vue.js请求数据的方法:首先安装【vue-resource】模块;然后在【main.js】引入【vue-resource】,并在组件里面直接使用。

【相关文章推荐:vue.js】
vue.js请求数据的方法:
一,vue-resource请求数据
介绍:vue-resource请求数据方式是官方提供的一个插件
使用步骤:
1、安装vue-resource模块
cnpm install vue-resource --save加--save是为了在package.json中引用,表示在生产环境中使用。因为我们在日常开发中,如果我们要打包代码给其他人或者上传到github,又或者要发布代码时,package.json就是安装所需要的包。如果只在开发环境中使用,则只需要--save-dev,有一些只在开发环境中用,有一些要在生产环境中用。
2、在 main.js 引入 vue-resource
import VueResource from 'vue-resource';
Vue.use(VueResource);3、在组件里面直接使用
this.$http.get(地址).then(function(){
})注意:this.$http.get()等等的各种http请求都是继承promise的。promise是异步的请求;其次,.then箭头函数里的this代表的是上下文。根据箭头函数this的定义,只在函数定义时就已经赋值可知,this,指代的是定义函数的对象,在vue中对象就是methods当前页面。所以this指导的是data里面的数据。如果想要获取包裹函数外函数的数据,即闭包的概念。实现方法就是在外层函数加一个var that = this;将外层的this先储存到that中。
实例:
Info.vue
<template>
<div id="info">
<button @click="getData">获取数据</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Info",
data() {
return {
list: []
}
},
methods: {
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
//此处推荐使用箭头函数。
this.$http.get(api).then((res)=>{
this.list = res.body.result;
}, (err)=>{
console.log(err);
});
}
},
mounted() {
this.getData();
}
}
</script>如果getData()中不适用箭头函数,就需要注意this问题。
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
const _this = this;
this.$http.get(api).then(function (res) {
_this.list = res.body.result;
}, function (err) {
console.log(err);
});
}二,axios请求数据
介绍:这是一个第三方的插件 github地址:https://github.com/axios/axios
axios 与 fetch-jsonp 同为第三方插件
1、安装
cnpm install axios --save直接调用。和vue-resource的区别是:aixos是每在一个页面用一次就要在该页面调用一次。vue-resource是绑定了全局的了。
2、哪里用哪里引入axios
Axios.get(api).then((response)=>{
this.list=response.data.result;
}).catch((error)=>{
console.log(error);
})关于axios的跨域请求
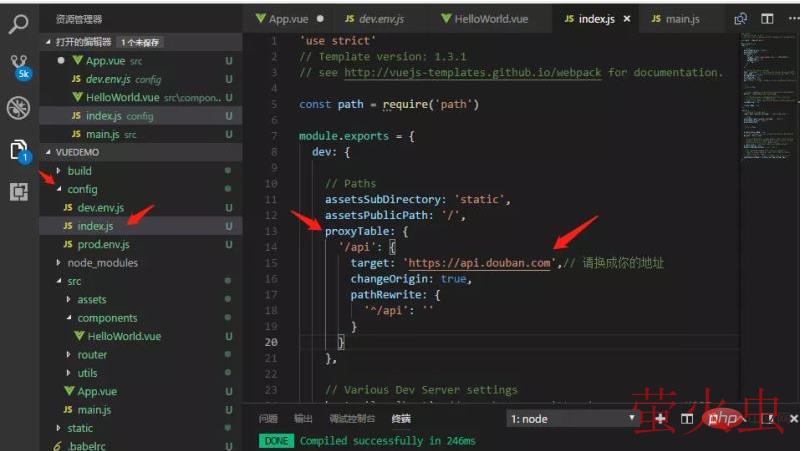
在config->index.js->proxyTable配置如下:target填写自己想要的地址

如下配置,url为地址后面所带的参数,配置好后,现在npm run dev 运行就行。

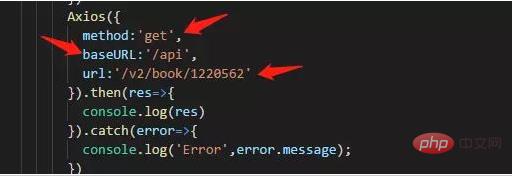
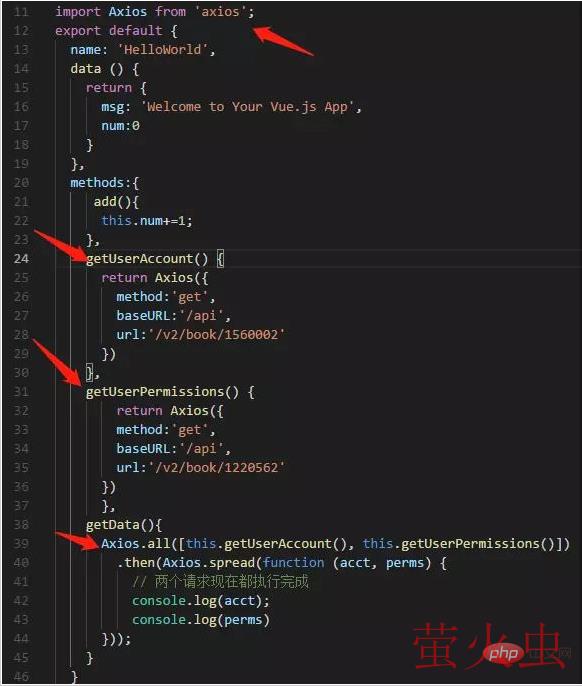
关于多个并发请求:

上面这个是同一地址的跨域,如果要拿不同地址的跨域,只需要更改config->index.js->proxyTable的配置,增加地址块就行。
三,关于fetch-jsonp
github地址:https://github.com/camsong/fetch-jsonp
1、安装
cnpm install fetch-jsonp --save2、哪里用哪里引入fetch-jsonp
fetchJsonp('/users.jsonp')
.then(function(response) {
return response.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})相关免费学习推荐:JavaScript(视频)
以上就是vue.js怎么请求数据的详细内容,转载自php中文网





发表评论 取消回复