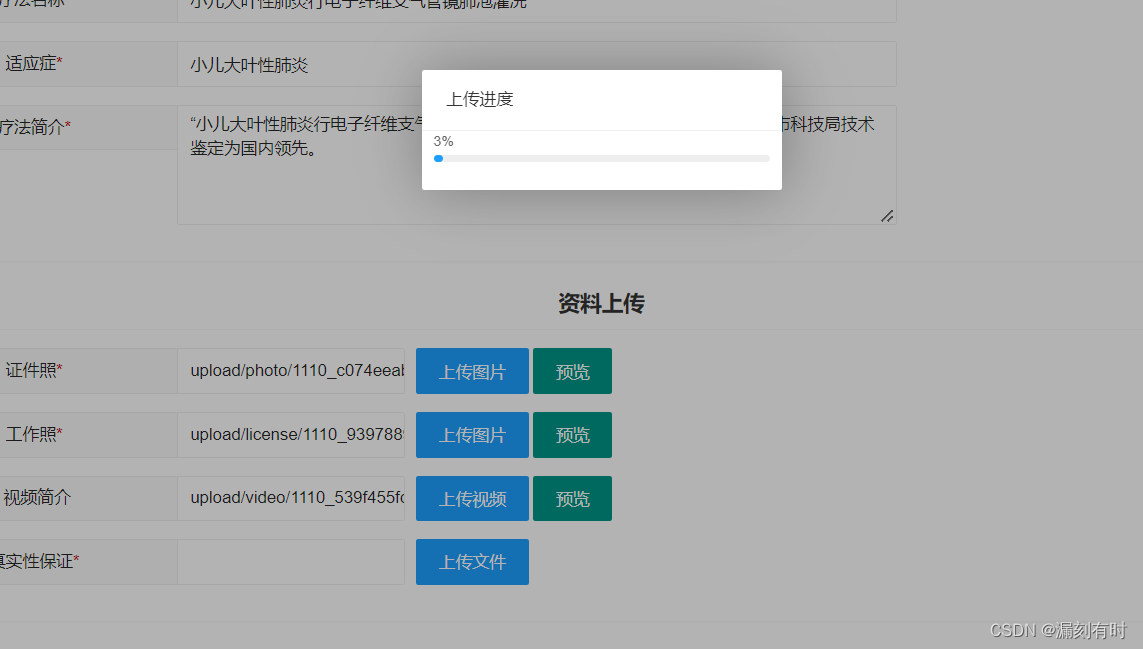
- 3.弹出进度条
- 4.完整核心代码
- 5.效果预览
- 6.后台上传代码
- 7.附带参数data

一、核心方法与基础参数选项
upload.render({
elem: '#uploadlicense'//指向容器选择器
, url: '?m=Index&a=indexDeal&act=upImg&fromType=license'/服务端上传接口
, data: {user_id:user_id}//请求上传接口的额外参数。如:data: {id: 'xxx'}
从 layui 2.2.6 开始,支持动态值
, multiple: false//是否允许多文件上传
, size: 102400//设置文件最大可允许上传的大小,单位 KB
, accept: 'file'//指定允许上传时校验的文件类型
, acceptMime: 'image/jpg'//规定打开文件选择框时,筛选出的文件类型,值为用逗号隔开的 MIME 类型列表
, exts: 'jpg|jpeg|bmp'//允许上传的文件后缀
, number: 1//设置同时可上传的文件数量,一般配合 multiple 参数出现
, before: function (obj) {
loadingIndex = layer.load();
}
//执行上传请求后的回调。返回三个参数,分别为:res(服务端响应信息)、index(当前文件的索引)、upload(重新上传的方法,一般在文件上传失败后使用)
, done: function (res, index) {
layer.close(loadingIndex);
if (res.code != "0") {
return layer.msg('上传失败:' + res.msg);
}
if (res.code == "0") {
$("#user_license").val(res.imgUrl);
var imgHtml = "<a href=\"" + res.imgUrl + "\" target=\"_blank\" class=\"layui-btn\">预览</a>";
$("#pre_user_license").html(imgHtml);
}
}
});
二、使用upload组件
1.调用layui.upload
layui.use('upload', function(){
var upload = layui.upload;
2.文件上传进度条
在网速一般的情况下,大文件的上传通常需要一定时间的等待,而浏览器并不会醒目地告知你它正在努力地上传中,此时为了提升用户体验,我们可以通过该回调制作一个进度条。注:该回调为 layui 2.5.5 新增
upload.render({
elem: '#id'
,url: '/api/upload/'
,progress: function(n, elem, res, index){
var percent = n + '%' //获取进度百分比
element.progress('demo', percent); //可配合 layui 进度条元素使用
console.log(elem); //得到当前触发的元素 DOM 对象。可通过该元素定义的属性值匹配到对应的进度条。
console.log(res); //得到 progress 响应信息
console.log(index); //得到当前上传文件的索引,多文件上传时的进度条控制,如:
element.progress('demo-'+ index, n + '%'); //进度条
}
});

