css设置带有正方形项目的列表的方法:首先创建一个HTML示例文件;然后使用ul无序列表标签,并指定“list-style-type”为“square”即可设置带有正方形项目的列表。

本教程操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑。
推荐:css视频教程
css如何设置带有正方形项目的列表?
设置正方形项目的列表我们需要使用ul无序列表标签,并指定list-style-type为square。
例子:
// css
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
// html
<ul class="square">
<li>eight</li>
<li>glasses</li>
<li>of</li>
<li>water</li>
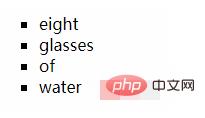
</ul>效果:

下面是一些常用的列表样式:(推荐学习:CSS视频教程)
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul.circle {
list-style-type:circle; /* 每一项前都是圆圈 */
}
ul.square {
list-style-type:square; /* 每一项前都是正方形 */
}
ol.upper-roman {
list-style-type:upper-roman; /* 每一项前面都是大写罗马数字 */
}
ol.lower-alpha {
list-style-type:lower-alpha; /* 每一项前都是小写字母 */
}
</style>
</head>
<body>
<ul class="circle">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="square">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol class="upper-roman">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol class="lower-alpha">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
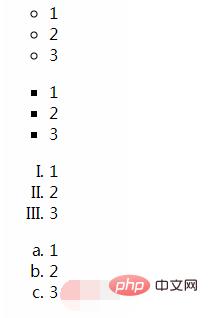
</html>效果:

以上就是css 如何设置带有正方形项目的列表的详细内容,转载自php中文网



发表评论 取消回复