本篇文章给大家带来了关于H5的相关知识,其中主要给大家分享H5页面秒开优化与实践,下面一起来看一下,希望对大家有帮助。
背景
3月份针对线上重点H5项目秒开进行治理,本文将逐步介绍如何通过H5页面的优化手段来提高 1.5 秒开率。
为什么要做优化?
- 从用户角度看,优化能够让页面加载得更快、对用户操作响应更及时,用户体验更良好,提升用户体验和降低用户流失率非常重要。其中 Global Web Performance Matters for ecommerce报告中也有具体说明优化的重要性。
- 从企业角度看,优化能够减少页面请求数或者减小请求所占带宽,能够节省可观的资源成本,最终提高收益转化。
优化目标

<scirpt rel="preload" as="script" href="/afu_spa/activity315/assets/js/index-5a2f07e3.js" />
<scirpt rel="prefetch" as="script" href="/afu_spa/activity315/assets/js/index-5a2f07e3.js" />复制代码登录后复制

<link rel="dns-prefetch" href="//*.com">复制代码登录后复制
洗车项目中有体现:

<link rel="preconnect" href="//*.com.cn" />复制代码登录后复制
骨架屏

import { defineConfig, loadEnv } from 'vite';
import react from '@vitejs/plugin-react';
import legacy from '@vitejs/plugin-legacy';
import createExternal from 'rollup-plugin-external-globals';
import cdn from '@auto/vite-plugin-cdn';
export default ({ mode }) => {
process.env = { ...process.env, ...loadEnv(mode, process.cwd()) };
const { VITE_USER_NODE_ENV = 'mock' } = process.env;
const plugins: Array<any> = [];
const isProduction = process.env.NODE_ENV === 'production';
if (isProduction) {
// 设置预加载的 react 等包为 external
plugins.push(
createExternal({
react: 'React',
'react-dom': 'ReactDOM',
history: 'HistoryLibrary',
'react-router': 'ReactRouter',
'react-router-dom': 'ReactRouterDOM',
immer: 'immer',
axios: 'axios',
'js-cookie': 'Cookies',
}),
);
plugins.push(
cdn({
enableModule: true,
}),
);
}
// https://vitejs.dev/config/
return defineConfig({
legacy({
targets: ['> 0.05%', 'not dead', 'not op_mini all'],
}),
...plugins,
],
build: {
rollupOptions: {
external: [
'react',
'react-dom',
'history',
'react-router',
'react-router-dom',
'axios',
'js-cookie',
],
},
},
});
};登录后复制
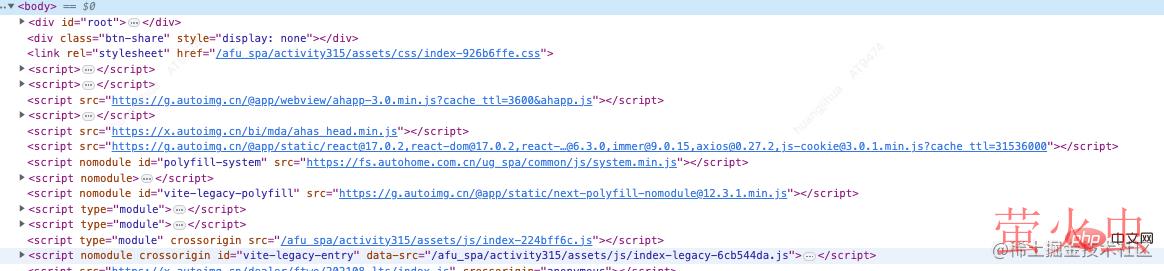
这里@auto/vite-plugin-cdn私有插件中提供正常骨架屏、预加载资源、处理资源加载顺序
示例:
// webpack 设置单个静态资源文件的大小最大超过300KB则会给出警告
module.exports = {
//...
performance: {
maxAssetSize: 1024 * 300
}
};登录后复制
// vite 设置
build: {
chunkSizeWarningLimit: 300 // 块大小警告的限制(以 kbs 为单位)默认 500
}登录后复制
将打包后的静态资源控制在 300KB 以内,最终通过 Gzip 压缩后,基本都在 100KB 以内。其他的优化包括提取第三方库、移除调试和无用代码、Tree Shaking 等。
总结
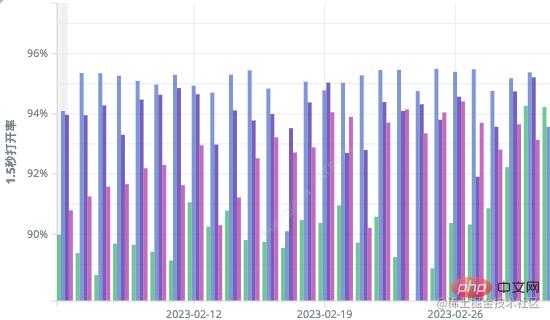
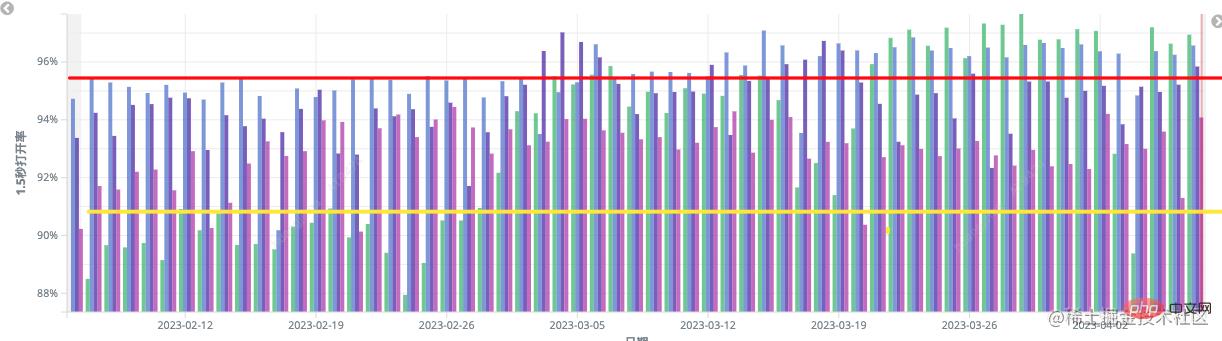
经过以上的一系列的优化实施,我们来看一下优化前后数据的对比: 从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
从2月底开始实施优化,上图可以很明显看出数据的变化,秒开率虽然已经做到了95%以上,达到 98%的只有个别项目,还需要在迭代过程中关注性能以及持续的优化,这里也感谢为H5页面秒开做出贡献的同学。如有什么问题和想法欢迎留言区评论交流。
如果你读完了也不妨点个赞哟,万分感谢!






发表评论 取消回复