1、vue-multiselect-next
Vue.js 的通用选择/多选/标记组件
项目和文档地址:https://vue-multiselect.js.org/

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
有关Vue 3的安装,请参阅Github中的自述文件以获取最新说明。(学习视频分享:vuejs教程)
2、vue-print-nb
用于印刷、简单、快速、方便、轻便的指令包装器
Github地址:https://github.com/Power-kxLee/vue-print-nb

在线DEMO:https://power-kxlee.github.io/vue-print-nb/dist/index.html
3、vue-i18n-next(Vue3的国际化插件)
i18n是市面上比较成熟的国际化库,而vue-i18n是一个Vue.js国际化的插件,就是在vue应用中嵌入语言切换功能,可以切换已导入到项目中的各个语系。
vue-i18n-nex是Vue i18n 9用于Vue 3的插件库。
官方地址:https://vue-i18n.intlify.dev/

4、vue-cropper
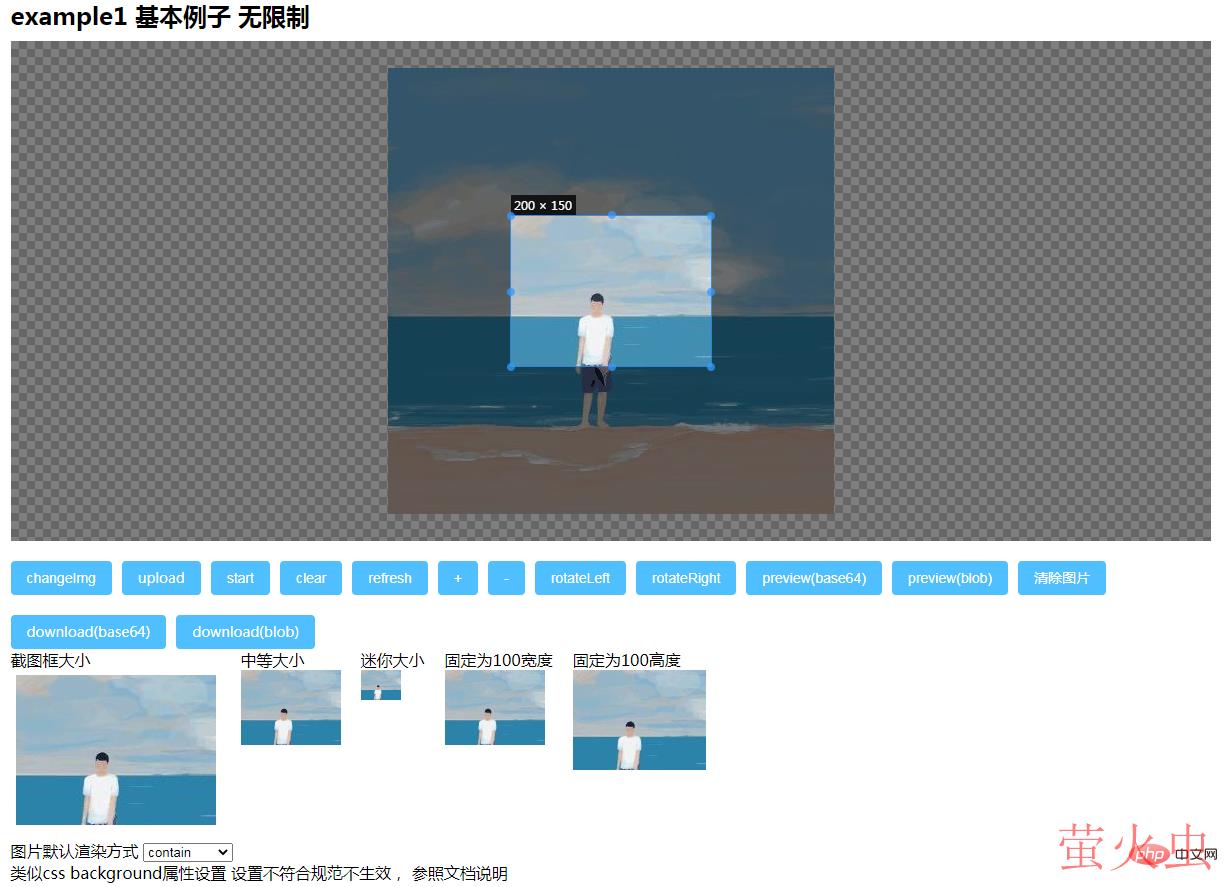
简单的vue图片裁剪插件
项目地址:https://github.com/xyxiao001/vue-cropper
演示地址:http://github.xyxiao.cn/vue-cropper/example/

