
之前写过一篇介绍uniapp开发微信登录功能,那是个安卓app版本,今天介绍下在小程序上如何实现微信登录,那篇文章没有说到微信登录服务端接口这块,这篇文章里会提到具体的接口设计及表结构设计思路。相比app,在微信小程序上实现微信登录还是比较方便的,因为少了应用id的生成过程,不过前提也是要有一个微信开放平台,如果没有的话要到官网注册一个账号。
接下来就讲下步骤,流程比较简单,需要注意一点的就是,每个小程序都是用邮箱注册的,而且一个邮箱只能绑定一个小程序,所以一个人拥有的邮箱数直接限制了一个人拥有的小程序数量。
1、注册开放平台
这一步跟前面app的那个app微信登录功能方法一样的,网上有教程,注册过程还有点麻烦,要用到企业信息,这里只是提一下,注册一个开放平台就够用了,能满足app、小程序、公众号、网站等等共用,我只是为了这篇文章又提到了,毕竟文章虽小,五脏要全。
2、开发者资质认证
这块跟之前是一样的,因为在开放平台上的开发者资质认证通过之后,就给你开放了app、小程序、公众号、网站等各平台的微信开放功能权限,而且每个还能加多个,像小程序可以加50个。这么算起来的话,这300块还是有点价值的。
3、添加小程序到开放平台

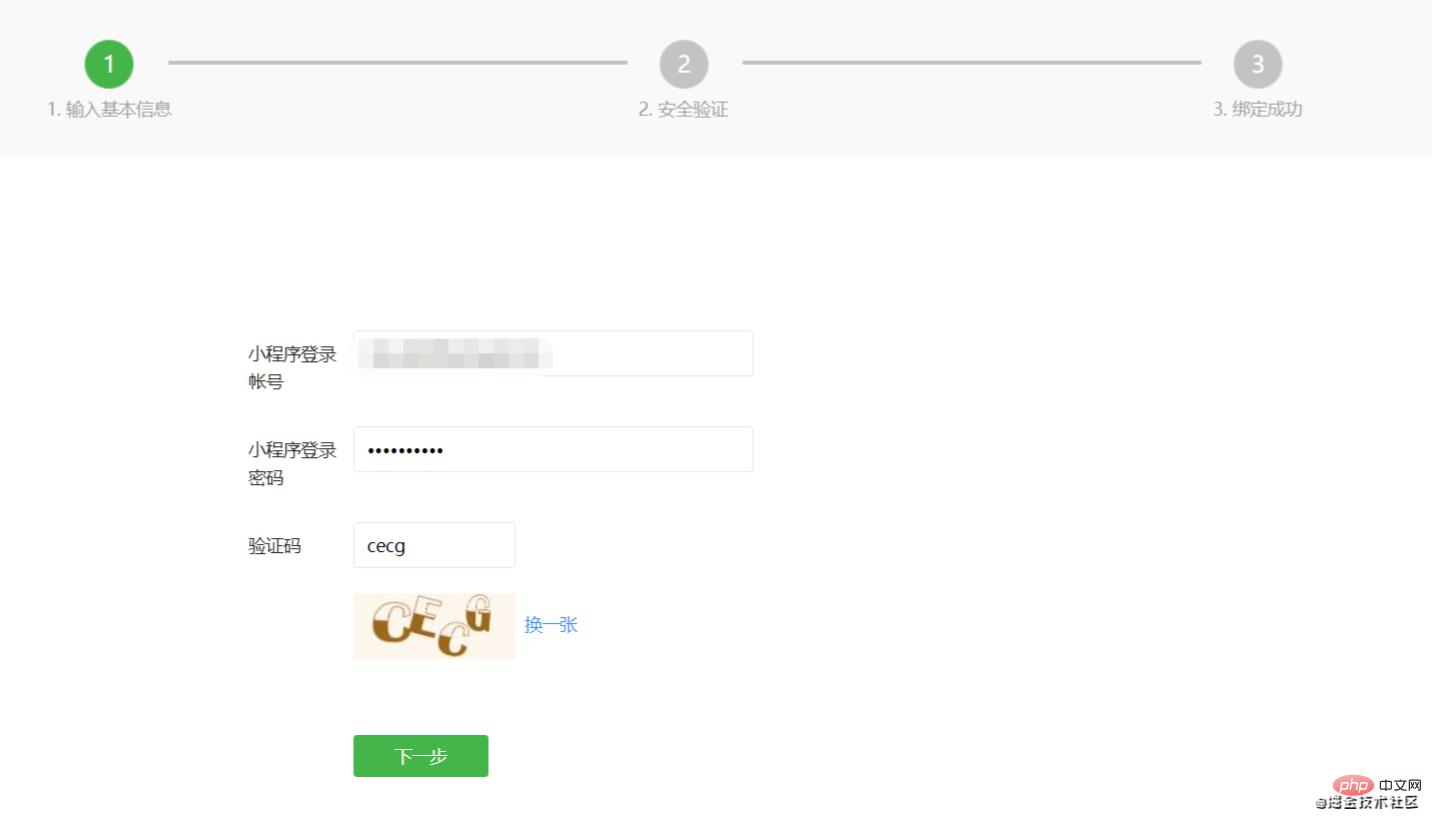
这里填小程序的相关信息就可以了,下一步需要微信扫码,没太明白这个扫码是什么意思,因为邮箱跟微信关系不大,扫码后小程序就成功绑定到开放平台了。

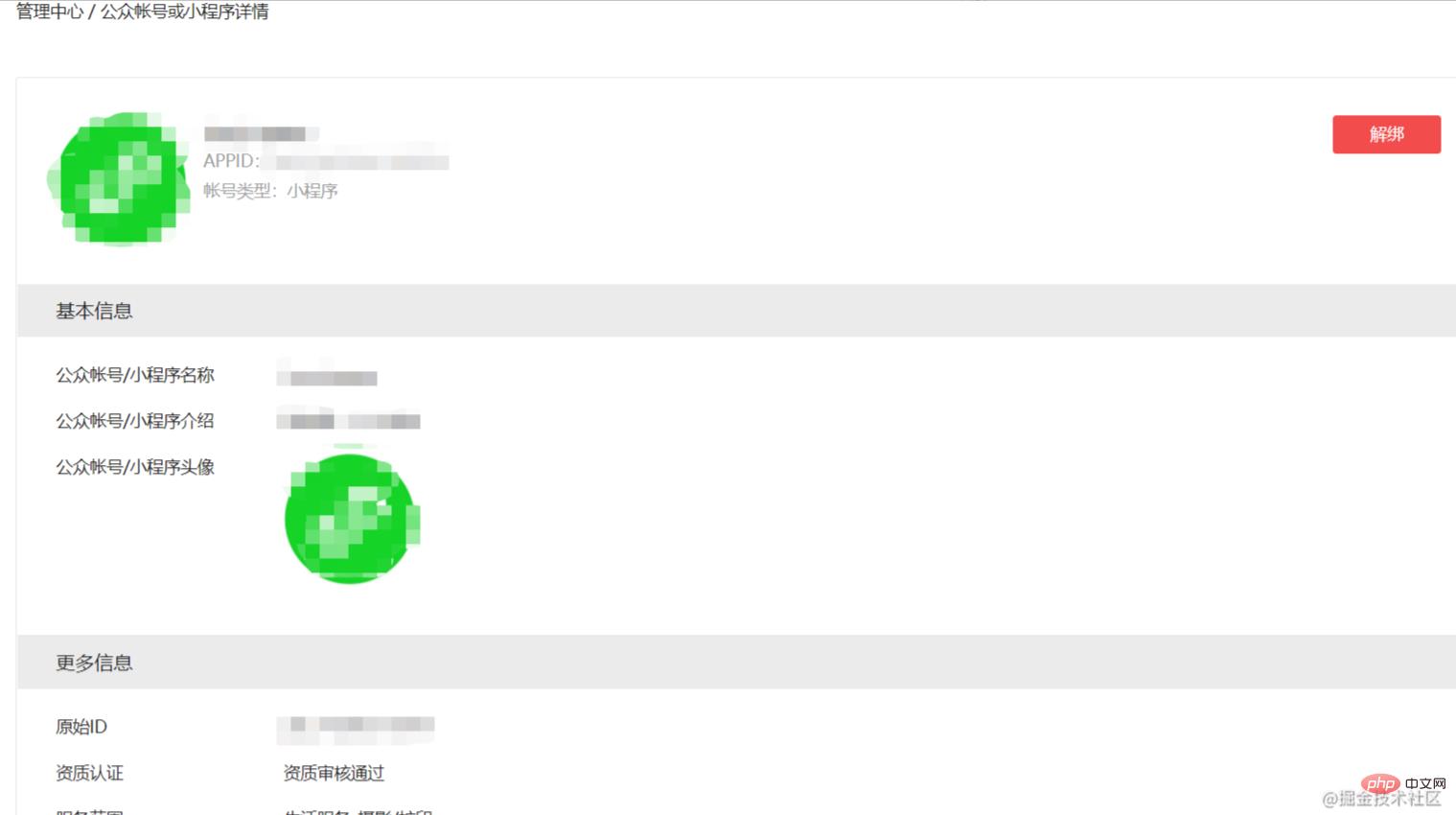
点击查看进去看下,发现内容非常少。

这里跟app绑定到开放平台完全不同,其实也好理解,因为这毕竟是微信小程序,那微信小程序挂载到微信上本来就要基于微信的基础权限,所以意思是说微信小程序你直接可以用微信的几乎所有功能了,只要你能开发出来,show me the code 就行了。
4、获取AppSecret
在开发管理,开发设置里可以得到小程序密钥,这个得到后就自己保存下,系统不帮你明文保存,如果后期丢了,你可以重置生成。密钥在一般的小程序业务中用不到,只有在做微信开放功能(登录、分享等)时才会用到。
5、微信登录业务设计
