用css实现图片右边有字的方法:首先创建一个HTML示例文件;然后通过img标签引入一张图片;接着定义一段文字内容;最后通过css中的float属性实现图片右边有字即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html+css 左边是图片,右边是文字
非常简单,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="02.png"></div>
<div class="intro">
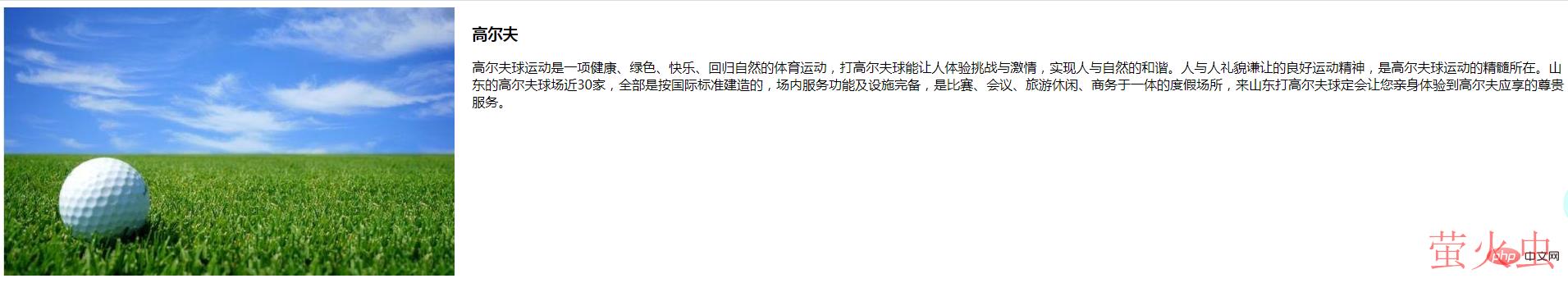
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>运行效果如下图:

【推荐:css视频教程】
以上就是用css实现图片右边有字的详细内容,转载自php中文网



发表评论 取消回复