
【推荐教程:CSS视频教程 】
url()
url函数表示对某个资源的引用,可传入链接以及相对地址,如
background-image: url('./背景图片函数.png');
background-image: url('https://s3.ax1x.com/2020/11/29/DcV9V1.png');image()
image功能类似于url,但是与url不同的是,image提供了一种优雅降级的能力。比如
background-image: image('a.webP','a.png','a.jpg');这段代码意思就是,假如浏览器支持webP格式图片就应用a.webP,如果不支持,就再测试a.png,直到适配到当前浏览器。遗憾的是,这个函数目前还处于草案阶段。

所以这个函数其他的功能暂时先不关注,有兴趣的同学,可自行去 MDN 了解更多相关的信息,也可了解 最新进展
image-set()
image-set可以保证图片在不同分辨率设备上的适配,能根据不同的设备类型展示不同的图片,看下面的例子
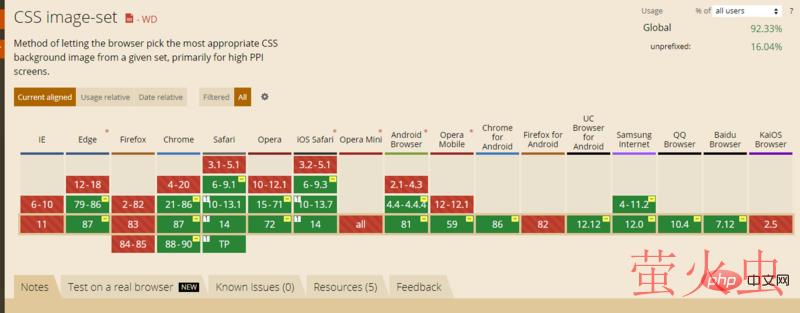
background-image: -webkit-image-set(url(./bg1x.png) 1x , url(./bg2x.png) 2x);这段例子意思就是在1倍屏上显示bg1x.png,在2倍屏上显示 bg2x.png 。兼容性上,目前最新主流的浏览器都已支持,对于不支持的设备可以在使用这个函数前使用background:url()来进行兼容。

cross-fade()
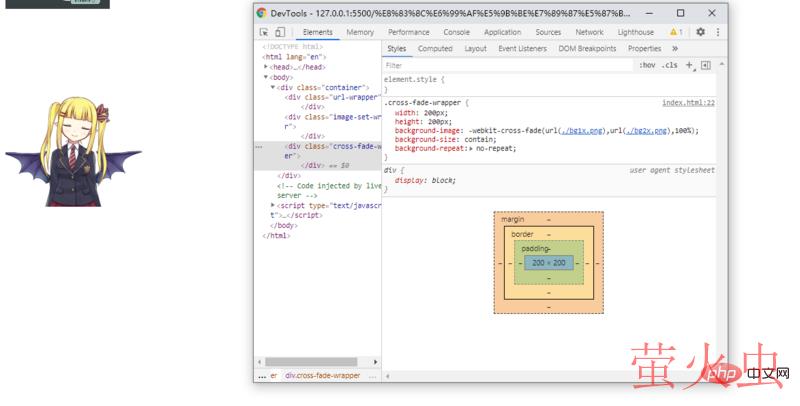
cross-fade用于在两张叠加的背景图片上施加透明度。用法如下
background-image: -webkit-cross-fade(url('./bg1x.png'),url('./bg2x.png'),70%);
前面两个参数为图片的资源位置,后面一个需要传入百分比,表示透明度,这个透明度是相对于最后那张图片的,比如,当百分比为0%时,此时应该只显示第一张图片

当百分比为100%时,只显示第二张图片。

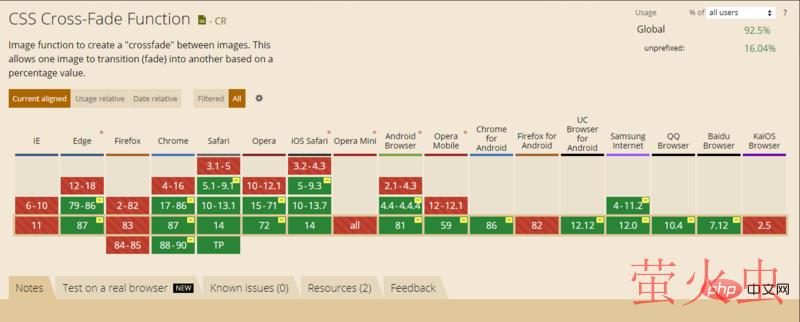
这个属性,在firefox中完全不兼容,在chrome和safari中兼容性要好太多

element()
element函数可以将网站上的某部分元素当做图片使用,适用于图片的属性同时也适用于应用element的对象,使用方法
element(id)
必须传入的是id,看下面的例子,用element实现了一种类似双向绑定的功能效果
<p class="element-wrapper">
<span id="ele" contenteditable>hello world</span>
</p>
<p id="element-test"></p>
//style
.element-wrapper{
width: 200px;
height: 200px;
}
#element-test {
width: 200px;
height: 200px;
background: -moz-element(#ele);
background-size: contain;
background-repeat: no-repeat;
}效果图

这个属性还能做到更多有趣的效果,更多有趣的效果可去这里查看,在兼容性上,遗憾的是目前只有firefox支持这个属性

更多编程相关知识,请访问:编程视频!!
以上就是看看CSS中的那些背景图片函数!的详细内容,转载自php中文网



发表评论 取消回复