uniapp提交后乱码的解决办法:1、在前端把要传的值封装成一个对象传给后端;2、在后端中,修改接收格式为“@RequestBody”,也就是json接收格式即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
uni-app前端get请求给后端传中文值乱码问题
记录做毕设时遇到的一些乱码问题
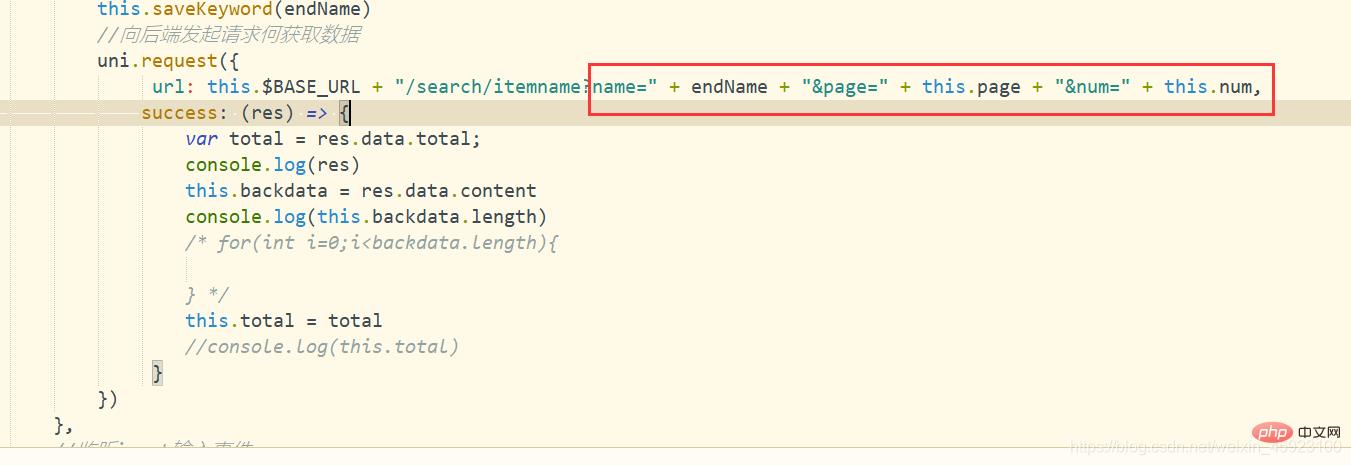
1. 一开始我是使用get方式给后端springboot传值,在h5页面调试的时候十分友好,啥错没有,一切都是这么的顺利。


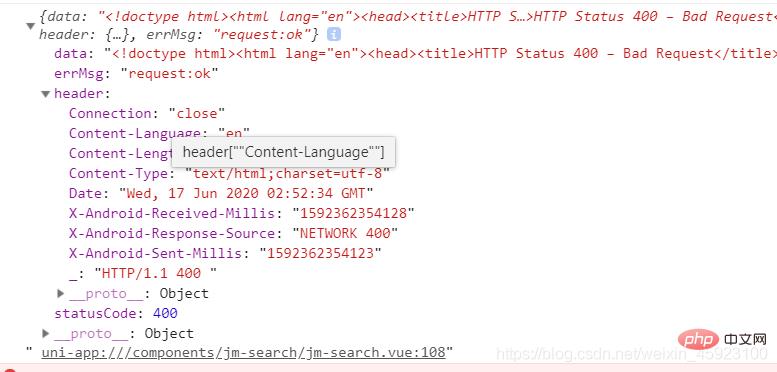
2. 然而当我打开手机模拟器真机调试时。。。意外来了:

后台name显示报错信息大概是这样的,忘记切图了(我name输入的是中文:水果):
/search/itemname?name="
9x8x9c8b5cv"&page=1&num=12,显示请求头发现无效字符
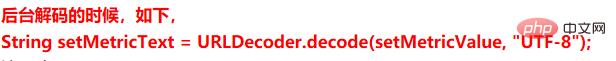
因为get请求是发生在url请求头上的,所以我就到处找解决乱码的方法,但是找到的全都是在后台进行解码的

这并不符合我的要求,因为在请求头乱码,压根就没进入程序,所以,没用。
万般折腾之后,最后觉得,还是用 post 请求好一点。于是:
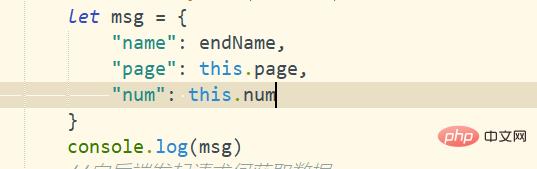
3. 前端把要传的值封装一下成一个对象传给后端:

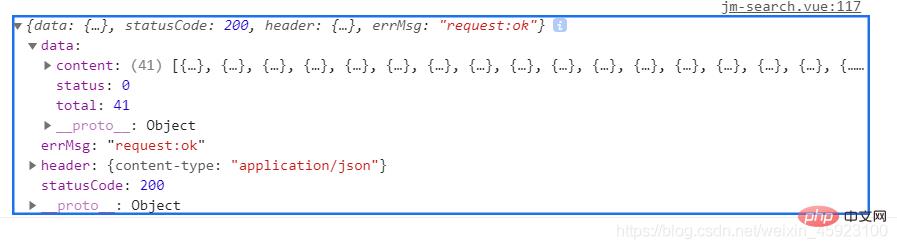
打印出来是这样子的:
给后端发送json格式的请求

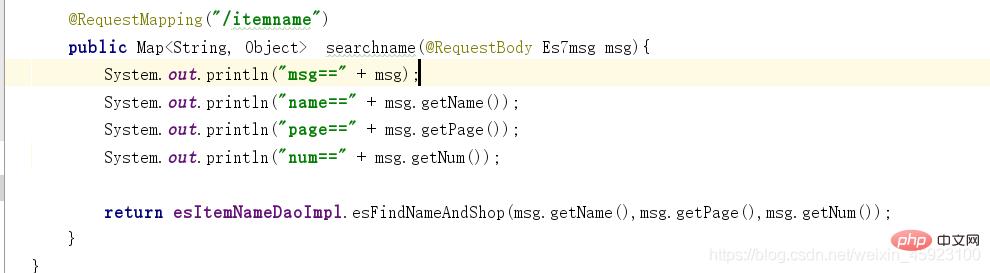
4. 后端,改一下接收格式为@RequestBody–即 json 接收格式(Es7msg是我定义的一个对象,用了接收值的)

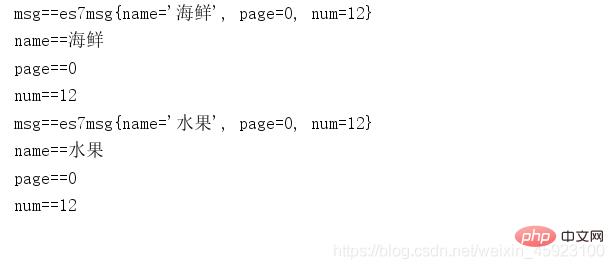
然后就能成功的获取到了想要的值啦

这里提醒一下大家,传值最好用post来传值,可以避免很多乱码现象。
以上就是如何解决uniapp提交后乱码的问题的详细内容,转载自php中文网



发表评论 取消回复