css设置字体大小的属性名是“font-size”,该属性使用css中表示尺寸的单位(px、em、rem等)设置字体大小,也可以使用百分号等单位来设置。实际上font-size设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置字体大小的属性名是“font-size”。
font-size 属性用于设置字体大小、字体的尺寸;通常使用css中表示尺寸的单位来设置字体大小,也可以使用百分号等单位来设置。
实际上该属性设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
如果一个元素没有显式定义font-size属性,则会自动继承父元素的 font-size属性的计算结果。【推荐教程:CSS视频教程 】
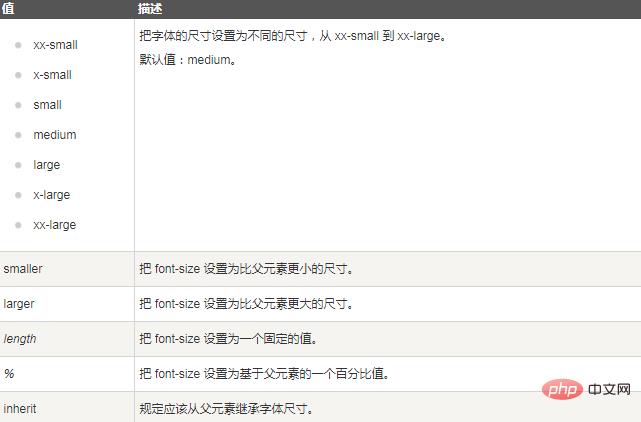
属性值:

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.length1 {
font-size: 20px;
}
.length2 {
font-size: 2em;
}
.length3 {
font-size: 2rem;
}
.length4{
font-size:200%;
}
.length5{
font-size:x-large;
}
.length6{
font-size:xx-large;
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
<p class="length6">这是测试段落</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程视频!!
以上就是css设置字体大小的属性名是什么的详细内容,转载自php中文网



发表评论 取消回复