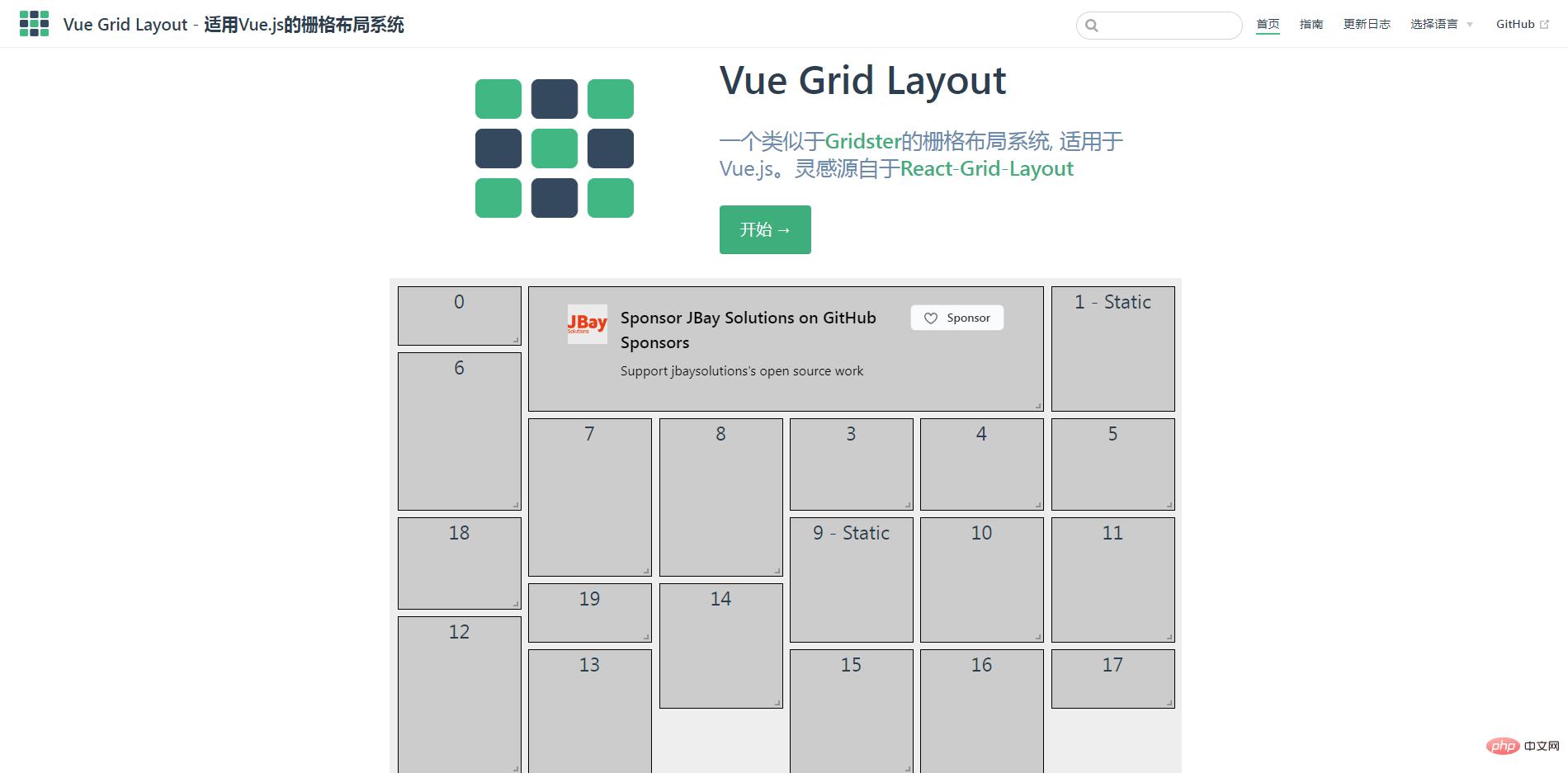
5、Vue Grid Layout
Vue.js 的网格布局系统
中文官网:https://jbaysolutions.github.io/vue-grid-layout/zh/

Vue Grid Layout是一个类似于Gridster的栅格布局系统,适用于Vue.js,灵感来源于React Grid Layout。
特性:
可拖拽
可调整大小
静态部件(不可拖拽、调整大小)
拖拽和调整大小时进行边界检查
增减部件时避免重建栅格
可序列化和还原的布局
自动化 RTL 支持
响应式
6、Vue Qrcode Reader
一个Vue.js组件,允许在不离开浏览器的情况下检测和解码二维码
官网:https://gruhn.github.io/vue-qrcode-reader/

