uniapp设置导航栏样式的方法:首先点击新建下面的项目,并打开pages.json文件;然后点击查找下面的查找文件选项,输入globalStyle;最后在文件中就定位到导航样式部分进行修改即可。

本教程操作环境:windows7系统、uni-app2.5.1版本、thinkpad t480电脑。
uniapp设置导航栏样式的方法:
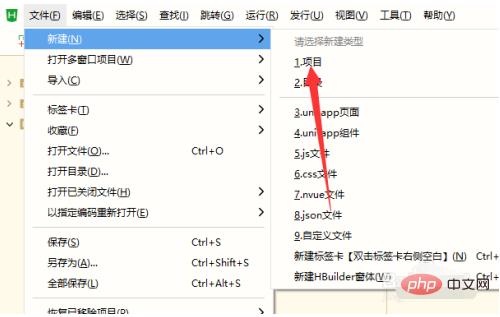
1、首先点击新建下面的项目,如下图所示

2、接着创建好一个uni-app项目,如下图所示

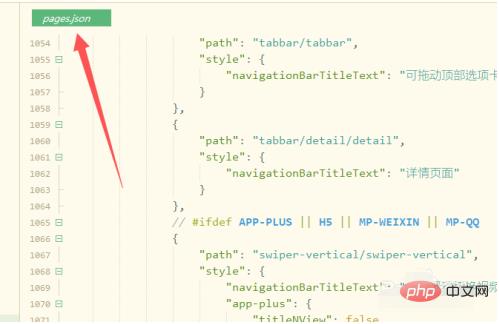
3、然后打开pages.json文件,如下图所示

推荐(免费):uni-app开发教程
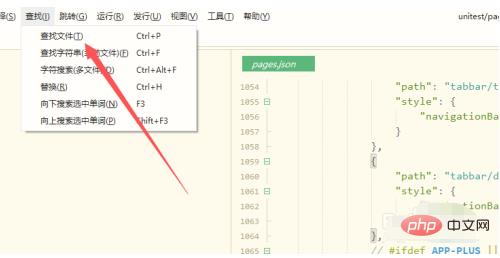
4、然后点击查找下面的查找文件选项,如下图所示

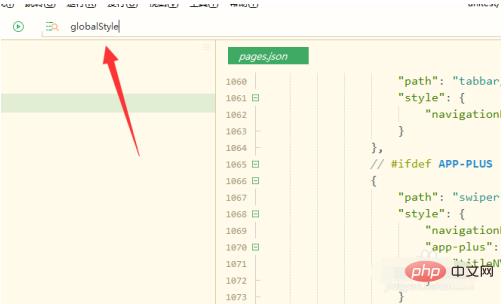
5、接着输入globalStyle,按回车,如下图所示

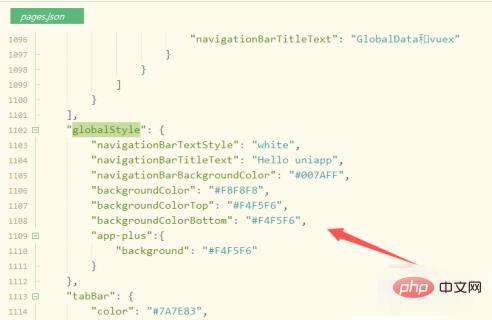
6、最后在文件中就定位到导航样式部分了,在这里修改即可,如下图所示

相关免费学习推荐:php编程(视频)
以上就是uniapp如何设置导航栏样式的详细内容,转载自php中文网



发表评论 取消回复