使用HTML Canvas绘制线条,我们需要用到的是Canvas上下文的MoveTo()和LineTo()方法,下面我们就来看看具体的内容。

我们先来看一个示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}分析
上述的这个JavaScript代码是绘制代码,使用document.getElementById()方法获取Canvas上下文,并调用Canvas对象上的getContext()方法以获取Canvas上下文,调用上下文的beginPath()方法来开始路径,使用moveTo()将笔移动到指定位置,并将线条绘制到lineTo()方法指定的位置,通过调用stroke()方法执行绘图。
运行结果
执行上述HTML文件,将会显示如下效果

接着我们再来看一个示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
context.beginPath();
context.moveTo(120, 75);
context.lineTo(260, 120);
context.stroke();
context.beginPath();
context.moveTo(160, 100);
context.lineTo(200, 140);
context.lineWidth = "3";
context.stroke();
context.beginPath();
context.moveTo(200, 40);
context.lineTo(360, 120);
context.strokeStyle = '#00C080';
context.stroke();
context.beginPath();
context.moveTo(40, 20);
context.lineTo(80, 160);
context.strokeStyle = '#C00080';
context.lineWidth = "1";
context.stroke();
context.beginPath();
context.moveTo(400, 10);
context.lineTo(380, 200);
context.strokeStyle = "rgb(96, 96, 225)";
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
在上面的代码中,我们改变了线条的粗细和颜色。
要更改线条的粗细,请在Canvas的Context的lineWidth属性中设置线条的粗细;要更改线条颜色,请在Context的strokeStyle属性中指定绘图颜色。对于颜色规范,可以使用诸如十六进制格式,“RGB”格式,“blue”,“red”等颜色名称;此外,只要设置了一次值,即使使用beginPath()创建新路径,也不会初始化设置的值。
例
context.beginPath();
context.moveTo(160, 100);
context.lineTo(200, 140);
context.lineWidth = "3";
context.stroke();
context.beginPath();
context.moveTo(200, 40);
context.lineTo(360, 120);
context.strokeStyle = '#00C080';
context.stroke();上述代码的情况下,由于第二条线没有指定lineWidth,因此可以利用之前指定的lineWidth的值。
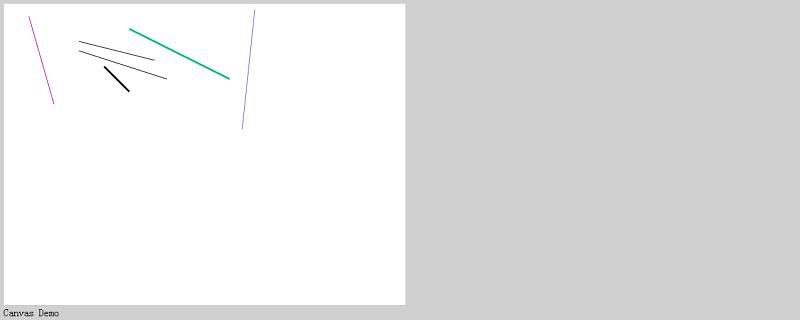
运行结果

以上就是如何使用HTML5 canvas绘制线条的详细内容,转载自php中文网




发表评论 取消回复