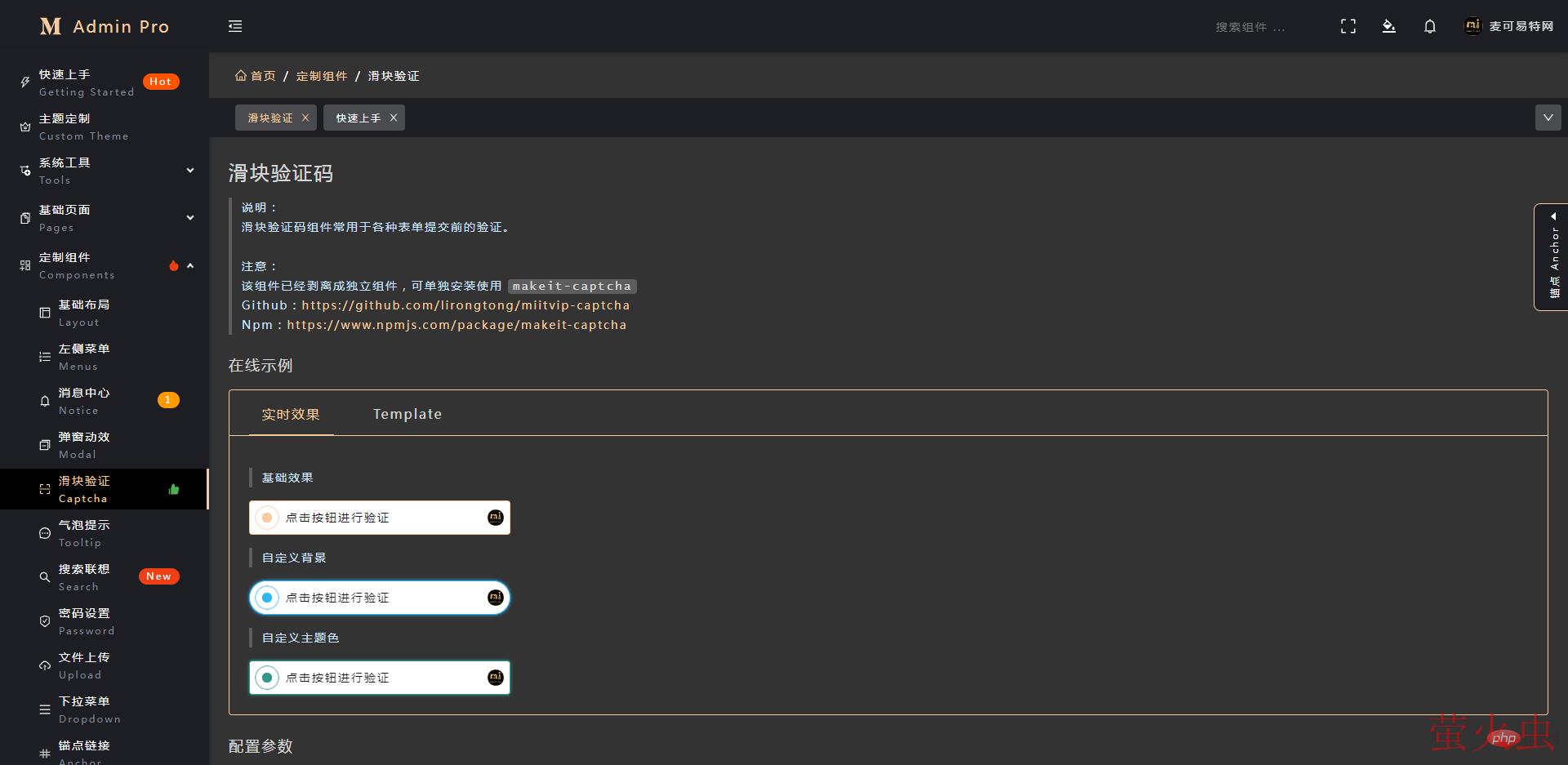
7、Makeit Captcha
基于 Vue3 + Vite + Canvas 开发的滑块验证码,动态生成验证滑块,结合后端的二次校验,能有效的避免被抓取模拟验证。
滑块验证码组件常用于各种表单提交前的验证。
官方地址:https://admin.makeit.vip/components/captcha
Github:https://github.com/lirongtong/miitvip-captcha
Npm:https://www.npmjs.com/package/makeit-captcha

8、vue3-clipboard
Vue 3 的 clipboard.js ,一个基于Vue 3的粘贴复制插件,不依赖于Flash或其他框架。
Github:https://github.com/soerenmartius/vue3-clipboard


