css把一张图片分割开的方法:1、利用background-image和background-position属性来分割图片;2、利用clip属性,通过给img图片元素设置“clip:rect(y1,y2,x2,x1);”样式来分割图片。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
场景:如果一个页面有个img小图标,那么访问浏览器的时候会因为加载图片导致浏览速度放慢。这个时候将这么多的小图标放在一起,整合成一个img,那么只需要访问一张图片就可以了。就可以减少请求图片的次数

整合后的img
那么整合后的img有了,在使用的过程中如何获取我们想要的像素范围呢?上面的参考地址有写。我就照着做一遍吧。
方法一
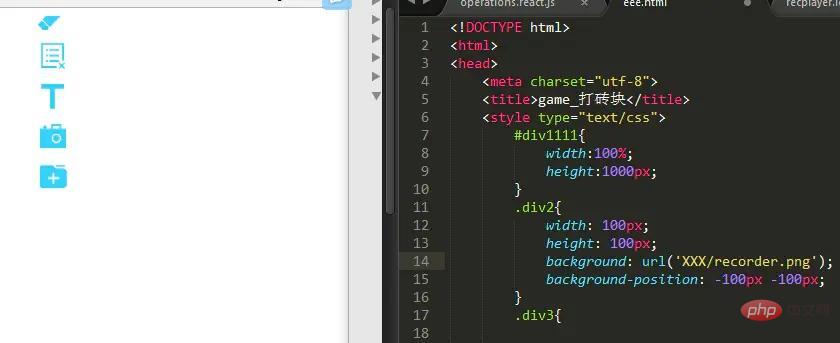
在CSS中元素的background:background-color || background-image || background-repeate || background-attachment || background-position,示例如下:
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent 表示透明度无颜色
url(123.jpg) 表示背景图片
no-repeat 表示图片不重复
scroll 表示背景图片随浏览器下拉而滚动
-140px 表示水平位置在图片的-140px处(以图片的左上角为0,0)
-20px 表示垂直位置在图片的-20px处
但是我发现上面的不适合我想要的,

上面的效果来看只能显示图片的右下角。那再试试第二种方法
方法二
用 img 的 clip 属性中的 rect ,clip:rect(y1,y2,x2,x1)参数说明如下
y1 = 定位的 y 坐标(垂直方向)的起点
y2 = 定位的 y 坐标(垂直方向)的终点
x1 = 定位的 x 坐标(垂直方向)的起点
x2 = 定位的 x 坐标(垂直方向)的终点
注意:坐标的起点是在左上角
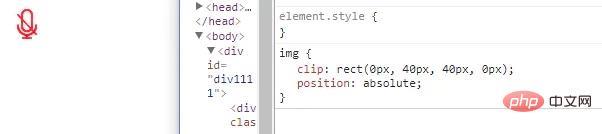
代码如下:
img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}
在实际操作过程中,发现两个问题:1.rect方法里面需要带上逗号,2.必须要带上position,并且需要是绝对定位,也就是absolute 或者 fixed属性。
更多编程相关知识,请访问:编程视频!!
以上就是css怎样把一张图片分割开的详细内容,转载自php中文网



发表评论 取消回复