在html5中,overflow的意思是溢出,该属性规定如何处理不符合元素框的内容,语法“对象.style.overflow=visible|hidden|scroll|auto”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
意思:HTML溢出;
overflow 属性规定如何处理如何处理不符合元素框的内容。
语法:
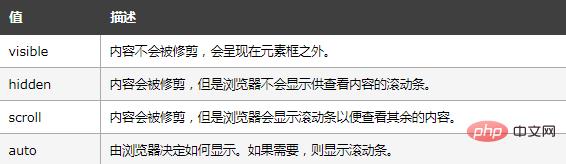
Object.style.overflow=visible|hidden|scroll|auto属性值:

实例
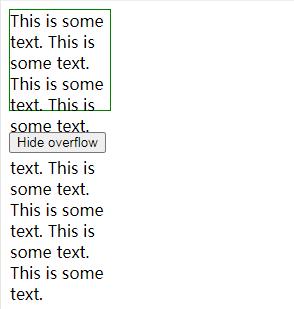
本例使用 overflow 来显示溢出元素框的内容:
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>效果:

以上就是html5中overflow是什么意思的详细内容,转载自php中文网




发表评论 取消回复