微信登录的业务在一般的互联网产品上就是带有注册、登录功能,但是在非互联网产品上,一般不会让普通微信用户注册的,都要是在本应用上注册的用户。所以这个登录,需要将普通用户与微信账号进行绑定。
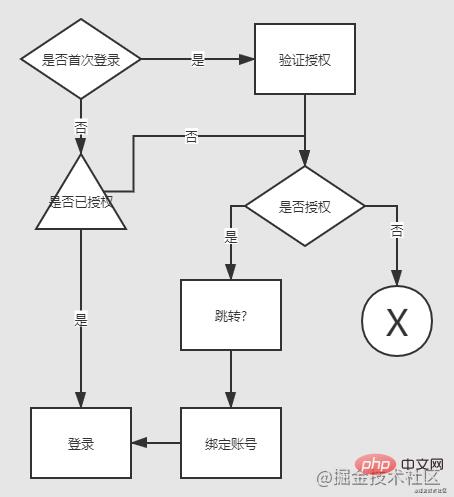
业务流程依然是微信登录功能中这张图里的业务:

那问题来了,如何实现登录呢? 这篇文章重点就要讲清楚上图中登录这块的具体内容。
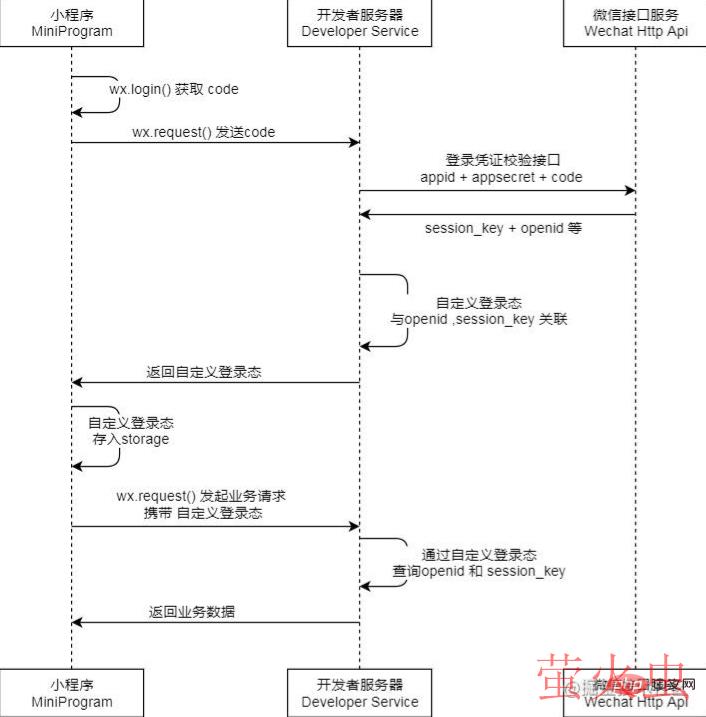
这里有张微信官方的登录业务设计图,可以理解下,这个图对于刚开始做的人来说有点复杂,不要紧,可以按我下面分析的来就大概知道思路了。

下面是我结合项目实际情况的具体的业务分析, 具体内容分前后端两块来说:
前端业务
比如小明在手机上用微信登录,他如果是首次登录,就要用一个系统账号绑定,比如admin账号,他得完成两步操作:1、微信授权并获取微信账号信息;2、微信账号绑定系统账号;
第一步,获取微信账号信息,简单总结就是先获得用户授权,然后用开发者AppID及AppSecret调用特定的登录接口得到用户信息及openid等信息。
第二步,当拿到这些信息后,还要回到前端界面,再给一个登录操作界面,这一步,是用来输入系统用户名及密码的。
后端业务
第二步操作在一个新用户访问这个app时必须走的一步,这一步之后,系统用户账号信息和当前用户的微信信息(openid)就可以同时传到后台,登录接口除了常规登录验证,还要匹配这个openid,全对了才能登录成功。系统账号与openid是一对多的关系,这很容易理解,就是admin账号,可以让多个微信用户登录。当然,如果当前微信用户是第一次登录,那在登录时就要插入一条当前微信用户与系统账号的绑定信息。
前端这块的业务,其实可以把微信登录这块进行业务封装,也做成服务后置来调用,因为AppID及AppSecret这些信息比较敏感,最好放后端存储。
登录业务实现
1、登录授权并获取临时登录凭证code
下面贴出了代码,我具体分析下思路。微信登录要弹出授权页面,视图层代码有特殊格式,得这么写"<button open-type="getUserInfo"/>",然后在触发按钮事件方法时才会弹出授权页面,授权后再调用uni.login这个api,这一步是获取code,code相当于一个凭证,是临时的,每次调用都不同。前端拿到这个凭证,到后端调用服务端接口'wxlogin'