3.弹出进度条
<!--弹出进度条-->
<div id="uploadLoadingDiv" style="display: none;">
<div class="layui-progress" lay-showpercent="true" lay-filter="lock_progress" style="margin: 20px 10px;">
<div class="layui-progress-bar layui-bg-blue" lay-percent="0%"></div>
</div>
</div>
4.完整核心代码
upload.render({
elem: '#uploadvideo'
, url: '?m=User&a=userDeal&act=upImg&fromType=video&user_id='+user_id
, multiple: false
, size: 307200
, accept: 'video'
, exts: 'mp4'
, number: 1
, before: function () {
element.progress('lock_progress', '0%');
layer.open({
type: 1,
title: '上传进度',
closeBtn: 0,
area: ['300px', '100px'],
shadeClose: false,
content: $("#uploadLoadingDiv").html(),
offset: '100px'
});
}
, done: function (res) {
layer.closeAll();
if (res.code != "0") {
return layer.msg('上传失败:' + res.msg);
}
if (res.code == "0") {
$("#user_video").val(res.imgUrl);
var imgHtml = "<a href=\"" + res.imgUrl + "\" target=\"_blank\" class=\"layui-btn\">预览</a>";
$("#pre_user_video").html(imgHtml);
}
}
, progress: function(n, elem, res, index){
var percent = n + '%' //获取进度百分比
element.progress('lock_progress', percent); //可配合 layui 进度条元素使用
//console.log(elem); //得到当前触发的元素 DOM 对象。可通过该元素定义的属性值匹配到对应的进度条。
//console.log(res); //得到 progress 响应信息
//console.log(index); //得到当前上传文件的索引,多文件上传时的进度条控制,如:
element.progress('lock_progress', n + '%'); //进度条
}
,error:function (index,upload){
//console.log(index,upload);
}
});
5.效果预览
- 编辑时,读取数据库自动进行预览;
- 上传时,通过下面JQ代码进行按钮替换展示;
if (res.code == "0") {
$("#user_video").val(res.imgUrl);
var imgHtml = "<a href=\"" + res.imgUrl + "\" target=\"_blank\" class=\"layui-btn\">预览</a>";
$("#pre_user_video").html(imgHtml);
}
6.后台上传代码
$fromType = get_param('fromType'),按照前端上传需求,自动创建目录进行分类;$user_id,根据每个用户的$user_id进行命名,便于查找和确认;$ext = strtolower(end($ext));将文件后缀名,统一转为小写字母;$token,基于安全需要,建议每次上传自动生成验证值,防止越权上传;
//上传资料
case "upImg";
$fromType = get_param('fromType');//文件归属
$upload_dir = 'upload';
$user_id = get_param('user_id');
$file = $_FILES['file'];
$imgUrl = $upload_dir . '/' . $fromType;
$allow_type = array('application/pdf', 'image/png', 'image/jpeg', 'video/mp4'); //01.服务器端检查上传文件类型;
$tmpname = $file['tmp_name'];
if ($tmpname == "") {
$res['code'] = "1";
$res['msg'] = "无法获取上传文件";
die(json_encode_lockdata($res));
}
$finfo = finfo_open(FILEINFO_MIME_TYPE);//返回 mime 类型
$mimetype = finfo_file($finfo, $tmpname);
finfo_close($finfo); if (!in_array($mimetype, $allow_type)) {
$res['code'] = "1";
$res['msg'] = "不支持该文件类型上传";
die(json_encode_lockdata($res));
} //02.检测内容是否包含木马;
if (checkHex($tmpname) != 0) {
$res['code'] = "1";
$res['msg'] = "文件包含危险信息";
die(json_encode_lockdata($res));
} //创建目录
if (!is_dir($upload_dir)) {
mkdir($upload_dir);
} if (!is_dir($imgUrl)) {
mkdir($imgUrl);
} //处理文件名;
$ext = explode('.', $_FILES['file']['name']);
$ext = strtolower(end($ext));
$fileName = $user_id . "_" . md5(time()) . "." . $ext; //执行上传;
if (isset($_FILES['file']) && $_FILES['file']['error'] == "0") {
move_uploaded_file($file['tmp_name'], $imgUrl . "/" . $fileName);
$safe_img = $imgUrl . "/" . $fileName; //返回JSON;
$res['code'] = "0";
$res['imgUrl'] = $safe_img;
$res['msg'] = '上传成功!';
die(json_encode_lockdata($res));
}
break;
7.附带参数data
- 在测试过程中,官网文档传参方式
data: {id: 'xxx'}或
data: {
id: function(){
return $('#id').val();
}
}
两种方式,但是未成功。经多次测试,后端获取data的方式我post:
$user_id = $_POST['user_id'];
- 使用url传参
url: '?m=User&a=userDeal&act=upImg&fromType=video&user_id='+user_id
@漏刻有时






发表评论 取消回复