需要
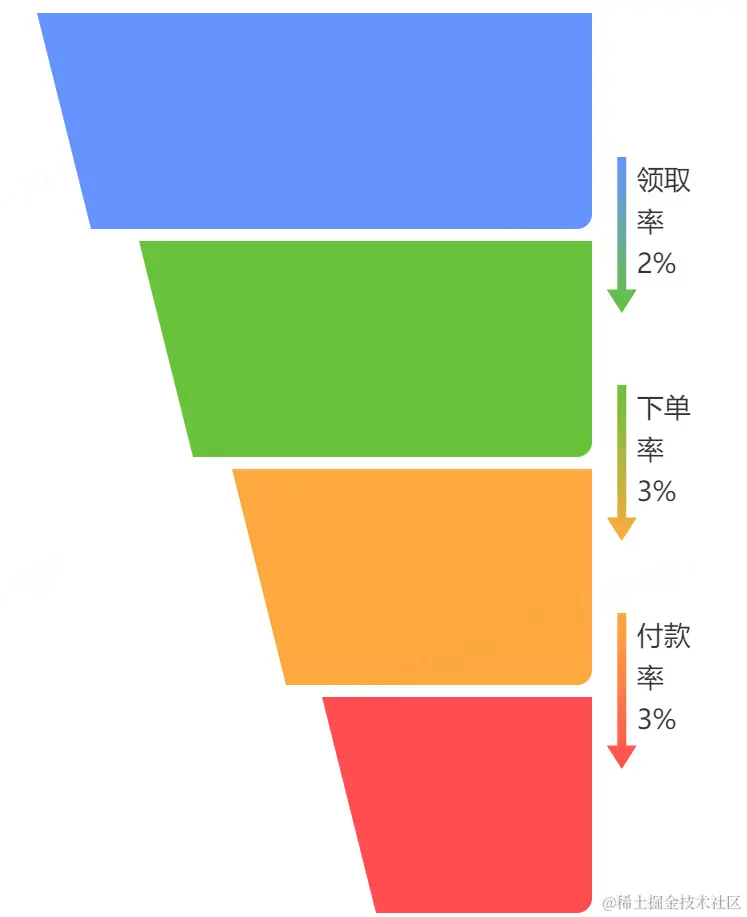
产物心愿正在漏斗图的阁下,每一一层漏斗边上加之一个突变色的箭头,成果如高:

完成
网上年夜部门的箭头完成皆是运用一个 div 来完成箭头躯湿的矩形部门,再运用其 ::after 伪元艳的 border 画造一个三角形头部。如许会招致突变的靠山无奈正在2个元艳上连贯的过度。
间接让UI没图?故障是肉眼否睹的暗昧,尤为正在下判袂率屏、滚轮缩小的环境高。
笔者能念到的相闭 API 有 background-clip 以及 mask,正在查验相闭文档的时辰创造了上面那个办法: polygon() - CSS: Cascading Style Sheets | MDN (mozilla.org)
文档一点出来便是一个突变色的箭头,实是踩破铁鞋无寻处,患上来齐没有费功夫。
<div class="arrow"></div>.arrow {
width: 两0px;
height: 100px;
background-image: linear-gradient(to bottom, red, yellow);
clip-path: polygon(50% 100%, 0% 85%, 35% 85%, 35% 0%, 65% 0%, 65% 85%, 100% 85%);
}polygon 法子望起来有一些形象,其真便是经由过程正在指定元艳外,界说几何个极点,终极裁剪没一个由那些极点毗连起来组成的多边形。个中每一一组参数,界说的是那些极点的绝对于元艳的职位地方。终极会裁没该元艳位于多边形内的形式,没有正在clip-path界说的地域内的局部将没有会透露表现。
以上等于CSS完成一个突变色箭头的事例代码的具体形式,更多闭于CSS完成突变色箭头的质料请存眷剧本之野别的相闭文章!


发表评论 取消回复