<button id="btnwx" class="login-wxpng" open-type="getUserInfo" @getuserinfo="xcxWxLogin"></button>
...
xcxWxLogin() {
var self = this;
uni.login({
provider: 'weixin',
success: function(res) {
if (res.code) {
//发起网络请求
uni.request({
method: 'POST',
url: 'http://************/wxlogin',
data: {
code: res.code
},
success(res) {
//将openid存入本地缓存
uni.setStorage({
key: 'openid_key',
data: res.data.openid
});
if (res.statusCode == 200 && res.data && res.data.username) {
self.isFirstWXLogin = false;
self.name = res.data.username;
self.password = res.data.password;
setTimeout(function() {
self.tologin({
username: res.data.username,
password: res.data.password,
encrypted: true
})
}, 0)
} else {
//首次登录,可以跳转到一个绑定账号的页面
uni.navigateTo({
url: 'wxlogin'
});
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
},
fail(e) {
console.log(e);
},
complete(e) {
console.log(e);
}
});
}2、微信登录并获取用户唯一标识
这一步放在服务端,我用node写的接口,提供你参考下:
router.post("/wxlogin", (req, res, next) => {
//将请求地址的url后面的参数拼接起来
var data = {
'appid': config.appId,
'secret': config.appSecret,
'js_code': req.body.code,
'grant_type': 'authorization_code'
};
console.log(data);
// querystring的stringify用于拼接查询
var content = querystring.stringify(data);
// 根据微信开发者文档给的API
var url = 'https://api.weixin.qq.com/sns/jscode2session?' + content;
// 对url发出一个get请求
request({
'url': url
}, (error, response, body) => {
// 将body的内容解析出来
let abody = JSON.parse(body);
// body里面包括openid和session_key
console.log(abody)
//根据openid查找用户,如果查到则返回用户名密码登录,否则直接提示登录
getAllUsers(abody, res)
})
})上面的代码仅供参考,思路就是用appId、appSecret(这两个在后端配置,或者存在数据库)及前端传过来的code参数,调用接口'api.weixin.qq.com/sns/jscode2…
3、前端存入用户信息到本地缓存
这一步在授权后就可以调用了,这个根据你实际需要来,可以不要,我用这个来存头像、微信呢称之类的。uni相关api不熟的可以先读下api文档。
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
uni.setStorageSync('auth_service', infoRes.userInfo)
}
});好了,小程序登录的基本步骤到这里就结束了,希望有帮到你,如果有用就点个赞吧,谢谢!
推荐:《uniapp教程》
以上就是uniapp上如何实现小程序的微信登录功能(流程总结)的详细内容,转载自php中文网



发表评论 取消回复