在vue中,组件是可复用的Vue实例,它拥有独一无二的组件名称,它可以扩展HTML元素,以组件名称的方式作为自定义的HTML标签。组件可大大提高了代码的复用率。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
组件是什么?
组件是Vue中的一个重要概念,是一个可以重复使用的Vue实例,它拥有独一无二的组件名称,它可以扩展HTML元素,以组件名称的方式作为自定义的HTML标签。因为组件是可复用的Vue实例,所以它们与new Vue()接收相同的选项,例如data,computed、watch、methods以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可。那么我们可以将其抽出为一个组件进行复用。
例如 页面头部、侧边、内容区,尾部,上传图片,等多个页面要用到一样的就可以做成组件,提高了代码的复用率。
Vue组件的使用
先说一下我们的目录

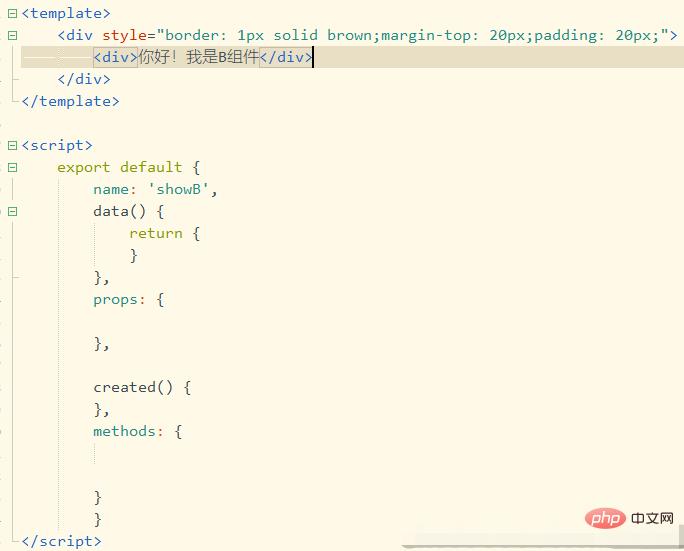
一.创建我们的组件B.vue

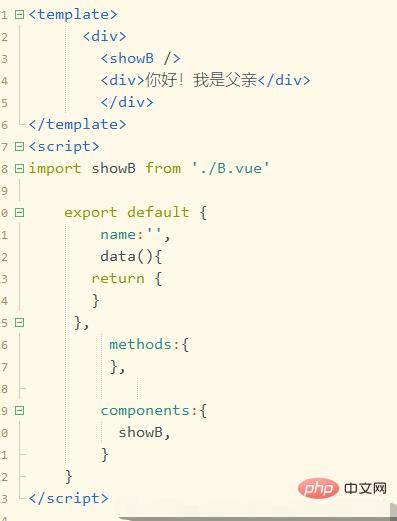
同理 ,新建一个hello_word.vue作为父

那么你将看到这样的结果

重点:
在hello_word.vue中引入B.vue模块 // import showB from './B.vue' 引入组件

B文件的自定义模块名 showB

注册组件
components:{
showB,
},
<showB /> //使用组件注意:定义组件名要驼峰命名法 如:使用 PascalCase 使用 kebab-case
开始进入正题 props
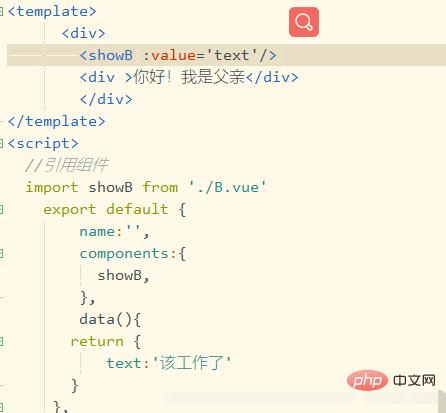
父组件传值给子组件(父组件绑定数据如:value="该工作了",子组件通过props获取)
子组件的props选项能够接收来自父组件数据。没错,仅仅只能接收,props是单向绑定的,即只能父组件向子组件传递,不能反向。
用法如下:
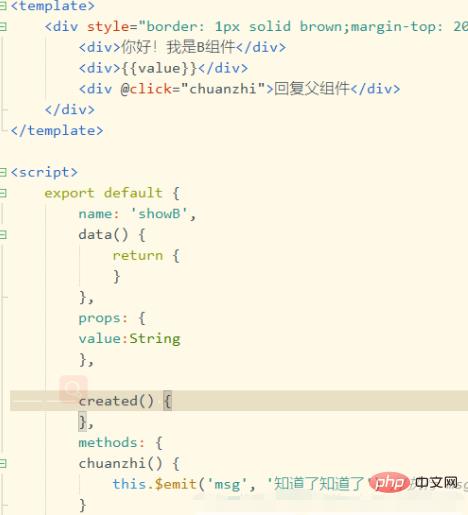
B组件

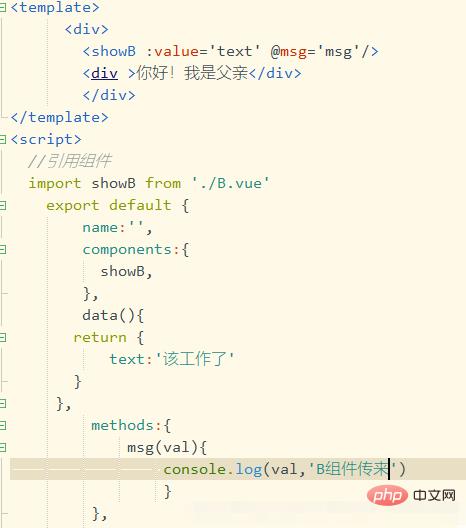
父组件

那么你将看到页面显示

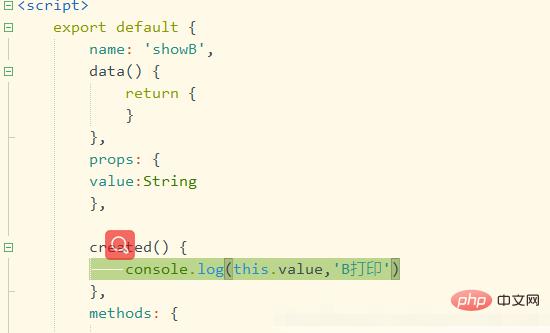
在created打印下value的值

结果, ![]()
子组件传值给父组件
子组件中:
<p @click="chuanzhi">回复父组件</p>
chuanzhi() {
this.$emit('msg', '知道了知道了') //执行 msg 函数并把要改变的值作为参数带过去
}
父组件:
在DOM中引入@msg='msg'
<showB :value='text' @msg='msg'/>
msg(val){
console.log(val,'val')
}通过方法接收

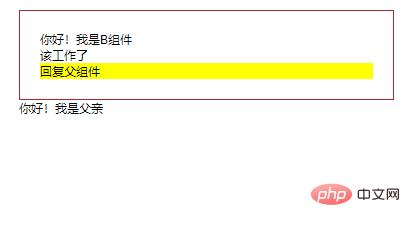
运行,点击回复父组件

打印结果:
![]()
更多编程相关知识,请访问:编程学习!!
以上就是vue组件是什么的详细内容,转载自php中文网


发表评论 取消回复