html用css美化表格的方法:首先创建一个HTML示例文件;然后在body中创建table表格;最后通过style标签给表格添加css样式即可。

本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。
html如何用css美化表格?
下面通过示例来看看。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/*表格样式*/
table {
width: 90%;
background: #ccc;
margin: 10px auto;
border-collapse: collapse;
/*border-collapse:collapse合并内外边距
(去除表格单元格默认的2个像素内外边距*/
}
th,td {
height: 25px;
line-height: 25px;
text-align: center;
border: 1px solid #ccc;
}
th {
background: #eee;
font-weight: normal;
}
tr {
background: #fff;
}
tr:hover {
background: #cc0;
}
td a {
color: #06f;
text-decoration: none;
}
td a:hover {
color: #06f;
text-decoration: underline;
}
</style>
</head>
<body>
<table>
<tr>
<!-- th为表格标题栏-->
<th>序号</th>
<th>职位名称</th>
<th>招聘人数</th>
<th>工作地点</th>
<th>有效时间</th>
<th>职位描述</th>
</tr>
<tr>
<td>1</td>
<td>保安人员</td>
<td>3至4人</td>
<td>洞头</td>
<td>2006.12.08</td>
<td>
<a href="#">查看</a>
</td>
</tr>
<tr>
<td>2</td>
<td>项目技术人员</td>
<td>1人</td>
<td>洞头</td>
<td>2006.10.08</td>
<td>
<a href="#">查看</a>
</td>
</tr>
<tr>
<td>3</td>
<td>总经理助理</td>
<td>1人</td>
<td>温州</td>
<td>2006.07.11</td>
<td>
<a href="#">查看</a>
</td>
</tr>
</table>
</body>
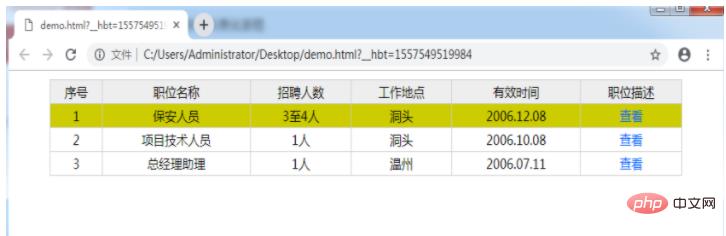
</html>效果图:

推荐:《css视频教程》
以上就是html如何用css美化表格的详细内容,转载自php中文网



发表评论 取消回复