实现uniapp封装公用方法:首先创建uni-app,并新建页面文件;然后新建封装文件,并定义封装方法;接着页面调用方法;最后保存编译预览即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
实现uniapp封装公用方法:
1、双击打开HBuilderX开发工具,创建uni-app项目并打开

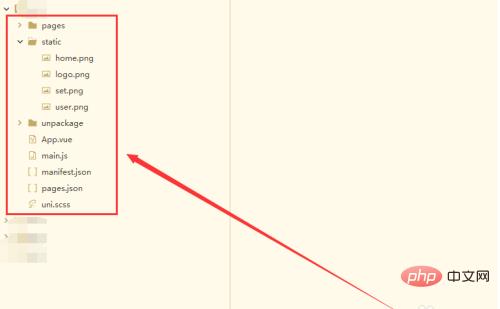
2、在pages文件夹下,新建页面文件index.vue,并打开

3、创建一个utils文件夹,然后新建JavaScript文件DateUtils.js

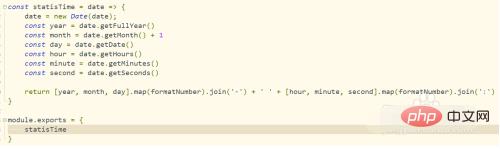
4、打开已新建的js文件,定义函数statisTime,然后返回指定格式的日期

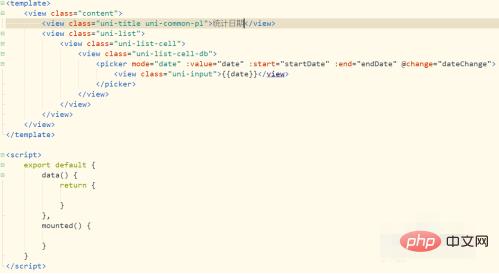
5、在index.vue文件中,插入一个picker元素并绑定属性和变量

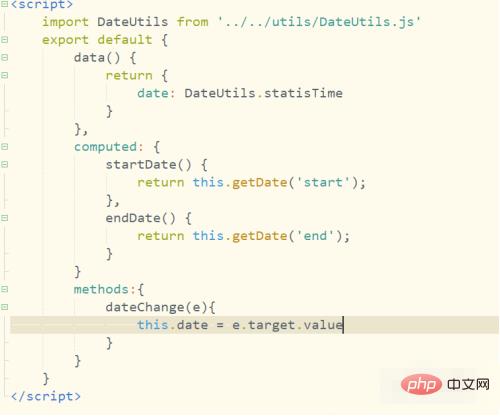
6、在<script></script>标签中,导入DateUtils,并在变量中使用

7、保存代码并编译代码,在微信开发者工具,查看编译效果

相关免费学习推荐:编程视频
以上就是uniapp如何封装公用方法的详细内容,转载自php中文网



发表评论 取消回复