CSS %单位的特点:1、百分比是一个相对长度单位,相对于父元素的尺寸;2、对于“position: absolute;”的元素是相对于已定位的父元素;3、对于“position: fixed;”的元素是相对于ViewPort。

本文操作环境:windows10系统、css3版,DELL G3电脑。
推荐:css视频教程
CSS %单位的特点是什么?
百分比是一个相对长度单位,相对于父元素的尺寸。
%的特点
百分比是相对于父元素的尺寸,这和em(相对于当前元素的字体尺寸)以及rem(相对于根元素的字体尺寸)都不同。
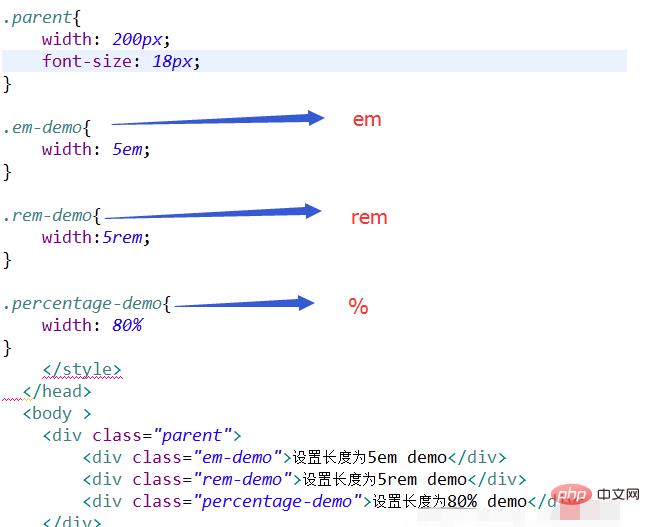
代码:

结果图:

注:%单位一般宽泛的讲是相对于父元素,但是并不是十分准确。
1、对于普通定位元素就是我们理解的父元素
2、对于position: absolute;的元素是相对于已定位的父元素
3、对于position: fixed;的元素是相对于ViewPort(可视窗口)
以上就是CSS %单位的特点的详细内容,转载自php中文网



发表评论 取消回复