vue-cli安装的方法:首先安装node环境,并安装【vue-cli】脚手架,代码为【npm install -g vue-cli】;然后安装项目依赖,代码为【npm install】。

【相关文章推荐:vue.js】
vue-cli安装的方法:
1、安装之前检查是否已经安装node环境,如果有我们就进行接下来的vue-cli的安装,若果没有我们则先安装node环境。

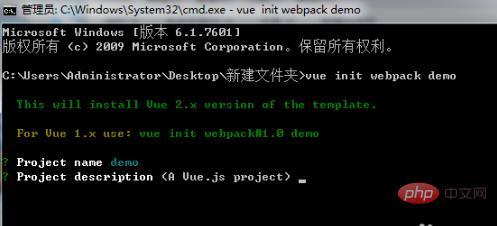
2、安装vue-cli脚手架,安装代码为:npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

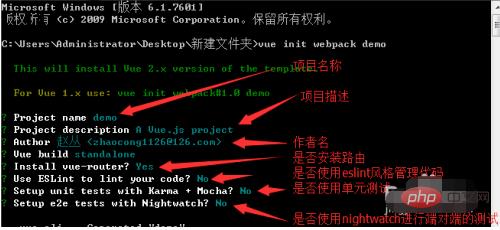
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

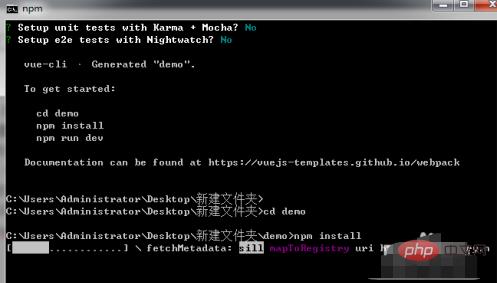
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

7、脚手架跑起来之后,会默认打开8080端口,系统如果自动跳转到该网页,就说明我们的脚手架安装已经完了,然后就可以在脚手架里面填写我们的项目了。

相关免费学习推荐:JavaScript(视频)
以上就是vue-cli怎么安装的详细内容,转载自php中文网


发表评论 取消回复