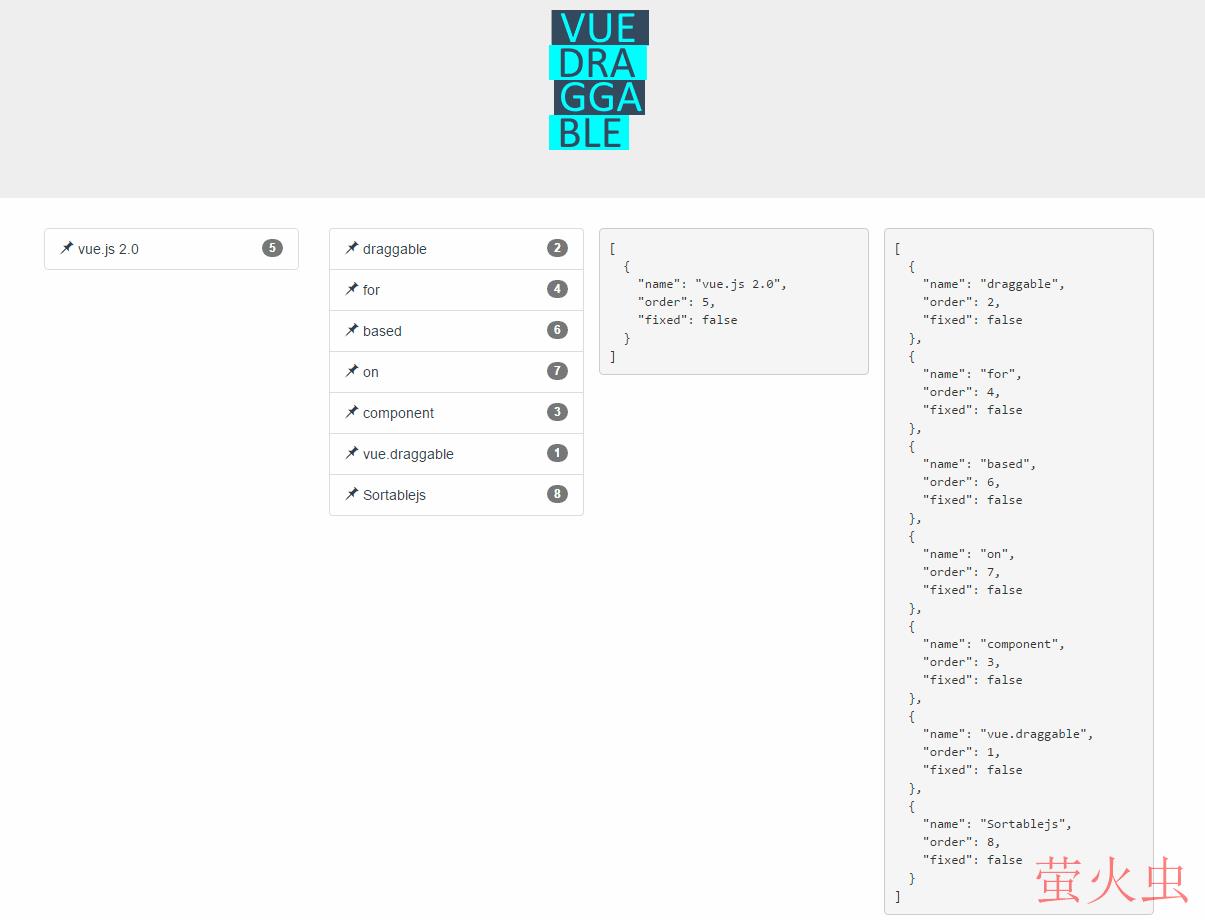
9、vue.draggable
基于Sortable.js的Vue 3拖放组件
官方地址:https://sortablejs.github.io/vue.draggable.next/#/simple
github地址:https://github.com/SortableJS/Vue.Draggable

特性
支持触摸设备
支持拖拽和选择文本
支持智能滚动
支持不同列表之间的拖拽
不以jQuery为基础
和视图模型同步刷新
和vue2的国度动画兼容
支持撤销操作
当需要完全控制时,可以抛出所有变化
可以和现有的UI组件兼容
10、BetterScroll
解决移动端(已支持 PC)各种滚动场景需求的插件。
官方地址:https://better-scroll.github.io/docs/zh-CN/

BetterScroll 是一款重点解决移动端(已支持 PC)各种滚动场景需求的插件。它的核心是借鉴的 iscroll (opens new window)的实现,它的 API 设计基本兼容 iscroll,在 iscroll 的基础上又扩展了一些 feature 以及做了一些性能优化。
BetterScroll 是使用纯 JavaScript 实现的,这意味着它是无依赖的。
注意:
BetterScroll 2.X 里面,我们将 1.X 耦合的 feature 拆分至插件,以达到按需加载、减少包体积的目的。因此,@better-scroll/core 只提供了最核心的滚动能力。如果想要实现上拉加载、下拉刷新的功能,你需要使用对应的插件。
版本 2.0.4 的 BetterScroll 可以通过 specifiedIndexAsContent 来指定 wrapper 的某个子元素作为 content。
(学习视频分享:web前端开发)
以上就是10个提高开发效率的Vue3常用插件(快来收藏)的详细内容,转载自php中文网







发表评论 取消回复