外部调用css不显示的解决办法:首先打开chrome的F12调试器进行查看;然后用sublime编辑器修改本地css文件编码格式为“utf-16LE”;最后重新编写css代码即可。

本文操作环境:windows7系统、Sublime Text3&&css3版,DELL G3电脑。
外部调用css怎么不显示(不生效)?
在css目录下面写了一个css样式文档:style.css。这时里面只有一句话:
body {
background-color: #ddd;
}然后再我的html文件里面去引入这个外部css:
<link rel="stylesheet" type="text/css" href="css/style.css">在浏览器一刷新。。哇,kao。竟然没反应,不起作用。。我检查了好几遍这个路径确定没有问题,打开chrome的F12调试器。确信浏览器加载了css文件,然后我打开了这个文件,看到:

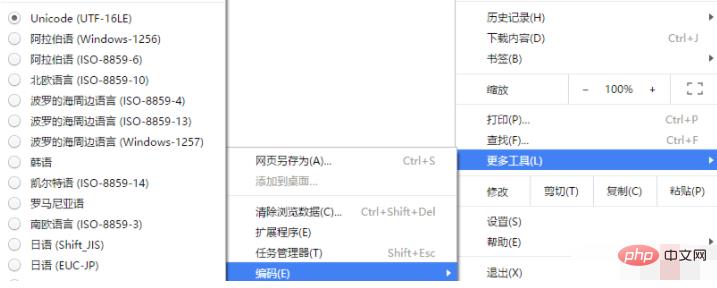
竟然乱码。。应该是编码是格式出了问题,但却不得要领。。咨询了一个前端小伙伴,后检测网页当前编码:

显示的是UTF-16LE编码。。
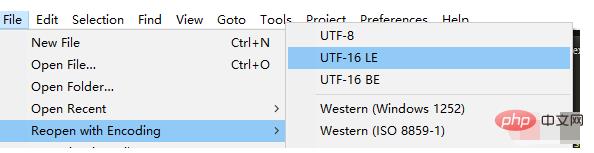
后面我试了一下,用sublime编辑器修改本地css文件编码格式为这个utf-16LE:

重新编写了css代码。保存运行。。果然就可以了。。
但是我的html我指定的是utf-8,而css是utf-16,这让我很不爽。。所以又询问了一下解决方案。可以解决,而且很简单。。
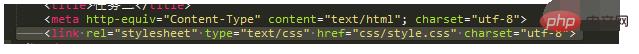
把css重新改成utf-8,并编辑好里面的代码。只需在html引入这个css的时候,声明编码格式就好了:

即给link标签加一个属性:charset="utf-8"就好了。。。其实就这么简单。。。
推荐:《css视频教程》
以上就是外部调用css不显示怎么办的详细内容,转载自php中文网



发表评论 取消回复