css段落缩进属性是“text-indent”。css text-indent属性用于设置文本块中首行文本的缩进,语法格式“text-indent:缩进值;”;该属性允许使用负值,如果值是负数,则第一行将左缩进。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css段落缩进属性是“text-indent”。
中文排版有个习惯,每个正文段落的首行开始处应保持两个中文字的空白。在css中专门有个text-indent属性可以控制段落的首行缩进一进的距离。
text-indent 属性规定文本块中首行文本的缩进。
语法:
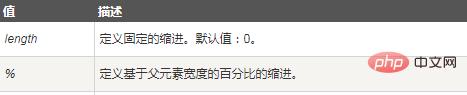
text-indent:缩进值;
注意: 负值是允许的。如果值是负数,将第一行左缩进。
【推荐教程:CSS视频教程 】
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
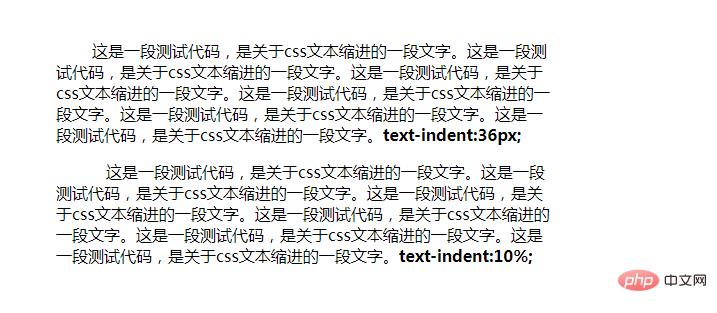
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>效果图:

更多编程相关知识,请访问:编程入门!!
以上就是css段落缩进属性是什么的详细内容,转载自php中文网



发表评论 取消回复