使用vue脚手架搭建项目的方法:1、全局安装vue-cli脚手架;2、打开命令提示符,通过cd命令进入项目所在文件夹;3、创建vue-cli工程项目;4、安装依赖;5、启动项目。

本教程操作环境:windows10系统、vue2.9版,该方法适用于所有品牌电脑。
(学习视频教程:javascript视频教程)
说明:
下面整个过程是基于已经安装node.js和cnpm的基础上。
全局化安装cnpm:
npm install cnpm -g --registry=https://registry.npm.taobao.org其实对于安装vue-cli,使用npm命令和cnpm命令都是可以的,个人觉得使用npm安装的比较慢,而且很可能会因为网络问题而出错,所以还是觉得使用cnpm稳一点。
(1)全局安装 vue-cli ,在命令提示窗口执行:
cnpm install -g vue-cli
出现以上提示表示vue-cli正常安装成功,可以正式创建vue-cli工程项目了。
(2)安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目的命令:
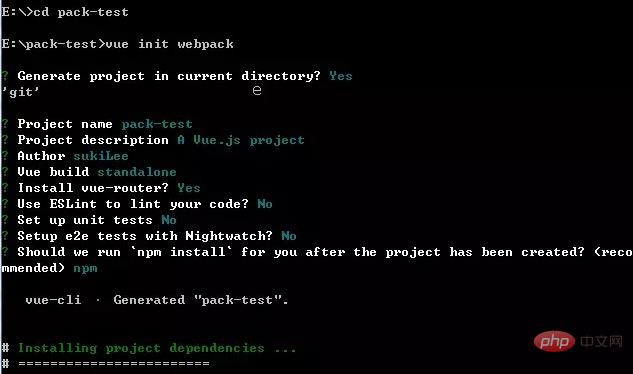
vue init webpack
确认创建项目后,后续还需输入一下项目名称、项目描述、作者、打包方式、是否使用ESLint规范代码等等,详见上图。安装顺利执行后会,生成如下文件目录:

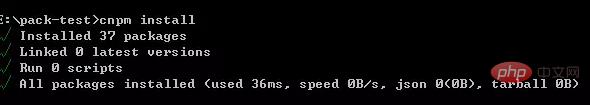
(3)生成文件目录后,使用 cnpm 安装依赖:
cnpm install
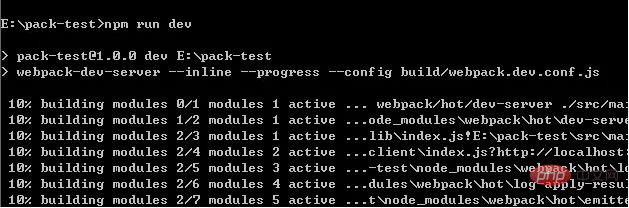
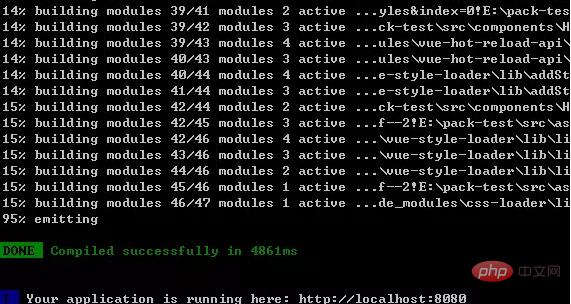
(4)最后需要执行命令: npm run dev 来启动项目,启动完成后会自动弹出默认网页:



这样就成功利用vue-cli搭建一个vue项目了。
相关推荐:vue.js教程
以上就是使用vue脚手架怎么搭建项目的详细内容,转载自php中文网






发表评论 取消回复