css让一个表格居中的方法:首先新建html文件,在【index.html】中的【<style>】标签中,输入css代码;最后浏览器运行【index.html】页面即可。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css让一个表格居中的方法:
1、首先,打开html编辑器,新建html文件,例如:index.html。

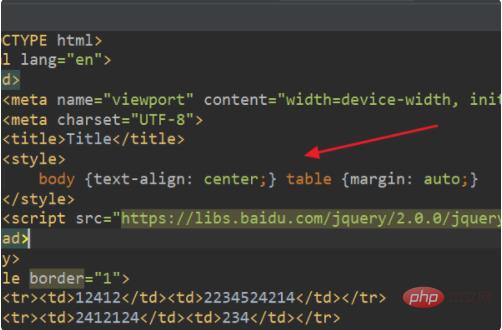
2、在index.html中的<style>标签中,输入css代码:
body {text-align: center;} table {margin: auto;}
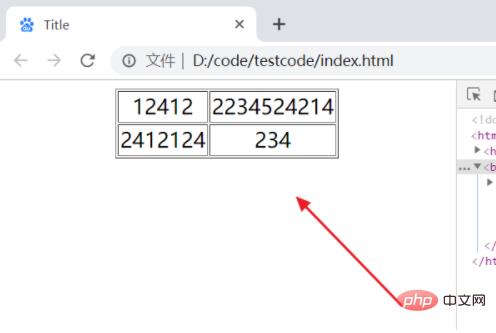
3、浏览器运行index.html页面,此时成功用css让表格居中了。

相关教程推荐:CSS视频教程
以上就是css怎么让一个表格居中的详细内容,转载自php中文网



发表评论 取消回复