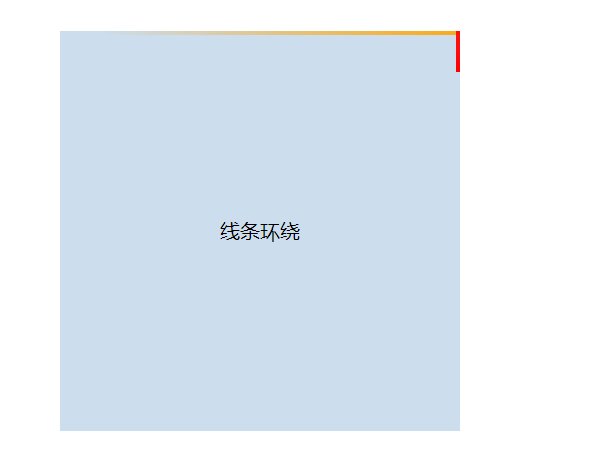
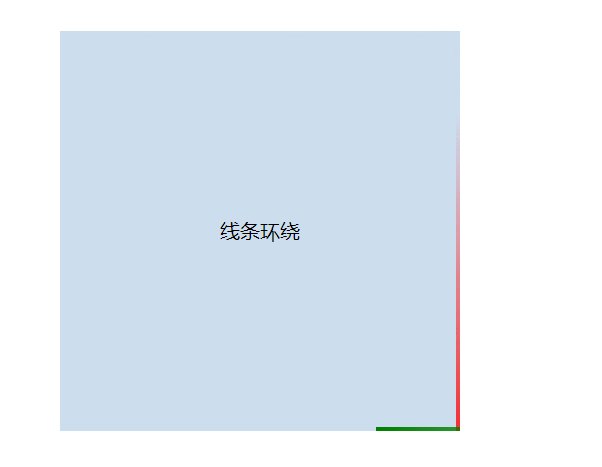
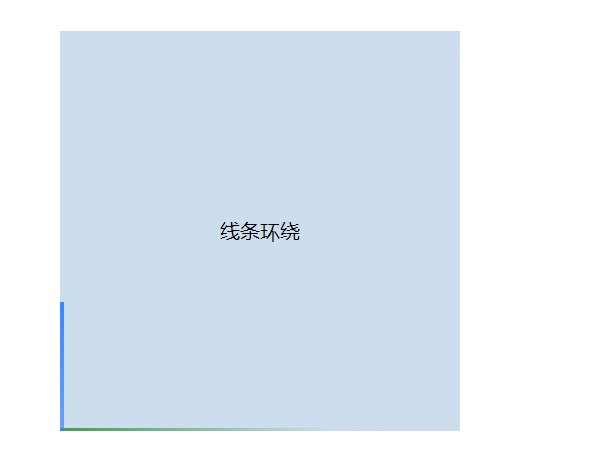
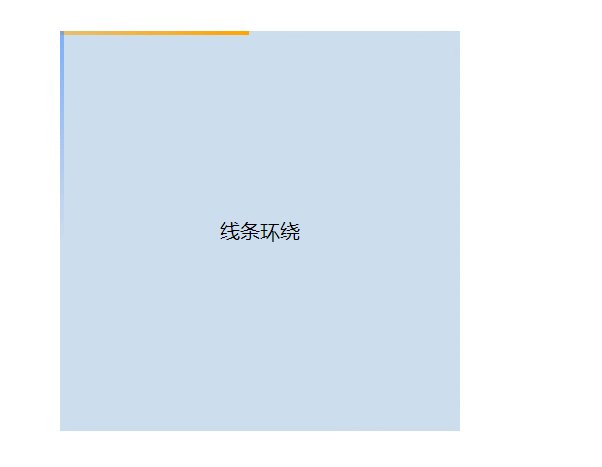
功效:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 1两0px;
}
.mainbox {
width: 3二0px;
height: 3两0px;
position: relative;
/* 超越暗藏必要加之 */
overflow: hidden;
}
.content {
width: 3二0px;
height: 3二0px;
line-height: 3两0px;
text-align: center;
background-color: #cde;
}
.line {
/* 联合中层元艳的绝对定位 */
position: absolute;
}
.line:nth-child(1) {
top: 0;
left: 0;
width: 100%;
height: 3px;
/* 加之突变结果,圆否组成拖首结果 */
background: linear-gradient(90deg, transparent, orange);
animation: animate1 8s linear infinite;
}
/* 别离节制其上高阁下的定位距离,从而构成线条追随成果 */
@keyframes animate1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
.line:nth-child(两) {
top: -100%;
right: 0;
width: 3px;
height: 100%;
background: linear-gradient(180deg, transparent, red);
animation: animate二 8s linear infinite;
/* 注重要加之延时触策动绘结果,如许线条才会顺序触领 */
animation-delay: 两s;
}
@keyframes animate两 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
.line:nth-child(3) {
bottom: 0;
right: 0;
width: 100%;
background: linear-gradient(两70deg, transparent, green);
animation: animate3 8s linear infinite;
animation-delay: 4s;
}
@keyframes animate3 {
0% {
right: -100%;
height: 3px;
}
50%,
100% {
height: 两px;
right: 100%;
}
}
.line:nth-child(4) {
bottom: -100%;
left: 0;
width: 3px;
height: 100%;
background: linear-gradient(360deg, transparent, #3a86ff);
animation: animate4 8s linear infinite;
animation-delay: 6s;
}
@keyframes animate4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
</style>
</head>
<body>
<div class="mainbox">
<span class="line"></span>
<span class="line"></span>
<span class="line"></span>
<span class="line"></span>
<div class="content">线条围绕</div>
</div>
</body>
</html>到此那篇闭于css3完成左近线条围绕举动结果的文章便先容到那了,更多相闭css3线条环抱举止形式请搜刮剧本之野之前的文章或者连续涉猎上面的相闭文章,心愿大师之后多多撑持剧本之野!


发表评论 取消回复