vue脚手架安装步骤:1、安装node环境;2、通过“npm install -g vue-cli”安装vue-cli脚手架;3、根据提示选择安装插件;4、安装项目依赖;5、运行“npm run dev”即可。

本文操作环境:windows7系统、vue/cli 3.12.1版,DELL G3电脑。
vue脚手架安装步骤
安装之前检查是否已经安装node环境,如果有我们就进行接下来的vue-cli的安装,若果没有我们则先安装node环境。

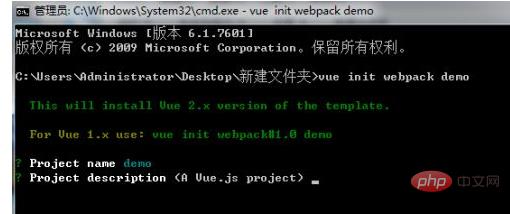
安装vue-cli脚手架,安装代码为:npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

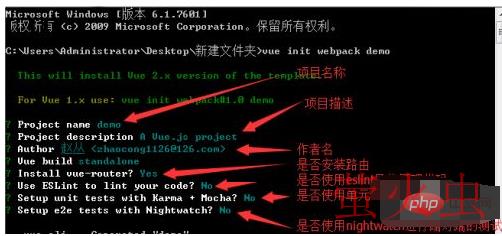
然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

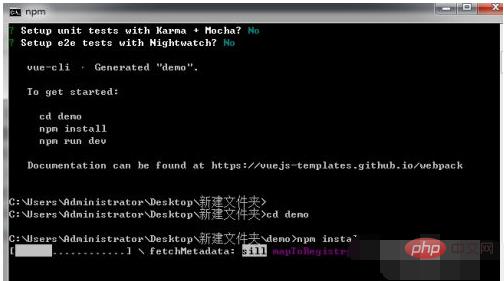
之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

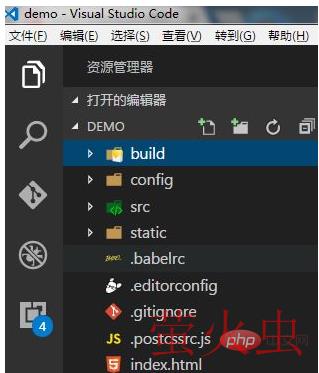
依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

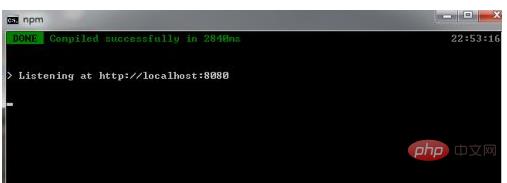
所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

脚手架跑起来之后,会默认打开8080端口,系统如果自动跳转到该网页,就说明我们的脚手架安装已经完了,然后就可以在脚手架里面填写我们的项目了。

注意事项
vue-cli默认会安装一些插件,这些插件我们可以选择性的安装
建议新手直接使用脚手架,不要创建纯净的vue项目
相关推荐:《vue.js教程》《最新的5个vue.js视频教程精选》
以上就是vue脚手架安装步骤的详细内容,转载自php中文网






发表评论 取消回复