css中设置背景半透明效果可以使用opacity属性,该属性用来设置元素的不透明级别,如【opacity:0.5】,表示将元素设置为半透明状态。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中如果要设置元素的半透明效果,可以借助于opacity属性。opacity 属性用来设置元素的不透明级别,如【opacity:0.5】。
语法:
opacity: value|inherit;属性值:
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 测试
inherit 应该从父元素继承 opacity 属性的值。
具体示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
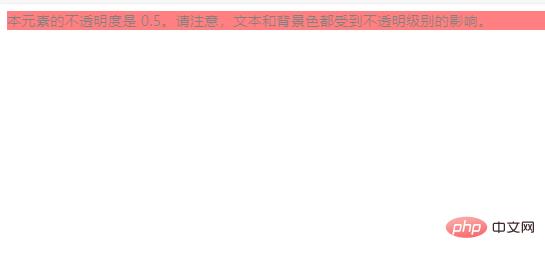
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>(免费视频教程:css视频教程)
运行结果如:

相关推荐:CSS教程
以上就是css中如何设置背景半透明的详细内容,转载自php中文网



发表评论 取消回复